v-***方法了解
当你在创建一个vue的时候,在new vue()的内部的所有函数和成员都会执行
v-once 会让代码只渲染一次,其后面不跟任何其他的代码
v-html 会让文本以html的形式实现
v-text 会实现和{{}}一样的功能,但是会把原本的文字覆盖掉
在实际的写代码的过程中,我们可能会希望代码不被解析,这个时候就要用到v-pre
v-cloak:
在vue解析之前,div中有一个属性v-cloak
在vue解析之后,div中就没有v-cloak了
用法:
如在body里面写<div id = "app" v-cloak>{{message}}</div>
还有不要忘了在<style></style>里面加上[v-cloak] { display: none;}
v-bind绑定class(重点):
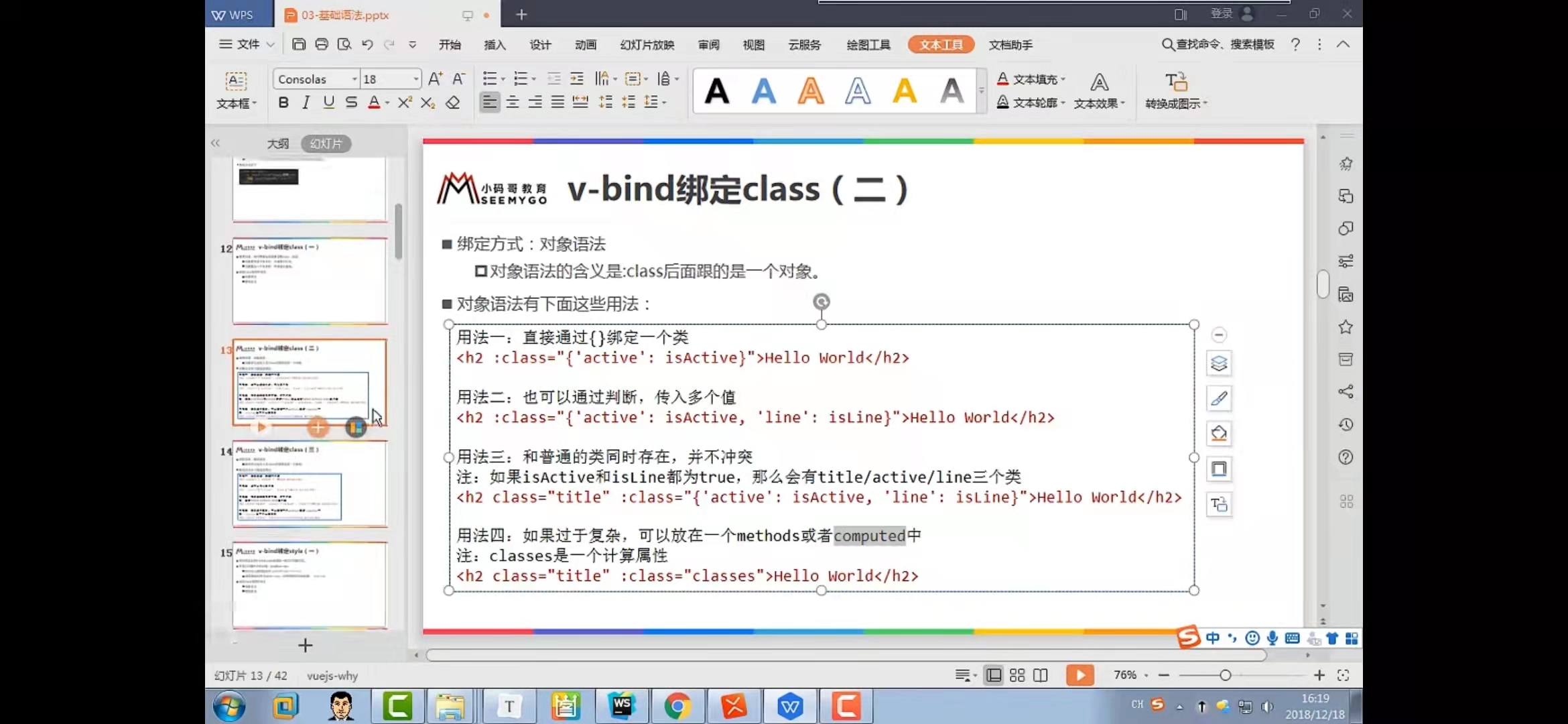
绑定方式:对象语法
详情见下面的图片

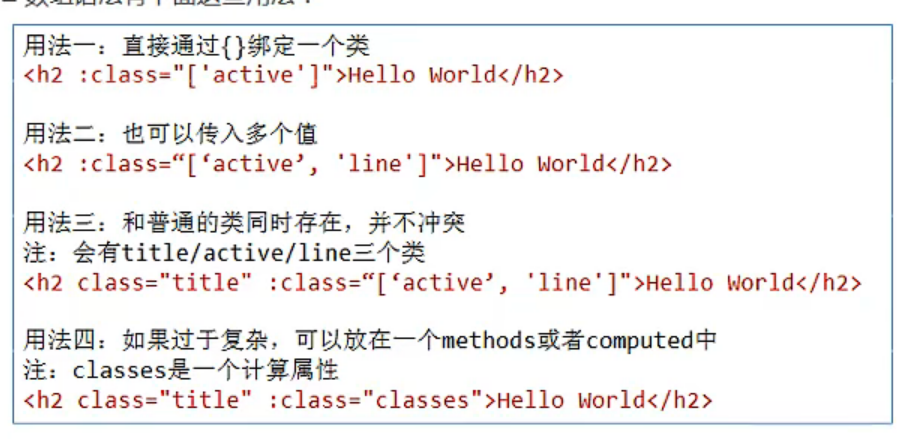
还可以用数组语法来绑定





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?