从头开始学Nginx
一、概述
Nginx是一个反向代理服务器。什么是反向代理?
反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
简单的示意图如下。Nginx服务器可以视为一个中介。
客户端 《==》 Nginx服务器 《== 》内部服务器
二、安装
nginx官方下载:http://nginx.org/en/download.html
我选择了给windows的稳定版本。

下载后解压。效果如图所示。

三、基本使用
nginx的基本命令如下。
start nginx 开启nginx
nginx -s quit 关闭nginx
nginx -s reload 配置文件被修改后,重新部署一下
怎么玩呢?
在nginx的目录下,我这里是D:\nginx\nginx-1.14.2,按住Shift,右击选择Open command windows here ,就能在这里快速的打开DOS命令。
先输入 start nginx。

然后再浏览器输入:http://localhost:80。出现下面的画面,说明启动成功。

然后再输入nginx -s quit命令来尝试关闭nginx服务器。
![]()
再次访问http://localhost:80,访问不到。说明成功关闭了nginx服务器。

四、尝试访问本地的静态资源
nginx服务器的配置文件是:config / nginx.conf 文件。
我们先来尝试修改server的相关配置。
server.listen是Nginx服务器的基本端口,server_name是服务器的名字。启动Nginx服务器后,访问localhost:80,就能够访问到Nginx的欢迎页面。
server.location是我们要学习的核心。location表示反向代理的路径。URL将会用"/"表示root代表的路径。现在root规定的路径是"D:\pic"。所以我在"D:\pic"目录下放了一张美女。启动Nginx服务器后,采用 "server_name/图片名.jpg"的方式,尝试访问本地的图片。
#HTTP服务器
server {
#监听80端口,80端口是知名端口号,用于HTTP协议
listen 80;
#定义使用localhost访问
server_name localhost;
#编码格式
#charset koi8-r;
#access_log logs/host.access.log main;
#反向代理的路径,用“/”表示root规定的路径
location / {
#指向webapp的目录
root D:\pic;
#首页
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
} 
在浏览器访问:http://localhost/MM.jpg,就能访问到这个图片了。当然咯,你的Nginx服务器要开着。修改配置文件后要重启一下或者使用之前说的reload的命令。

五、修改默认端口并指定文件夹
首先修改server下的配置,把listen改为85,root改为 /NXserver/
server {
listen 85;
server_name 127.0.0.1;
location / {
root /NXserver/;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}因为我的Nginx安装在D盘,所以我就在D盘上创建一个文件夹NXserver,并放入一个文件2.jpg。如果部署到LINIX下,只需要NXserver文件夹与Nginx服务器安装目录在同一个位置即可。

刷新Nginx服务器
![]()
在浏览器访问http://localhost:85/2.jpg,效果如图所示。

六、Nginx与Tomcat实现负载均衡(未写完)
(1)首先下载两个tomcat,放到Nginx目录下面

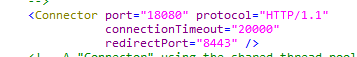
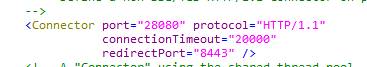
(2)修改分别修改Tomcat的启动端口,分别打开Tomcat的conf目录下的server.xml。共需要修改三处。
![]()

![]()
第二个Tomcat也一样。
![]()

![]()
(3)修改TOMCAT的默认启动的JSP。只是为了区别开启的到底是哪个JSP即可。

启动后看效果


(4)OK,现在我们可以开始配置Nginx来实现负载均衡了,其实非常的简单,只需要配置好Nginx的配置文件即可:
其实非常简单,就是把location的请求,使用proxy_pass 转发给 biubiubiu.com的upstream。
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#服务器的集群
upstream biubiubiu.com { #服务器集群名字
server 127.0.0.1:18080 weight=1;#服务器配置 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:28080 weight=2;
}
#HTTP服务器
server {
#监听80端口,80端口是知名端口号,用于HTTP协议
listen 80;
#定义使用localhost访问
server_name localhost;
#编码格式
#charset koi8-r;
#access_log logs/host.access.log main;
#请求转发给名为biubiubiu.com 的 upstream
location / {
proxy_pass http://biubiubiu.com;
proxy_redirect default;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}


