| <!DOCTYPE html> |
| |
<html lang="en"> |
| |
<head> |
| |
<meta charset="UTF-8"> |
| |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| |
<meta http-equiv="X-UA-Compatible" content="ie=edge"> |
| |
<title>Document</title> |
| |
<style> |
| |
#myCanvas{ |
| |
border: 1px solid; |
| |
} |
| |
</style> |
| |
</head> |
| |
<body> |
| |
<canvas id="myCanvas" width="500" height="400"> |
| |
很抱歉,你的浏览器不支持canvas元素 |
| |
</canvas> |
| |
<script> |
| |
var c = document.getElementById('myCanvas');//获取Canvas对象 |
| |
var ctx = c.getContext('2d');//获取上下文 |
| |
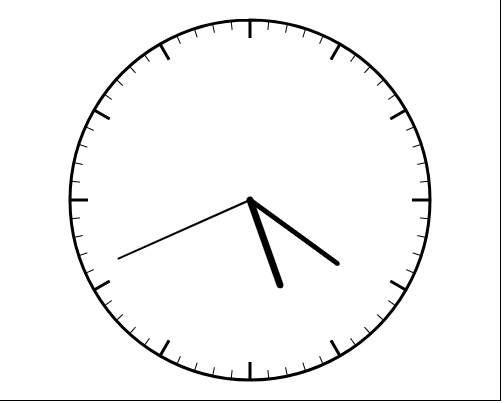
function drawClock() |
| |
{ |
| |
ctx.clearRect(0,0, c.width, c.height);//清除画布 |
| |
c.width = c.width;//清除画布时需要重置宽度,否则会有一个画布的重叠 |
| |
var x = 250,y = 200,r = 180;//定义圆盘的中心坐标和圆盘的半径 |
| |
/*获取实际的时间*/ |
| |
var objTime = new Date(); |
| |
var objHour = objTime.getHours(); |
| |
var objMin = objTime.getMinutes(); |
| |
var objSen = objTime.getSeconds(); |
| |
/*将时间转换为具体的弧度*/ |
| |
/* |
| |
* 因为时钟是从12点的位置算作开始,但是canvas是3点钟的位置算作0度,所以-90度指向12点方向 |
| |
* 时针是每小时相隔30度,objMin/2是为了做出当分针过半时,时针也相应的处于两个小时之间 |
| |
* 分针和秒针是每次相隔6度 |
| |
*/ |
| |
var arcHour = (-90+objHour*30 + objMin/2)*Math.PI/180; |
| |
var arcMin = (-90+objMin*6)*Math.PI/180; |
| |
var arcSen = (-90+objSen*6)*Math.PI/180; |
| |
/*绘制圆盘*/ |
| |
ctx.beginPath(); |
| |
for(var i=0;i<60;i++)//一共360度,一共60分钟,每分钟相隔6度,360/6=60 |
| |
{ |
| |
ctx.moveTo(x,y); |
| |
ctx.arc(x,y,r,6*i*Math.PI/180,6*(i+1)*Math.PI/180,false); |
| |
} |
| |
ctx.closePath(); |
| |
ctx.stroke(); |
| |
/*绘制白盘盖住下面的线*/ |
| |
ctx.fillStyle = 'white'; |
| |
ctx.beginPath(); |
| |
ctx.arc(x,y,r*19/20,0,360*Math.PI/180,false);//半径取值为r的20分之19 |
| |
ctx.closePath(); |
| |
ctx.fill(); |
| |
/*依葫芦画瓢,制作每一个小时的线*/ |
| |
/*绘制圆盘*/ |
| |
ctx.beginPath(); |
| |
ctx.lineWidth = 3; |
| |
for(var i=0;i<12;i++)//一共360度,一共12个小时,每小时相隔30度,360/30=12 |
| |
{ |
| |
ctx.moveTo(x,y); |
| |
ctx.arc(x,y,r,30*i*Math.PI/180,30*(i+1)*Math.PI/180,false); |
| |
} |
| |
ctx.closePath(); |
| |
ctx.stroke(); |
| |
/*绘制白盘盖住下面的线*/ |
| |
ctx.fillStyle = 'white'; |
| |
ctx.beginPath(); |
| |
ctx.arc(x,y,r*18/20,0,360*Math.PI/180,false);//半径取值为r的20分之18 |
| |
ctx.closePath(); |
| |
ctx.fill(); |
| |
/*开始绘制时针分针和秒针,技巧就是起始弧度和结束弧度值一样*/ |
| |
/*开始绘制时针*/ |
| |
ctx.beginPath(); |
| |
ctx.moveTo(x,y); |
| |
ctx.lineWidth = 7; |
| |
ctx.lineCap = 'round'; |
| |
ctx.arc(x,y,r*10/20,arcHour,arcHour,false);//半径取值为r的20分之10 |
| |
ctx.stroke(); |
| |
ctx.closePath(); |
| |
/*开始绘制分针*/ |
| |
ctx.beginPath(); |
| |
ctx.moveTo(x,y); |
| |
ctx.lineWidth = 5; |
| |
ctx.lineCap = 'round'; |
| |
ctx.arc(x,y,r*12/20,arcMin,arcMin,false);//半径取值为r的20分之12 |
| |
ctx.stroke(); |
| |
ctx.closePath(); |
| |
/*开始绘制秒针*/ |
| |
ctx.beginPath(); |
| |
ctx.moveTo(x,y); |
| |
ctx.lineWidth = 2; |
| |
ctx.lineCap = 'round'; |
| |
ctx.arc(x,y,r*16/20,arcSen,arcSen,false);//半径取值为r的20分之16 |
| |
ctx.stroke(); |
| |
ctx.closePath(); |
| |
} |
| |
setInterval('drawClock()',1000);//每隔1秒调用绘制时钟函数 |
| |
</script> |
| |
</body> |
| |
</html> |