jQuery 简单过滤选择器
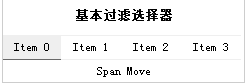
<!DOCTYPE HTML> <html> <head> <title> 使用jQuery基本过滤选择器 </title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> </head> <body> <div> <h1>基本过滤选择器</h1> <ul> <li class="DefClass">Item 0</li> <li class="DefClass">Item 1</li> <li class="NotClass">Item 2</li> <li class="DefClass">Item 3</li> </ul> <span id="spanMove">Span Move</span> </div> </body> </html>
body{ font-size:12px; text-align:center } div{ width:241px; height:83px; border:solid 1px #ccc } h1 { font-size:13px } ul { list-style-type:none;padding:0px } .DefClass,.NotClass{ width:60px; height:23px; line-height:23px; float:left; border-top:solid 1px #eee; border-bottom:solid 1px #eee } .GetFocus{ width:58px; border-bottom:solid 1px #666; background-color:#eee } #spanMove{ width:238px; height:23px; line-height:23px }
$(function (){//jQuery代码 1. ul中的第一个li元素添加样式; $("ul li:first").addClass("GetFocus"); $("ul li").first().addClass("GetFocus"); 2. ul中的最后一个li元素添加样式; $("ul li:last").addClass("GetFocus"); $("ul li").last().addClass("GetFocus"); 3. ul中的非class=“NotClass” li元素添加样式; $("ul li:not(.NotClass)").addClass("GetFocus"); 4. ul中的 li索引值为偶数的元素添加样式;从0开始计数 $("ul li:even").addClass("GetFocus"); 5. ul中的 li索引值为奇数的元素添加样式;从0开始计数 $("ul li:odd").addClass("GetFocus"); 6.增加一个给定索引值的元素类别,从0开始计数 $("li:eq(1)").addClass("GetFocus"); 7.增加所有大于给定索引值的元素类别,从0开始计数 $("li:gt(1)").addClass("GetFocus"); 8.增加所有小于给定索引值的元素类别,从0开始计数 $("li:lt(4)").addClass("GetFocus"); 9.//增加标题类元素类别 $("div h1").css("width","238"); $(":header").addClass("GetFocus"); })
1. 
2.
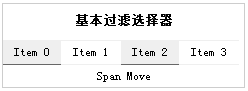
3.
4.
5.
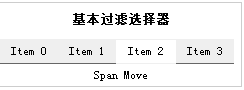
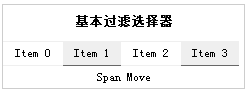
6.
7.
8.
9.




