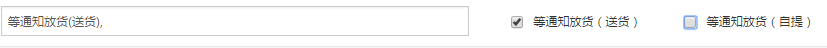
点击checkbox 向input 里面传值显示
文本框显示 <input type="text" id="textareashow" name="" class="margin-bottom-10 newbz floatleft"/> check1: <input type="checkbox" data-type="checkbox" data-value="等通知放货(送货)" value="等通知放货(送货)">等通知放货(送货) check2: <input type="checkbox" data-type="checkbox" data-value="等通知放货(自提)" value="等通知放货(自提)">等通知放货(自提)
<script type="text/javascript"> $(function() { $('[data-type="checkbox"]').click(function() { var data_value = $(this).attr('data-value'), txtalso = $.trim($("#textareashow").val()); if ($(this).prop("checked")) { if (txtalso.length > 0) { if (txtalso.indexOf(data_value + ',') != -1) { return; } else { txtalso += data_value + ','; } } else { txtalso = data_value + ','; } } else { if (txtalso.indexOf(data_value + ',') != -1) { txtalso = txtalso.replace(data_value + ',', ''); } } $("#textareashow").val(txtalso); }); }); </script>