
<!DOCTYPE html>
<html>
<head>
<title>简单的行列相加求和处理</title>
<script src="assets/js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 横向初始值
var col_val = 0;
// 纵向初始值
var row_val = 0;
$(".checkboxes").click(function(i) {
col_val = 0;
// 获取所有横向的被选中的复选框的值
$(this).parents("tr").find(".checkboxes").each(function() {
if ($(this).is(':checked')) {
var str = $(this).parent().text();
col_val = parseInt(col_val) + parseInt(str);
}
});
// 给最后一个文本框赋值
if(col_val == 0){
$(this).parents("tr").find(".coltxt_:eq(0)").val("");
} else {
$(this).parents("tr").find(".coltxt_:eq(0)").val(col_val);
}
// 数据汇总
checkrowcount_();
});
$('.checkrow_').click(function (){
// 当前列下标
row_val = 0;
var row = $(this).parent().prevAll().length;
// 获取所有纵向的被选中的复选框的值
$("#tab tr").each(function(){
if ($(this).find(".checkrow_:eq('"+row+"')").is(':checked')) {
var str = $(this).find("td:eq('"+row+"')").text();
row_val = parseInt(row_val) + parseInt(str);
}
});
// 给最后一个文本框赋值
if(row_val == 0){
$("#tab").find(".checkrowtext_:eq('"+row+"')").val("");
} else {
$("#tab").find(".checkrowtext_:eq('"+row+"')").val(row_val);
}
// 数据汇总
checkrowcount_();
});
function checkrowcount_(){
// 汇总初始值
var count_ = 0;
// 获取所有横向文本框里面的值
$(".coltxt_").each(function(){
if($(this) != null && $(this).val() != ""){
var val_ = $(this).val();
count_ = parseInt(count_) + parseInt(val_);
}
});
//$(".checkrowtext_").each(function(){
//if($(this) != null && $(this).val() != ""){
//var val_ = $(this).val();
//count_ = parseInt(count_) + parseInt(val_);
//}
//});
// 给最后一个文本框赋值
if(count_ == 0){
$("#tab").find(".checkrowcount_:eq(0)").val("");
} else {
$("#tab").find(".checkrowcount_:eq(0)").val(count_);
}
}
});
</script>
</head>
<body>
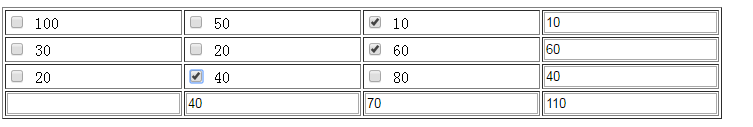
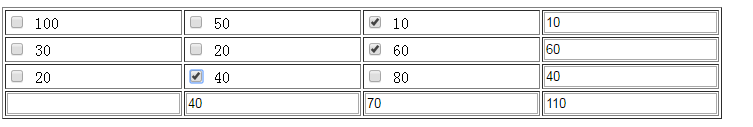
<table id="tab" border="1">
<tr>
<td>
<input type="checkbox" class="checkboxes checkrow_" value="100">
100
</td>
<td>
<input type="checkbox" class="checkboxes checkrow_" value="50">
50
</td>
<td>
<input type="checkbox" class="checkboxes checkrow_" value="10">
10
</td>
<td>
<input type="text" readonly="readonly" class="coltxt_" value="">
</td>
</tr>
<tr>
<td>
<input type="checkbox" class="checkboxes checkrow_" value="30">
30
</td>
<td>
<input type="checkbox" class="checkboxes checkrow_" value="20">
20
</td>
<td>
<input type="checkbox" class="checkboxes checkrow_" value="60">
60
</td>
<td>
<input type="text" readonly="readonly" class="coltxt_" value="">
</td>
</tr>
<tr>
<td>
<input type="checkbox" class="checkboxes checkrow_" value="20">
20
</td>
<td>
<input type="checkbox" class="checkboxes checkrow_" value="40">
40
</td>
<td>
<input type="checkbox" class="checkboxes checkrow_" value="80">
80
</td>
<td>
<input type="text" readonly="readonly" class="coltxt_" value="">
</td>
</tr>
<tr>
<td>
<input type="text" readonly="readonly" class="checkrowtext_" value="">
</td>
<td>
<input type="text" readonly="readonly" class="checkrowtext_" value="">
</td>
<td>
<input type="text" readonly="readonly" class="checkrowtext_" value="">
</td>
<td>
<input type="text" readonly="readonly" class="checkrowcount_" value="">
</td>
</tr>
</table>
</br>
</body>
</html>