Electron+Vite+React搭建
有两种方式:
- 使用electron-vite框架搭建,优点是环境齐全、搭建简单
- 自己一步步搭建。(推荐)
第一种:使用别人的框架直接搭建
容易
使用的框架为electron-vite
官网地址:https://cn-evite.netlify.app/
1、安装electron-vite
npm i electron-vite -D

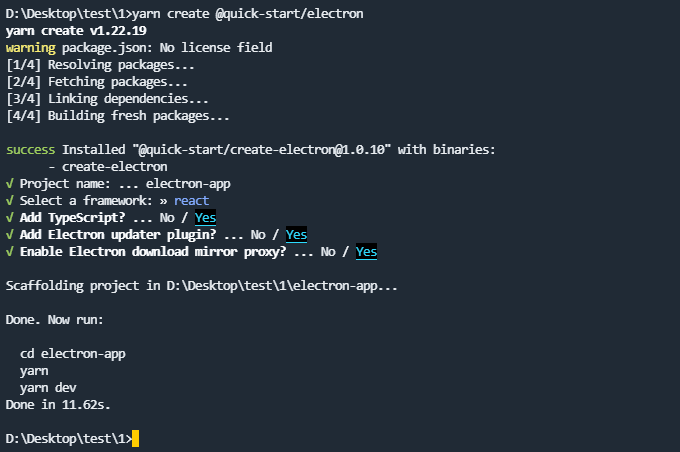
2、创建项目
yarn create @quick-start/electron
这里项目名字为:electron-app(自行修改),使用react框架

3、进入项目目录
cd electron-app
4、安装依赖
yarn
5、运行
yarn dev

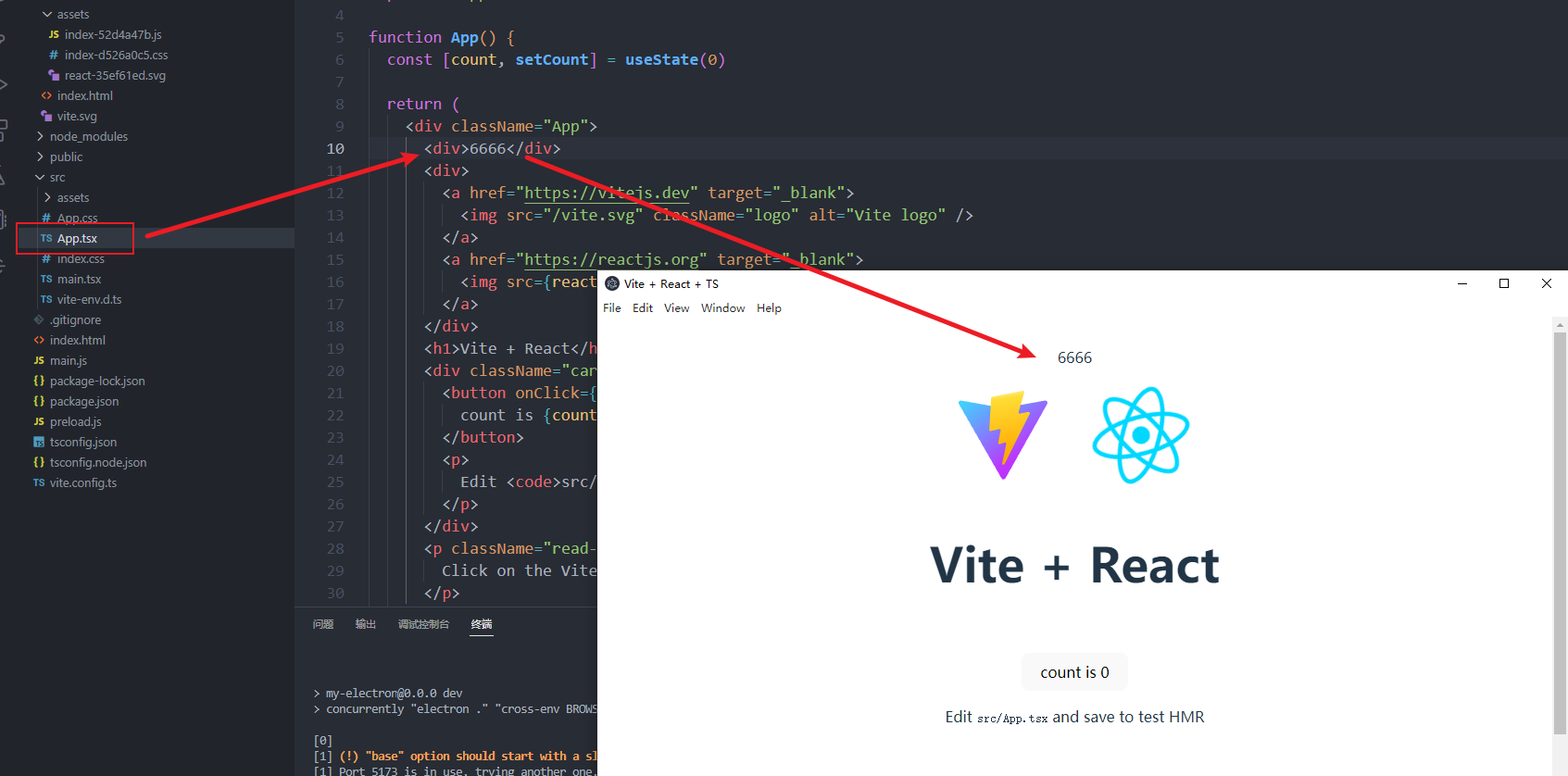
6、修改页面
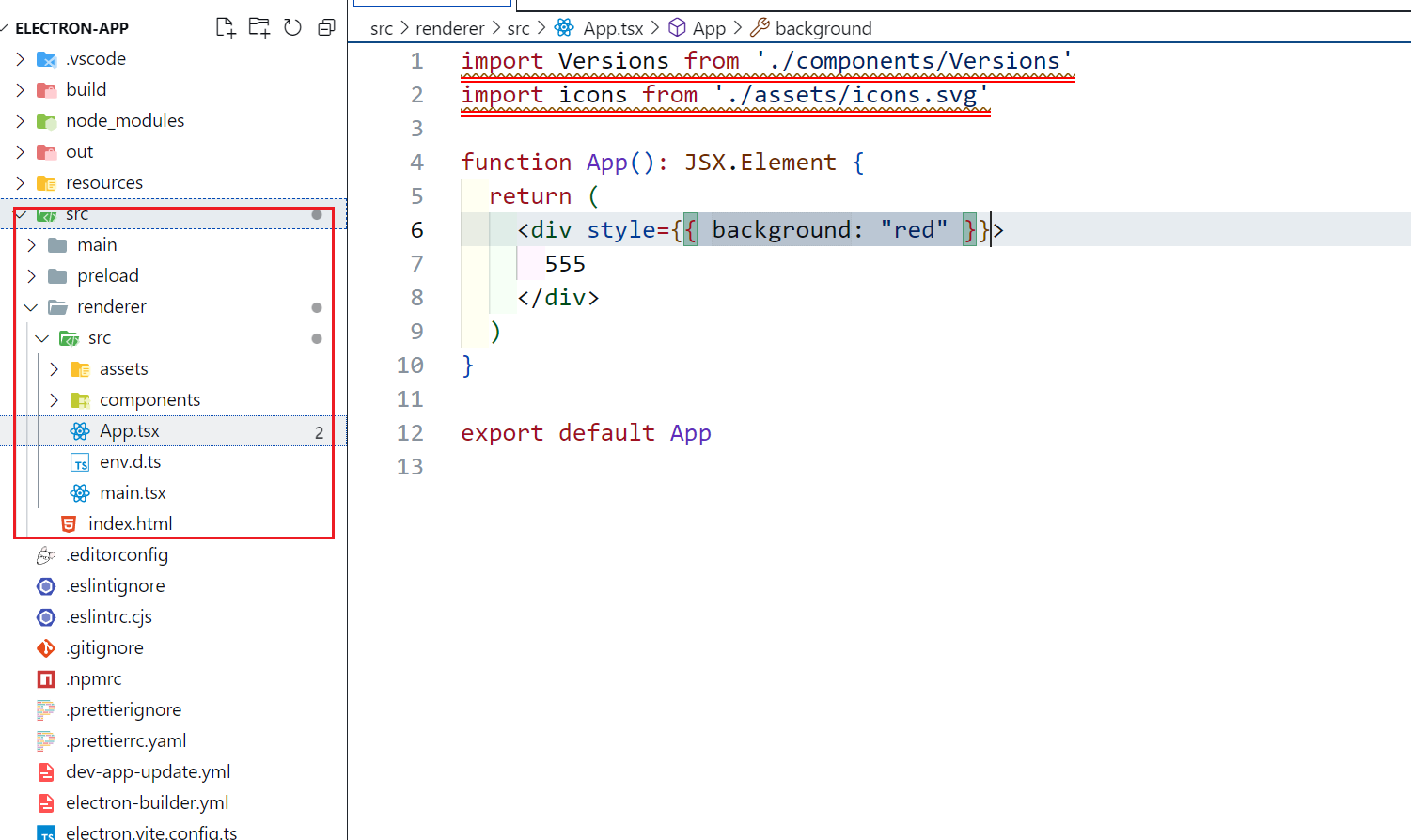
src/renderer/src即为修改页面的位置
src/renderer/src/App.tsx

第二种:自己搭建
Electron+Vite+React
1、创建项目
项目名称为:【my-electron】
npm init vite@latest my-electron
2、安装项目依赖
cd my-electron
npm install
3、安装插件
npm i concurrently electron cross-env -D
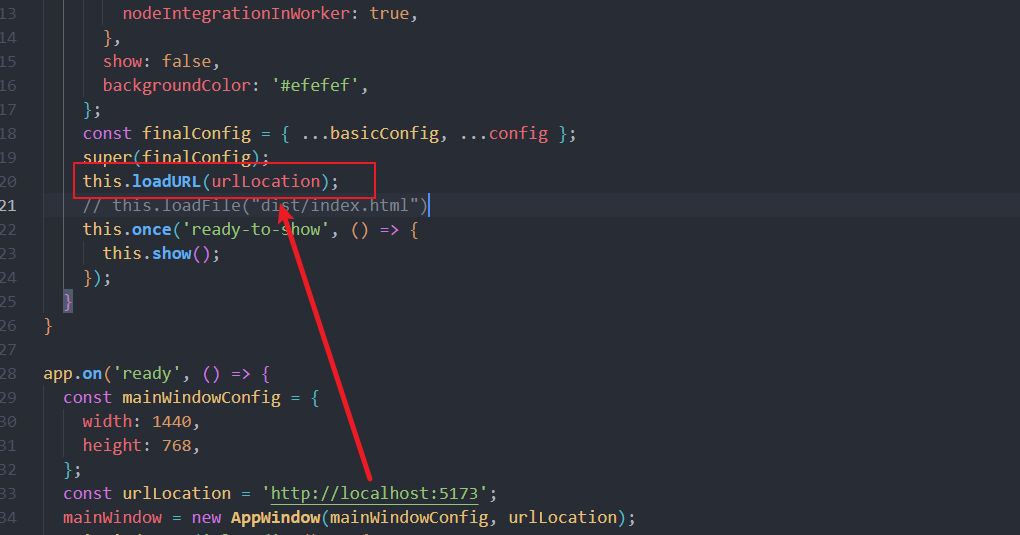
4、main.js
const { app, BrowserWindow } = require('electron');
class AppWindow extends BrowserWindow {
constructor(config, urlLocation) {
const basicConfig = {
width: 800,
height: 600,
webPreferences: {
contextIsolation: false,
nodeIntegration: true,
enableRemoteModule: true,
nodeIntegrationInWorker: true,
},
show: false,
backgroundColor: '#efefef',
};
const finalConfig = { ...basicConfig, ...config };
super(finalConfig);
this.loadURL(urlLocation);
this.once('ready-to-show', () => {
this.show();
});
}
}
app.on('ready', () => {
const mainWindowConfig = {
width: 1440,
height: 768,
};
const urlLocation = 'http://localhost:5173';
mainWindow = new AppWindow(mainWindowConfig, urlLocation);
mainWindow.on('closed', () => {
mainWindow = null;
app.quit();
});
});
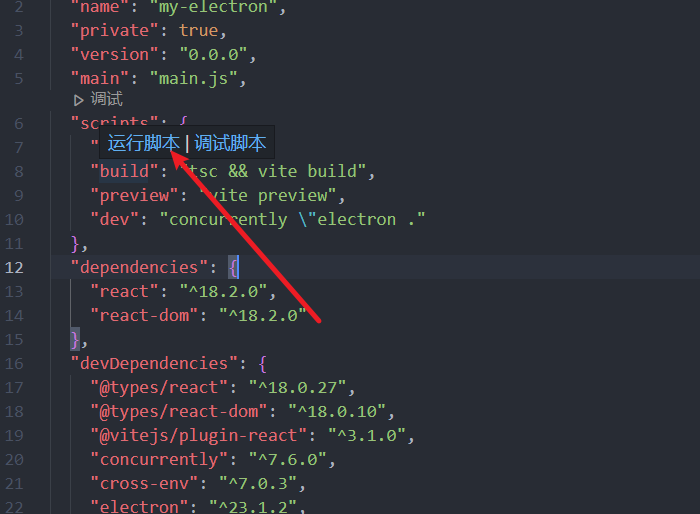
5、package.json
删除:“type”:“module”
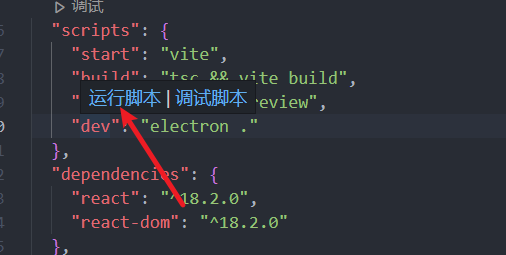
添加:"dev": "concurrently "electron ." "cross-env BROWSER=none vite""
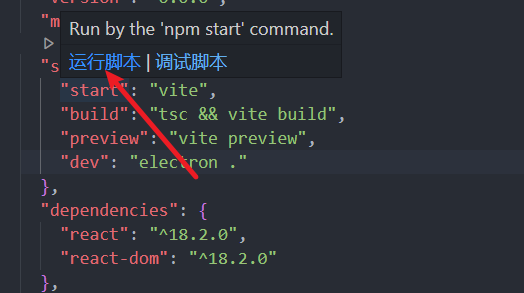
更改:“dev”:“vite” ——> "start": "vite",
{
"name": "my-electron",
"private": true,
"version": "0.0.0",
"main": "main.js",
"scripts": {
"start": "vite",
"build": "tsc && vite build",
"preview": "vite preview",
"dev": "concurrently \"electron .\" \"cross-env BROWSER=none vite\""
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@types/react": "^18.0.27",
"@types/react-dom": "^18.0.10",
"@vitejs/plugin-react": "^3.1.0",
"concurrently": "^7.6.0",
"cross-env": "^7.0.3",
"electron": "^23.1.2",
"typescript": "^4.9.3",
"vite": "^4.1.0"
}
}
6、启动项目
npm run dev
7、concurrently
concurrently插件能够同时启动前段和后端项目
如果不适用concurrently,则需要先启动start,后启动dev


8、cross-env
cross-env:运行跨平台设置和使用环境变量的脚本
windows不支持NODE_ENV=development的设置方式,需要安装cross-env
9、注意
如果想在开发过程中则可以使用上面加载网页的形式,方便实时更改预览。


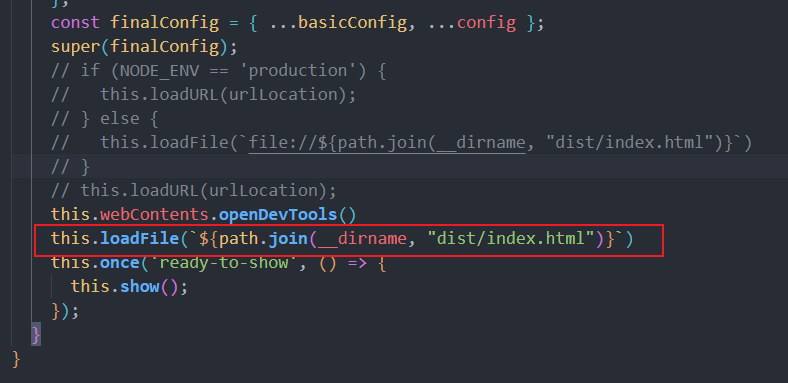
上面的那种方式是直接加载localhost:5173,加载的是网页,可认为是处于开发者模式,如果想加载文件,需要进行以下配置
main.js改为加载文件的方式

更改 vite.config.ts
// vite.config.ts
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path' // 新增
// https://vitejs.dev/config/
export default defineConfig({
base: `file://${path.join(__dirname, "/dist")}`, // 新增
plugins: [react()],
})
点击打包,鼠标放在【build】上

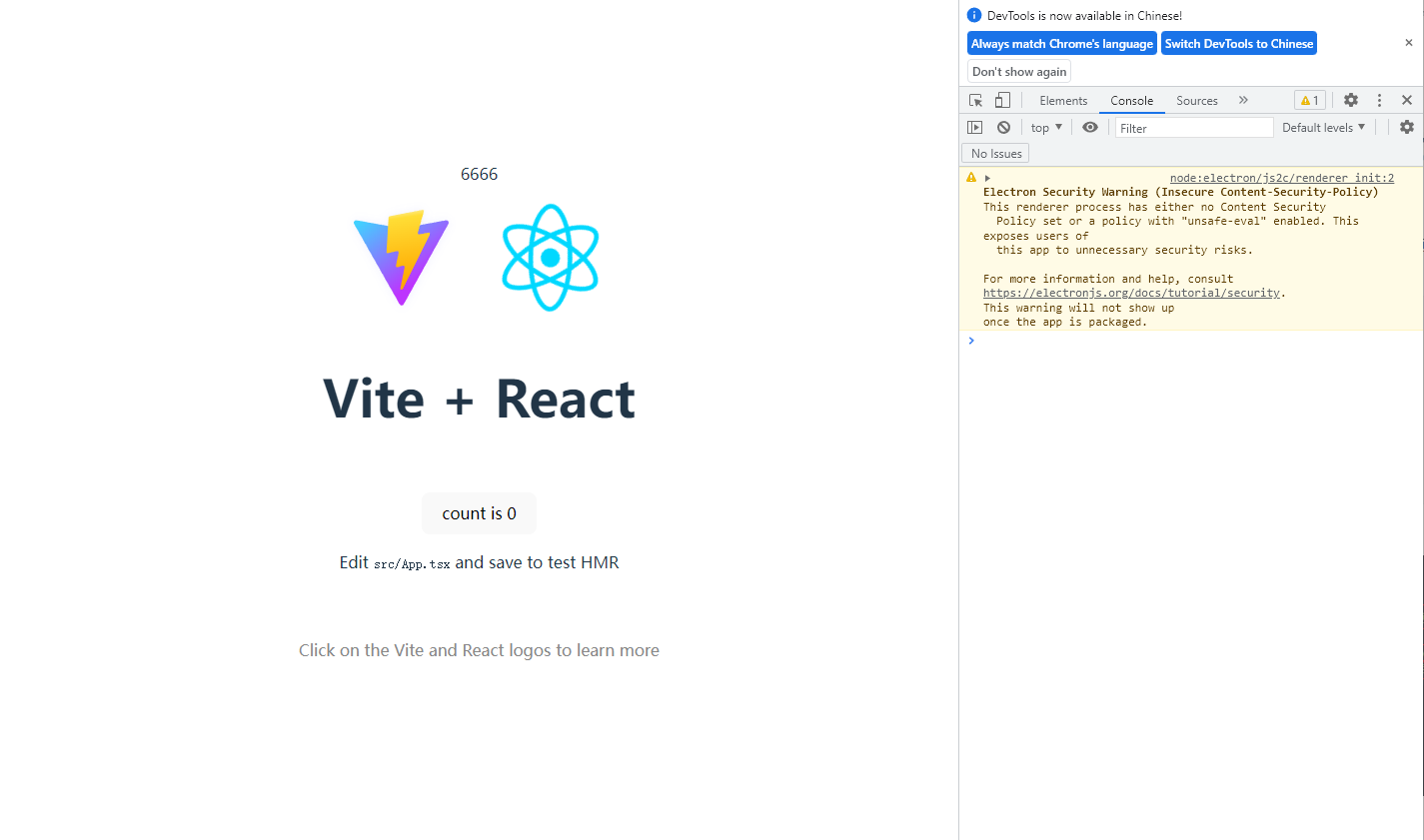
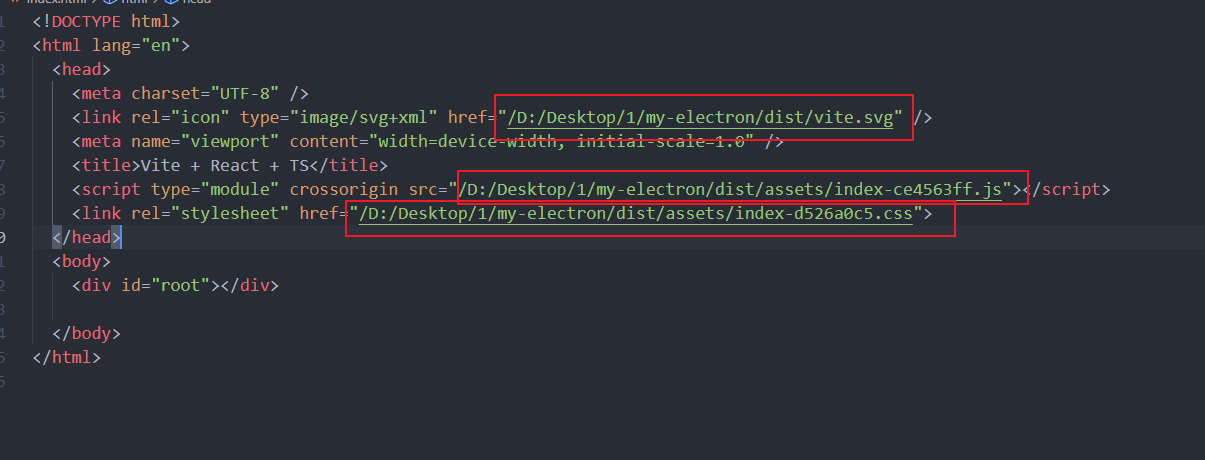
打包后可以看到

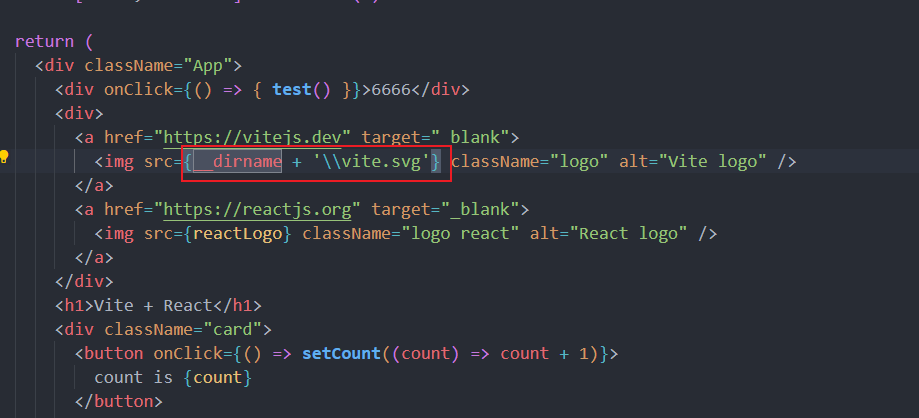
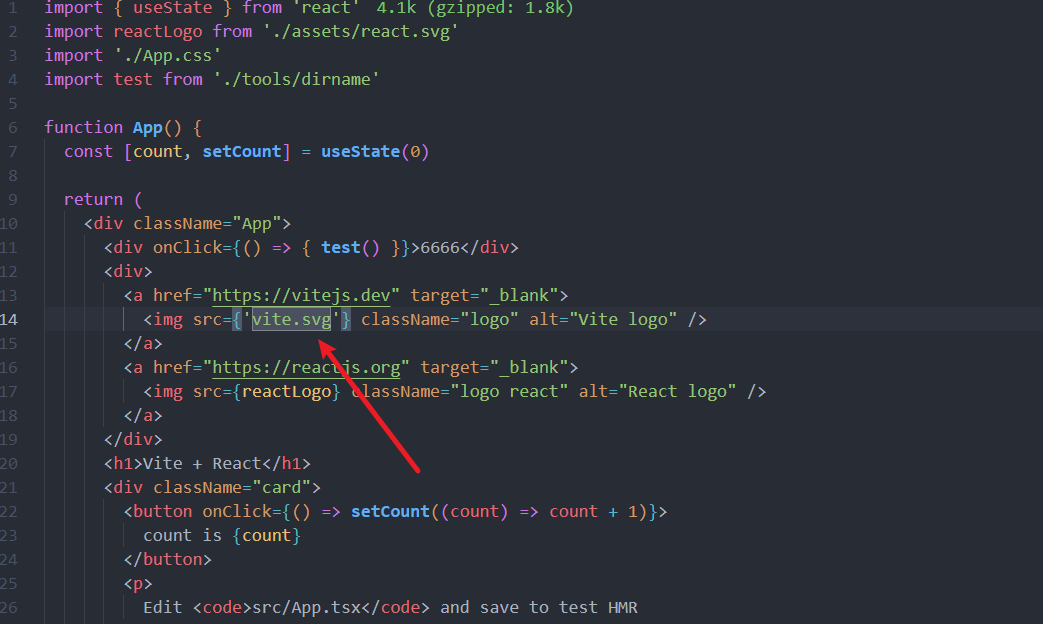
但是public里的图片不显示,是路径的问题。有两种解决办法
第一种方法:去掉路径里面的 / 即可

第二种方法:直接获取文件的根目录。