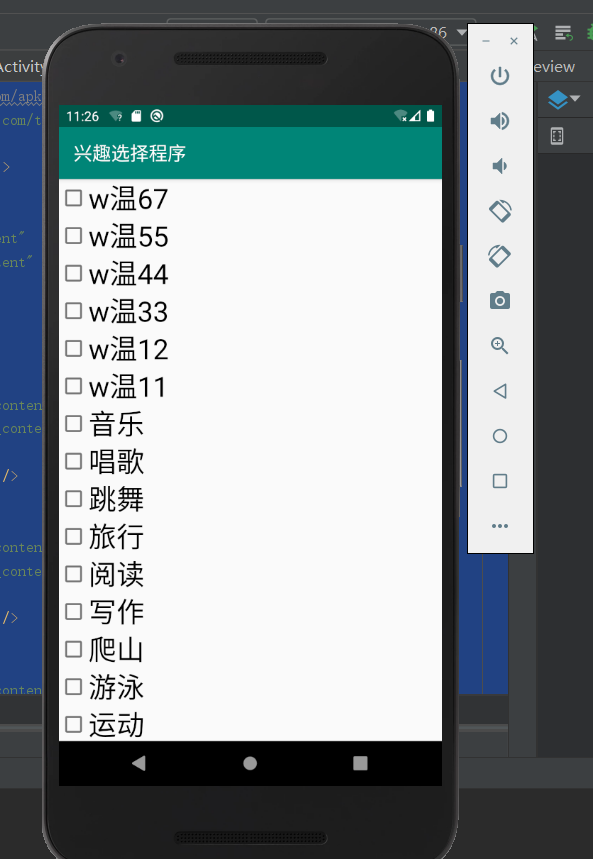
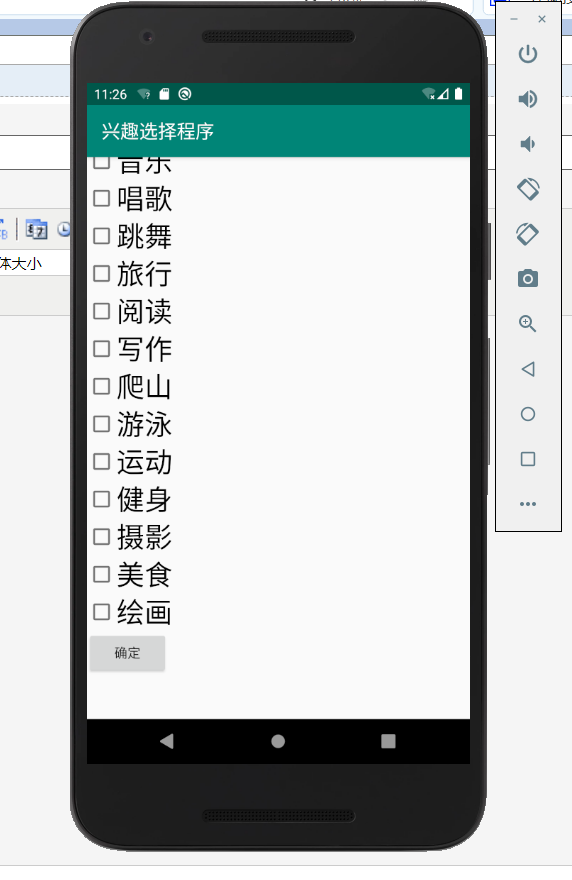
家庭记账本app进度之复选框以及相应滚动条的应用
这次主要是对于android中复选框的相应的操作。以及其中可能应用到的滚动条的相关应用。每一个复选框按钮都要有一个checkBox与之相对应。
推荐使用XML配置,基本语法如下:
<CheckBox
android:text="显示文本"
android:id="@+id/ID号"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</CheckBox>
最后添加点击事件实现相应的操作。具体的代码实现如下:
MainActivity.java
package com.example.myapplicationhome;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.TextView;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
private CheckBox mChkBoxMusic,mChkBoxSing,mChkBoxDance,mChkBoxTravel,mChkBoxReading,mChkBoxWriting,mChkBoxFitness,mChkBoxClimbing,mChkBoxSwim,mChkBoxExercise,mChkBoxPhoto,mChkBoxEating,mChkBoxPainting;
private CheckBox mChkBoxwen1,mChkBoxwen2,mChkBoxwen3,mChkBoxwen4,mChkBoxwen5,mChkBoxwen6;
private Button mBtnOk;
private TextView mTxtHobby;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mChkBoxwen1=(CheckBox)findViewById(R.id.chkBoxwen1);
mChkBoxwen2=(CheckBox)findViewById(R.id.chkBoxwen2);
mChkBoxwen3=(CheckBox)findViewById(R.id.chkBoxwen3);
mChkBoxwen4=(CheckBox)findViewById(R.id.chkBoxwen4);
mChkBoxwen5=(CheckBox)findViewById(R.id.chkBoxwen6);
mChkBoxwen6=(CheckBox)findViewById(R.id.chkBoxwen5);
mChkBoxMusic=(CheckBox)findViewById(R.id.chkBoxMusic);
mChkBoxSing=(CheckBox)findViewById(R.id.chkBoxSing);
mChkBoxDance=(CheckBox)findViewById(R.id.chkBoxDancing);
mChkBoxTravel=(CheckBox)findViewById(R.id.chkBoxTravel);
mChkBoxReading=(CheckBox)findViewById(R.id.chkBoxReading);
mChkBoxWriting=(CheckBox)findViewById(R.id.chkBoxWriting);
mChkBoxClimbing=(CheckBox)findViewById(R.id.chkBoxClimbing);
mChkBoxSwim=(CheckBox)findViewById(R.id.chkBoxSwim);
mChkBoxExercise=(CheckBox)findViewById(R.id.chkBoxExercise);
mChkBoxFitness=(CheckBox)findViewById(R.id.chkBoxFitness);
mChkBoxPhoto=(CheckBox)findViewById(R.id.chkBoxPhoto);
mChkBoxEating=(CheckBox)findViewById(R.id.chkBoxEating);
mChkBoxPainting=(CheckBox)findViewById(R.id.chkBoxPainting);
mBtnOk=(Button)findViewById(R.id.btnOk);
mTxtHobby=(TextView)findViewById(R.id.txtHobby);
mBtnOk.setOnClickListener(btnOkOnClick);
}
private View.OnClickListener btnOkOnClick=new View.OnClickListener() {
@Override
public void onClick(View v) {
String s=getString(R.string.your_hobby);
if(mChkBoxMusic.isChecked())
s+=mChkBoxMusic.getText().toString();
if(mChkBoxSing.isChecked())
s+=mChkBoxSing.getText().toString();
if(mChkBoxDance.isChecked())
s+=mChkBoxDance.getText().toString();
if(mChkBoxTravel.isChecked())
s+=mChkBoxTravel.getText().toString();
if(mChkBoxReading.isChecked())
s+=mChkBoxReading.getText().toString();
if(mChkBoxWriting.isChecked())
s+=mChkBoxWriting.getText().toString();
if(mChkBoxClimbing.isChecked())
s+=mChkBoxClimbing.getText().toString();
if(mChkBoxSwim.isChecked())
s+=mChkBoxSwim.getText().toString();
if(mChkBoxExercise.isChecked())
s+=mChkBoxExercise.getText().toString();
if(mChkBoxFitness.isChecked())
s+=mChkBoxFitness.getText().toString();
if(mChkBoxPhoto.isChecked())
s+=mChkBoxPhoto.getText().toString();
if(mChkBoxEating.isChecked())
s+=mChkBoxEating.getText().toString();
if(mChkBoxPainting.isChecked())
s+=mChkBoxPainting.getText().toString();
if(mChkBoxwen1.isChecked())
s+=mChkBoxwen1.getText().toString();
if(mChkBoxwen2.isChecked())
s+=mChkBoxwen2.getText().toString();
if(mChkBoxwen3.isChecked())
s+=mChkBoxwen3.getText().toString();
if(mChkBoxwen4.isChecked())
s+=mChkBoxwen4.getText().toString();
if(mChkBoxwen5.isChecked())
s+=mChkBoxwen5.getText().toString();
if(mChkBoxwen6.isChecked())
s+=mChkBoxwen6.getText().toString();
mTxtHobby.setText(s);
}
};
}
strings.xml
<resources> <string name="app_name">兴趣选择程序</string> <string name="wen1">w温11</string> <string name="wen2">w温12</string> <string name="wen3">w温33</string> <string name="wen4">w温44</string> <string name="wen5">w温55</string> <string name="wen6">w温67</string> <string name="music">音乐</string> <string name="sing">唱歌</string> <string name="dance">跳舞</string> <string name="travel">旅行</string> <string name="reading">阅读</string> <string name="writing">写作</string> <string name="climbing">爬山</string> <string name="swim">游泳</string> <string name="exercise">运动</string> <string name="fitness">健身</string> <string name="photo">摄影</string> <string name="eating">美食</string> <string name="painting">绘画</string> <string name="your_hobby">您的兴趣:</string> <string name="btn_ok">确定</string> </resources>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/LinearLayout1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" tools:context=".MainActivity"> <CheckBox android:id="@+id/chkBoxwen6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/wen6" /> <CheckBox android:id="@+id/chkBoxwen5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/wen5" /> <CheckBox android:id="@+id/chkBoxwen4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/wen4" /> <CheckBox android:id="@+id/chkBoxwen3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/wen3" /> <CheckBox android:id="@+id/chkBoxwen2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/wen2" /> <CheckBox android:id="@+id/chkBoxwen1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/wen1" /> <CheckBox android:id="@+id/chkBoxMusic" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/music" /> <CheckBox android:id="@+id/chkBoxSing" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/sing" /> <CheckBox android:id="@+id/chkBoxDancing" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/dance" /> <CheckBox android:id="@+id/chkBoxTravel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/travel" /> <CheckBox android:id="@+id/chkBoxReading" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/reading" /> <CheckBox android:id="@+id/chkBoxWriting" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/writing" /> <CheckBox android:id="@+id/chkBoxClimbing" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/climbing" /> <CheckBox android:id="@+id/chkBoxSwim" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/swim" /> <CheckBox android:id="@+id/chkBoxExercise" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/exercise" android:textSize="30sp" /> <CheckBox android:id="@+id/chkBoxFitness" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/fitness" /> <CheckBox android:id="@+id/chkBoxPhoto" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/photo" /> <CheckBox android:id="@+id/chkBoxEating" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/eating" /> <CheckBox android:id="@+id/chkBoxPainting" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:text="@string/painting" /> <Button android:id="@+id/btnOk" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn_ok" /> <TextView android:id="@+id/txtHobby" android:layout_width="420dp" android:layout_height="47dp" /> </LinearLayout> </ScrollView>


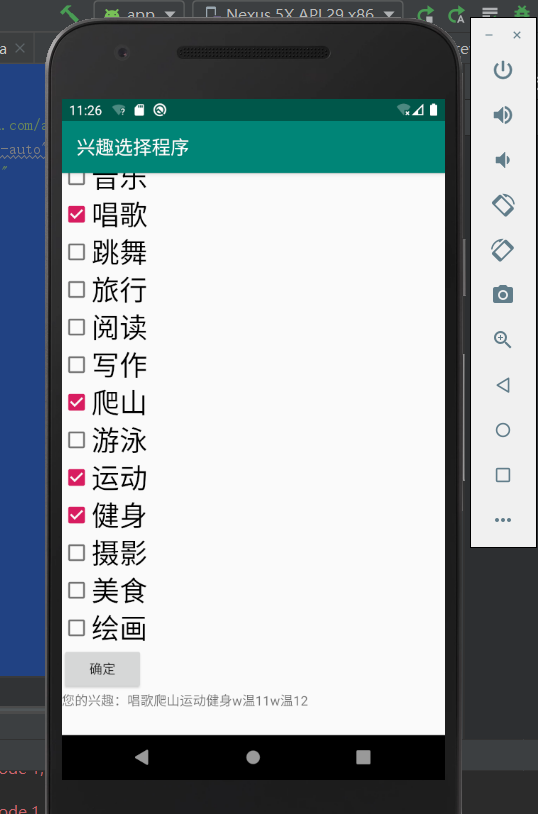
选出几个兴趣之后。点击确定按钮的显示结果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号