突发:鸿蒙之祖华为在 Inula 官网声称可“避免重复运行组件”但“组件渲染次数”是写死的
突发:鸿蒙之祖华为在 Inula 官网声称可“避免重复运行组件”但“组件渲染次数”是写死的

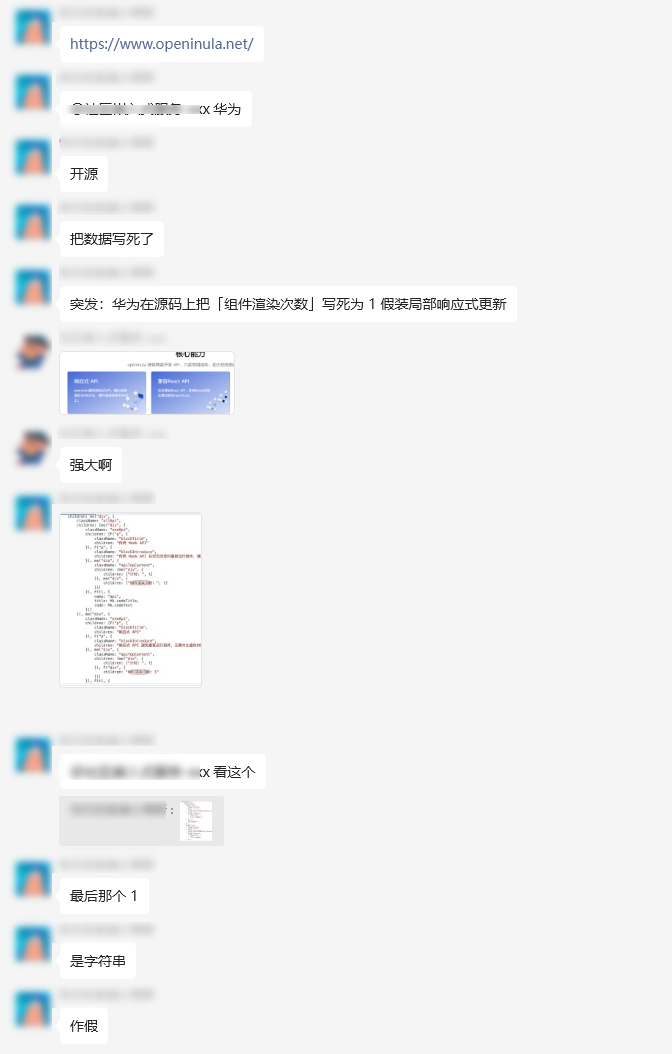
消息来源

看到群里这个消息,我的想法是:群里怎么炸锅了?华为之前的鸿蒙被指疑似安卓二开不说,现在出个 openInula 好像是什么欧拉又被人挖出幺蛾子?哦有 la 后缀但好像又不像欧拉。
到底怎么回事?我也不敢说话甚至都不敢参与讨论。
求真过程
不过华为好不好是个大企业,并且又是风口浪尖一样的存在,褒贬两级分化。真,搞得我一直到现在我都不知道遥遥领先到底是一个什么词语,时常怀疑我自己是不是出轨了。
官网现象
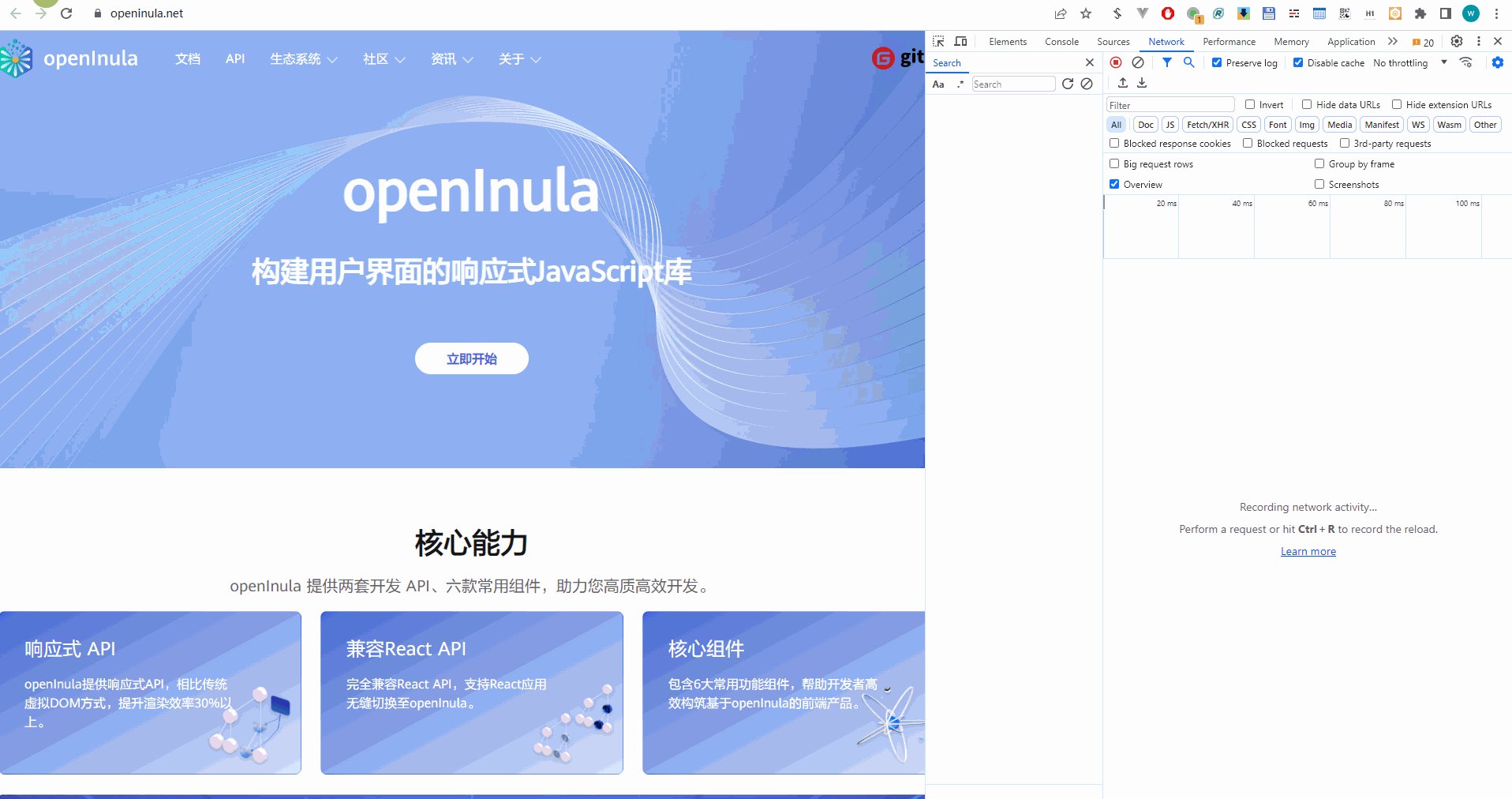
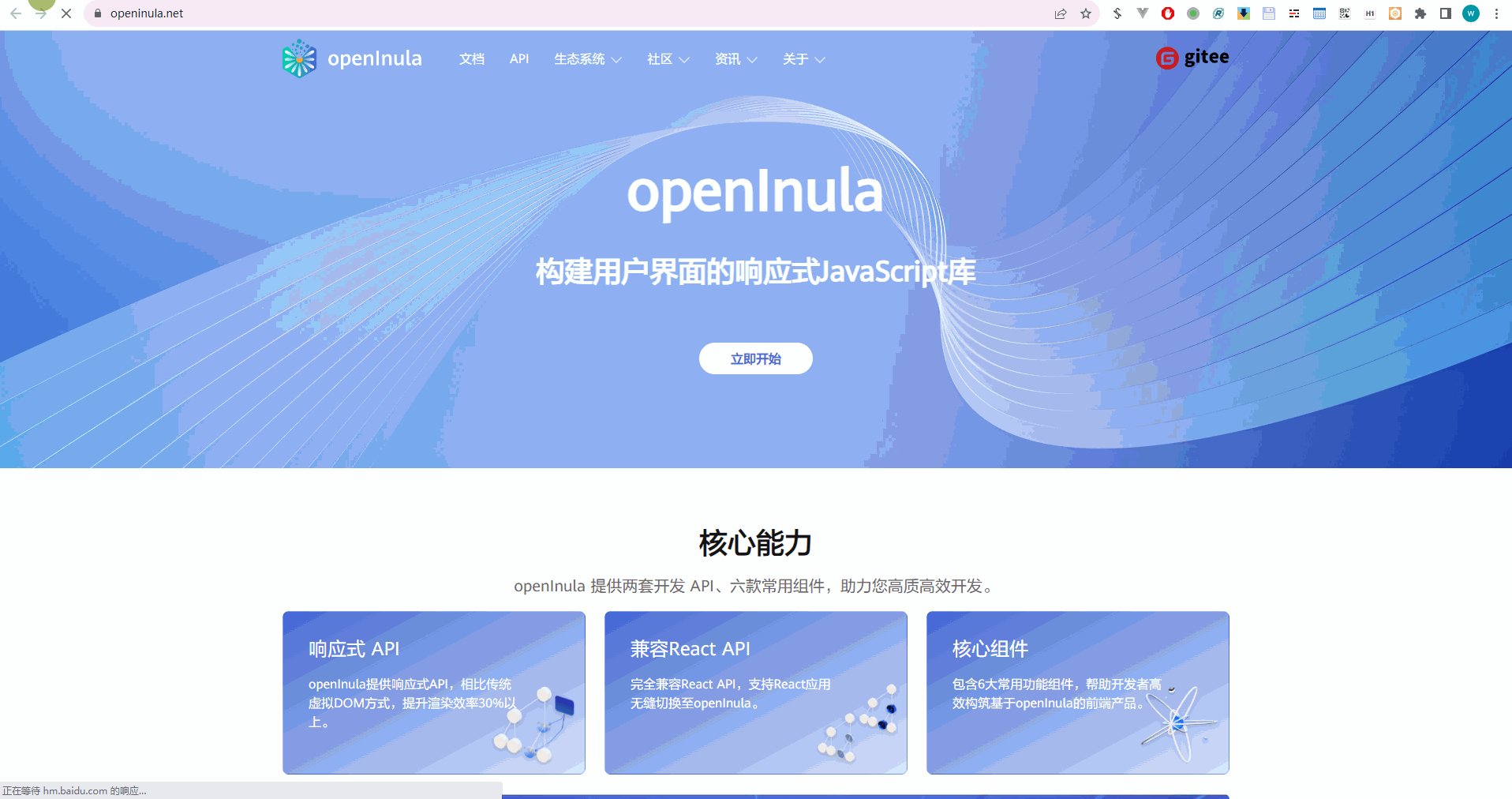
我打开 openInula 的官网 https://www.openinula.net/ ,看样子还是很高大尚的。

上来就是 相比传统虚拟DOM方式,提升渲染效率30%以上。,完全兼容React API,支持React应用无缝切换至openInula。 这种兼容传统但吊打传统的描述,很难让人不把他是电、他是光、他是唯一的希望等联想在一起。
继续向下:我们看网友说的造假现象到底是不是存在。
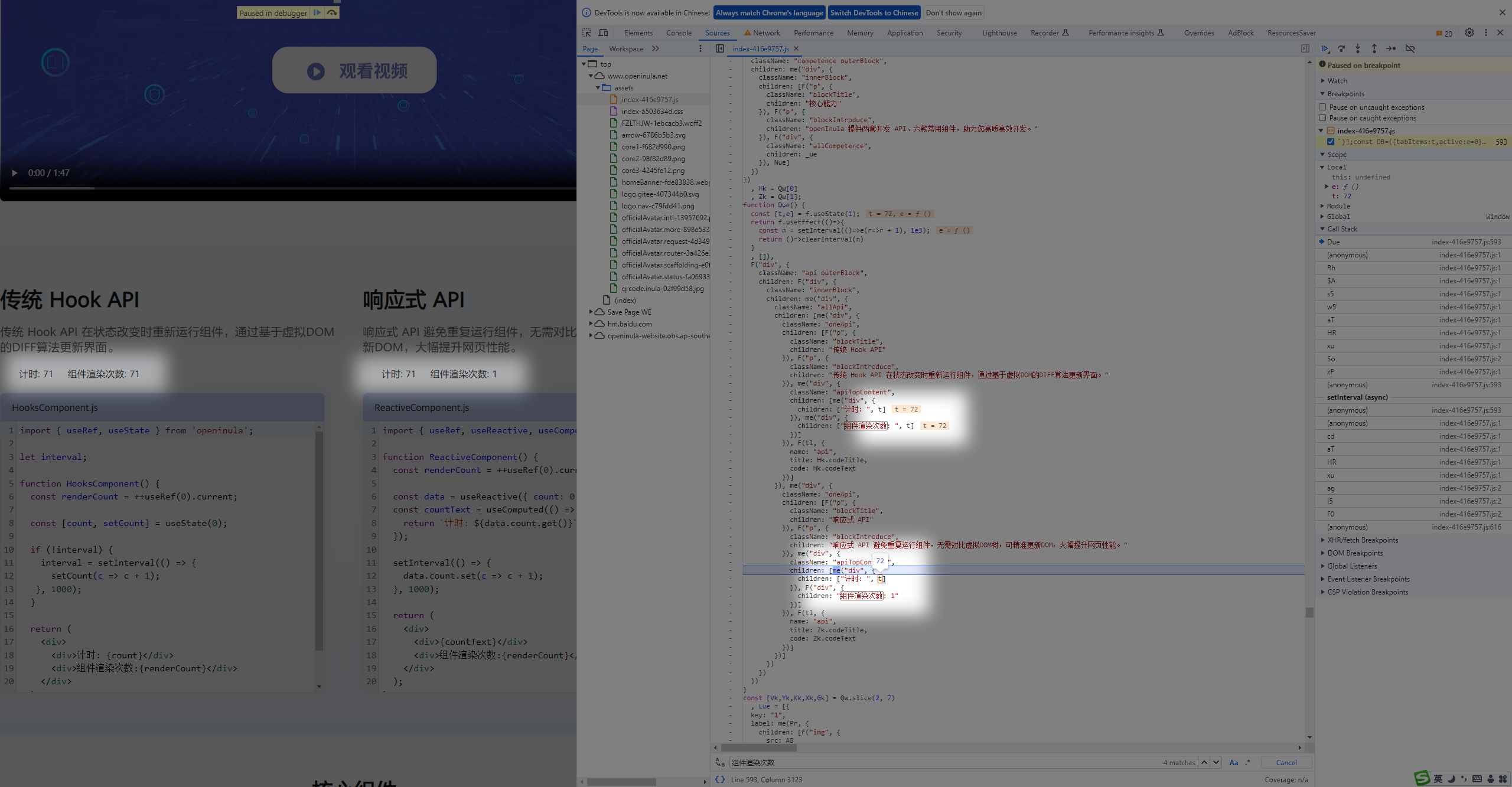
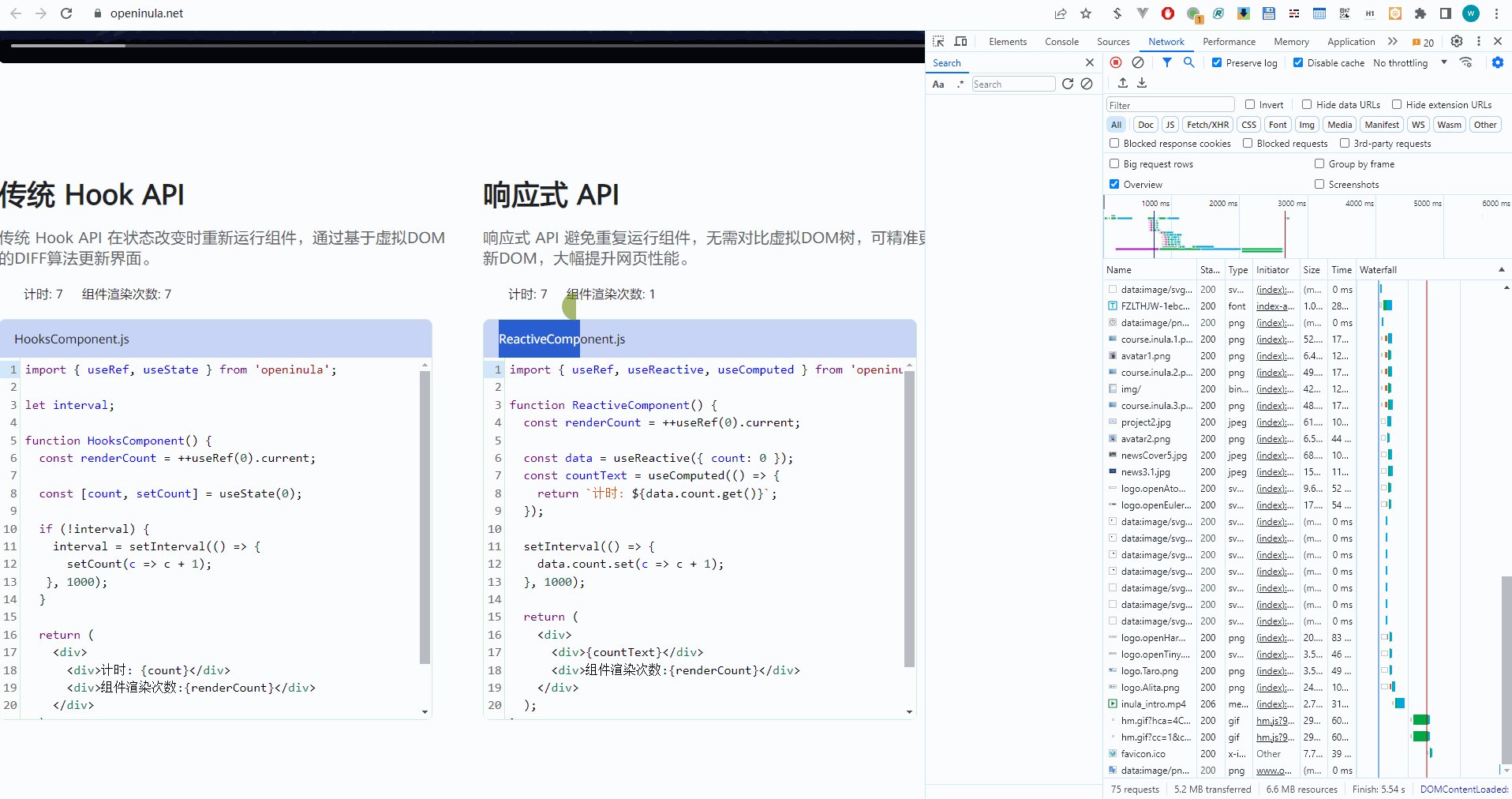
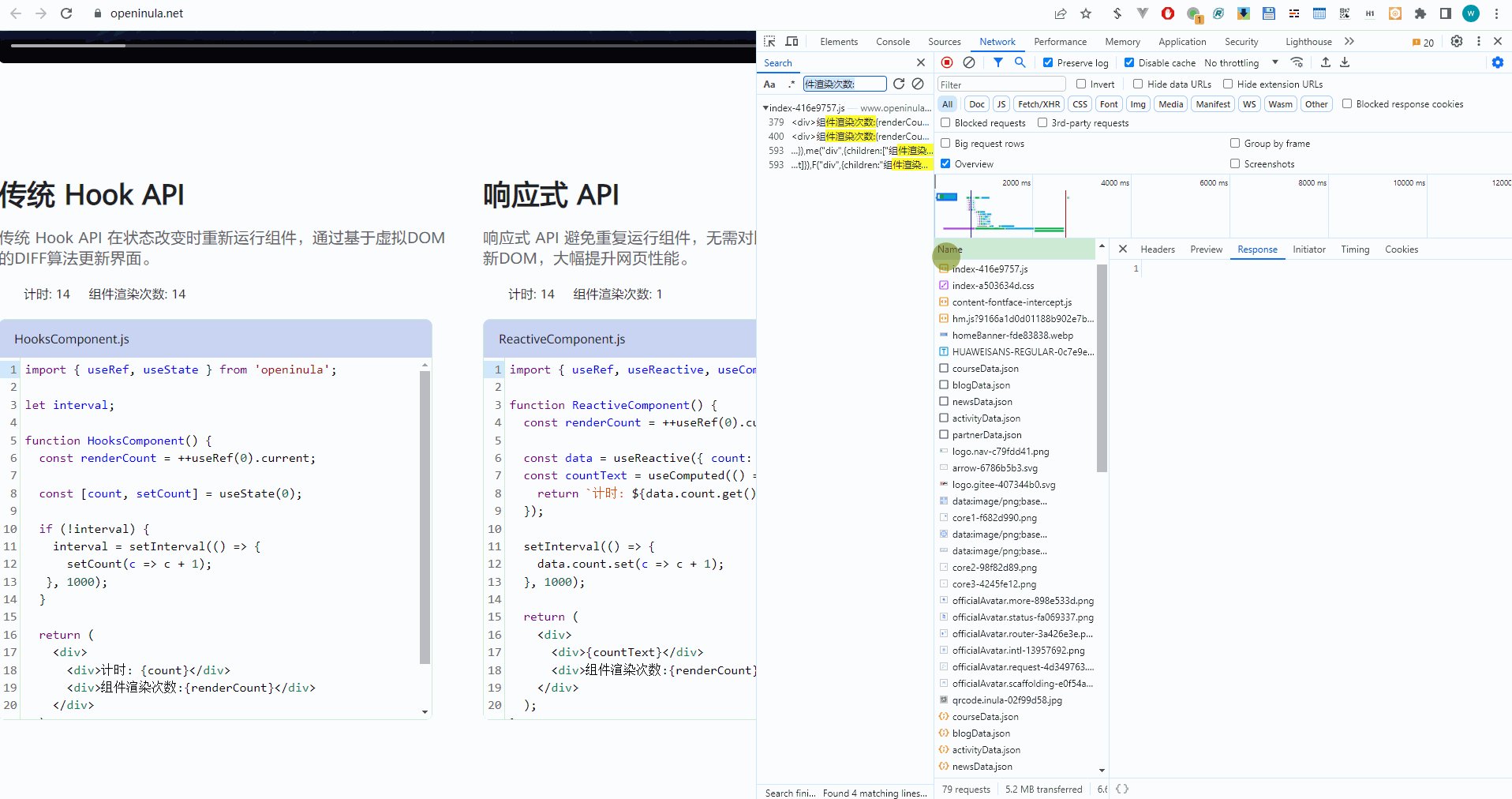
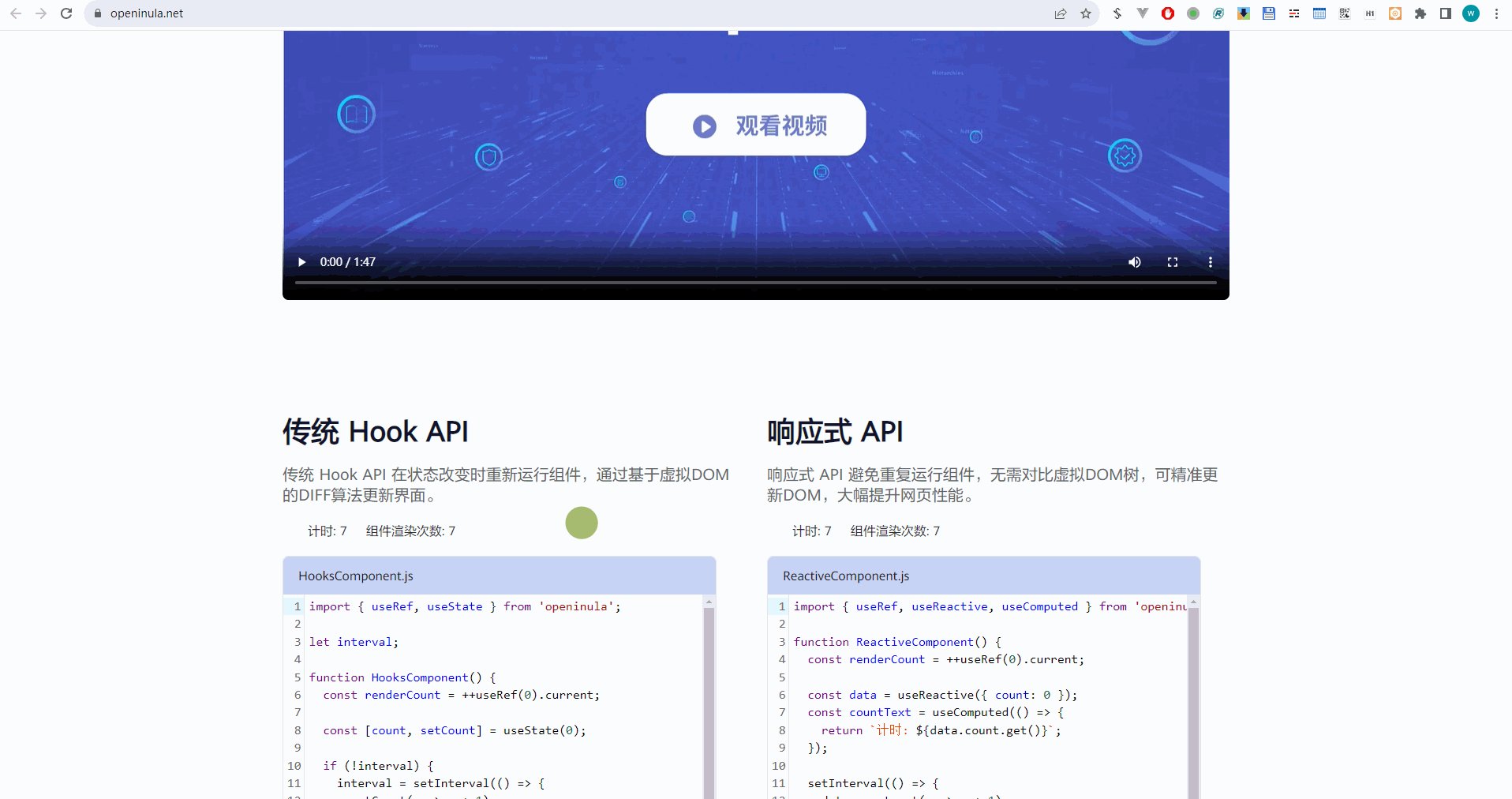
我小心翼翼的向下滑动页面,目不转睛的注视着每一个窗口,全神贯注的查找目标文字组件渲染次数,内心忐忑不安的希望这不是真的。
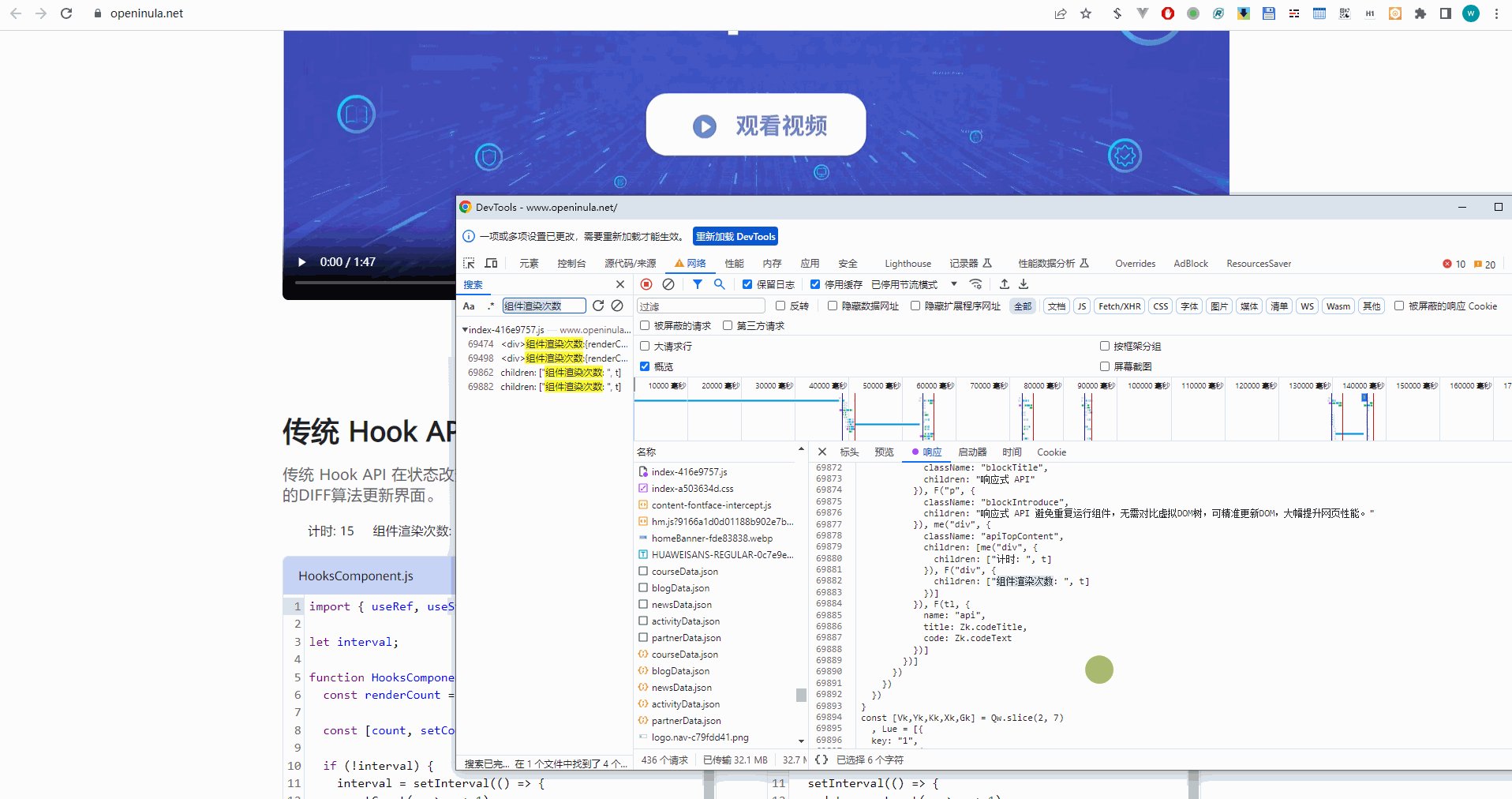
但是,现实总是这么残酷,左右两栏的对比里,左边的数据是动态的,右边为什么就要写死?难道页面在跳动开发测试都看不出来吗?为了避免是我的错觉问题,我决定对其 GIF 录制:
注意看
注意看
注意看,组件渲染次数1与源码中定死的1。

好了,网友没说错。从结果上来看,数据确实就是写死的。这种行为如果用在官网和对比上,确实很难让人接受。
但是我还注意到一个问题,官网上并没有华为的大 logo,那么这东西到底是不是华为的?别啥脏水都往华为身上泼好吧!
然后我又再次陷入沉思:与华为什么关系?
inula 与华为的关系

9月21日,在华为全联接大会2023开源分论坛上,华为表示国内软件根技术创新之势已起,目前处于战略机遇期,有较大的市场空间。在这一契机下,华为发布了国内首个全面自研密码套件openHiTLS及
全场景智慧前端框架openInula。这两款开源基础中间件助力软件根技术自主创新,对构筑业务数字化的核心竞争力有重要意义。
开发团队合影:

华为ICT开源产业与生态发展部总经理周俊懿在发布会上表示,“国内软件根技术创新之势已起,正处于发展战略机遇期。在此我们发布更快、更简单、更智能的新一代智慧前端框架openInula,构筑前端生态创新底座,共建国内前端繁荣生态。”

目前,华为公司内部已有多个产品采用openInula作为其前端框架运用于实际商用项目,支撑上千万行前端业务代码。openInula带来的性能提升解决了产品较多的前端性能瓶颈问题,保证了项目健康、高效地运行。
功能说明PPT:

根据以上图文,我暂且觉得可以理解为 openInula 和华为有一定关系,是华为公司或旗下的团队。
简直不敢相信自己的眼睛!

肯定是什么地方弄错了,openInula 就是有这么牛笔,人家发布会在那,官网在那,仓库在那,地面在那,还有假?BUG!肯定是BUG!
于是我开始从试图从代码上来实践看看,他确实 比传统虚拟DOM渲染效率更高、渲染次数更少。
代码实践一
根据官网的步骤,我开始 npx create-inula <项目名>,这样就完全使用官方的脚手架模板生成项目,避免误差。

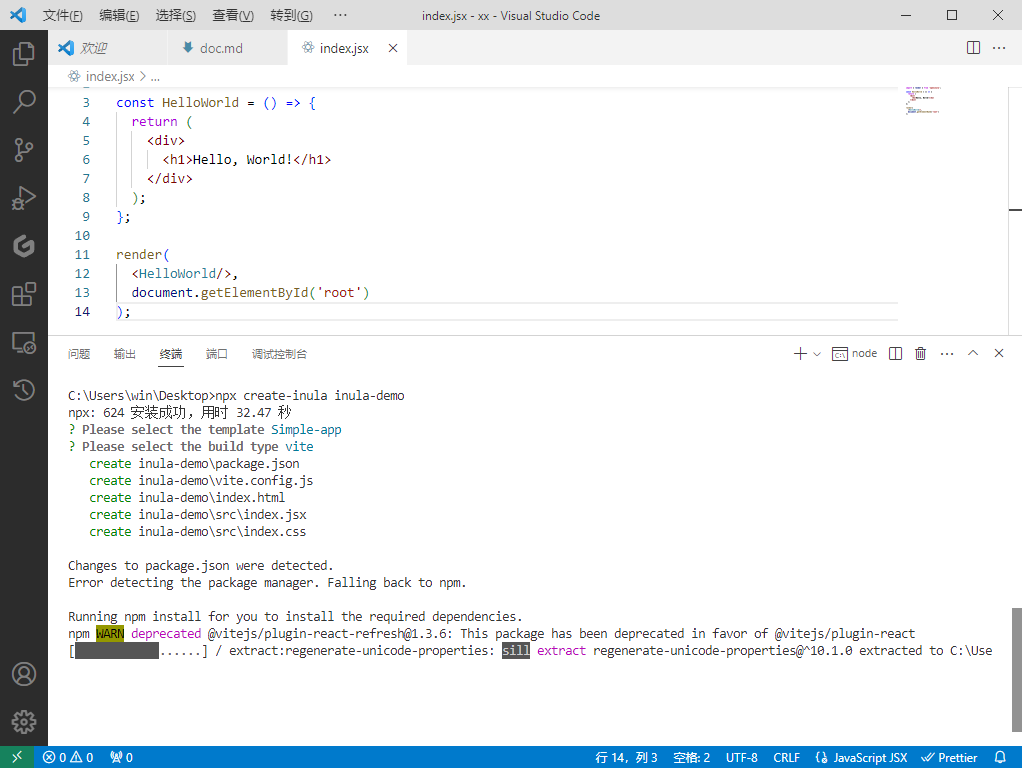
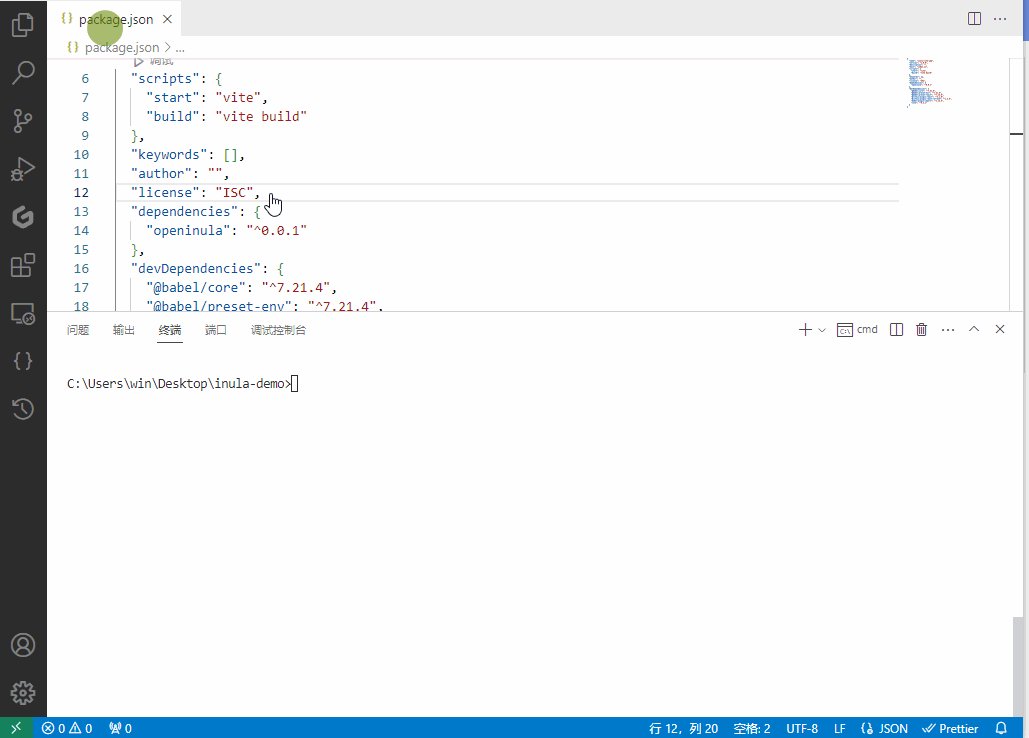
然后根据官方指示运行命令 npm run start:

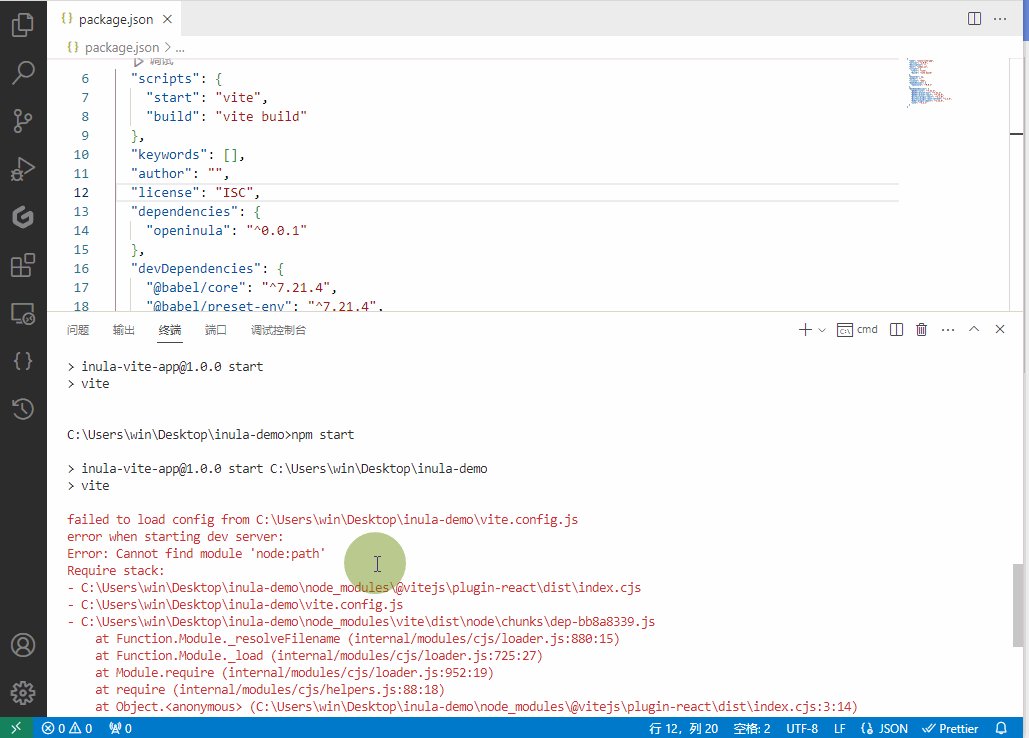
这怎么回事?我还没进入状态你就结束了?

咦?不对,好像打开方式不对。
看到了 node:path 勾起了我仅有的记忆,大概是 node 版本过低。
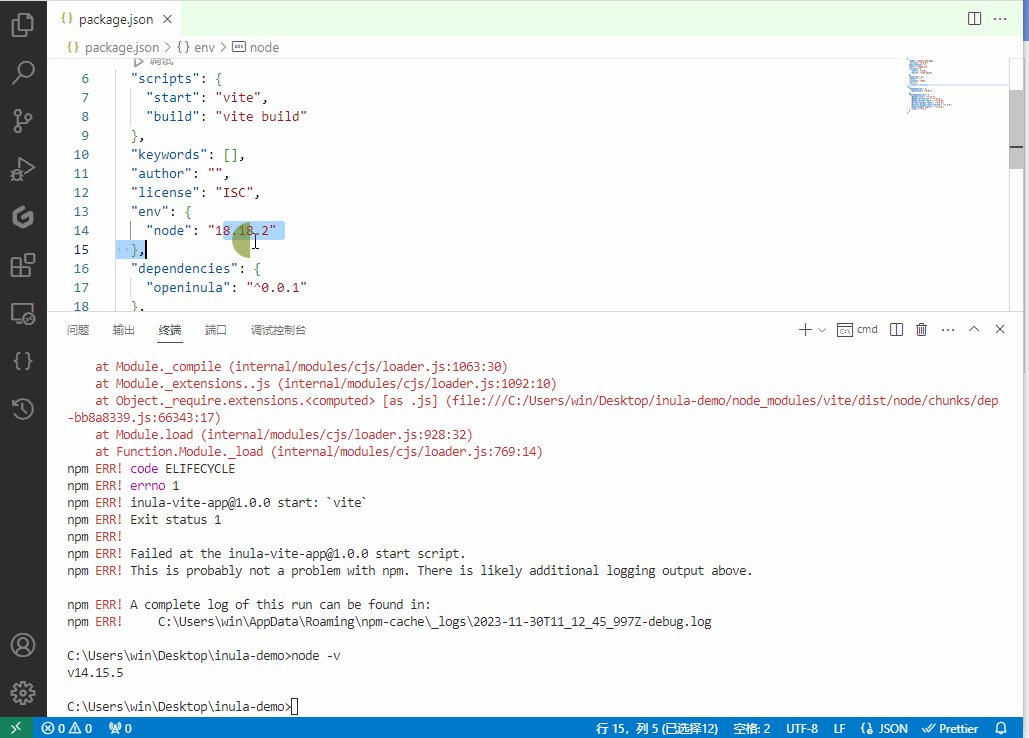
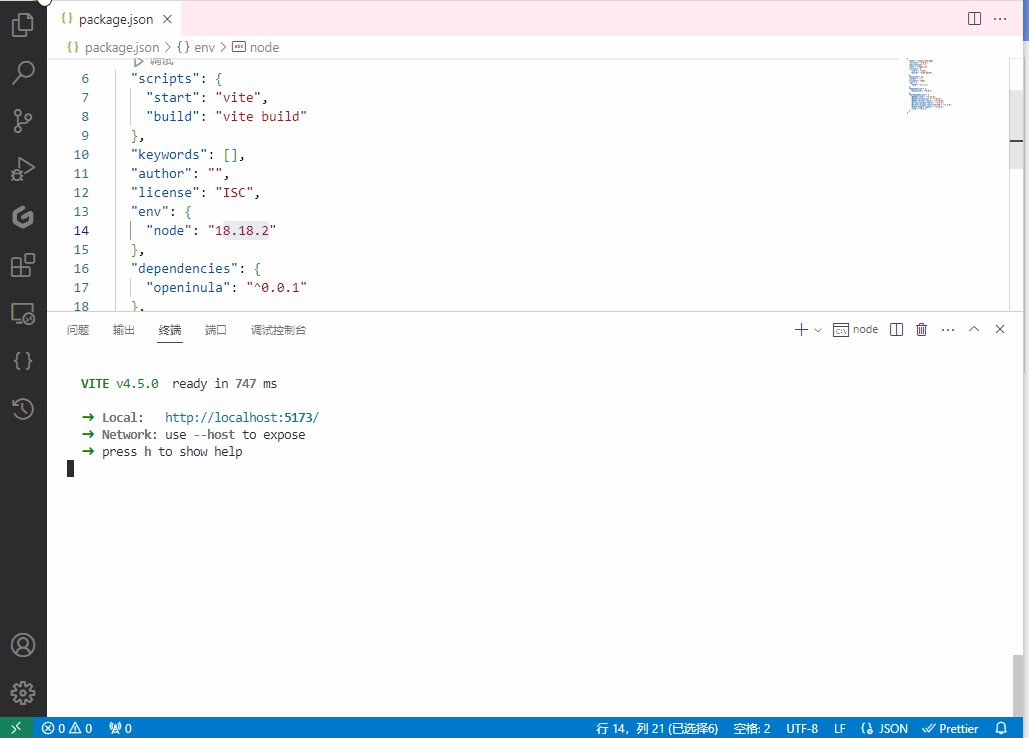
这个我熟啊!于是我直接打开 package.json 文件,并加入以下代码:
"env": {
"node": "18.18.2"
}
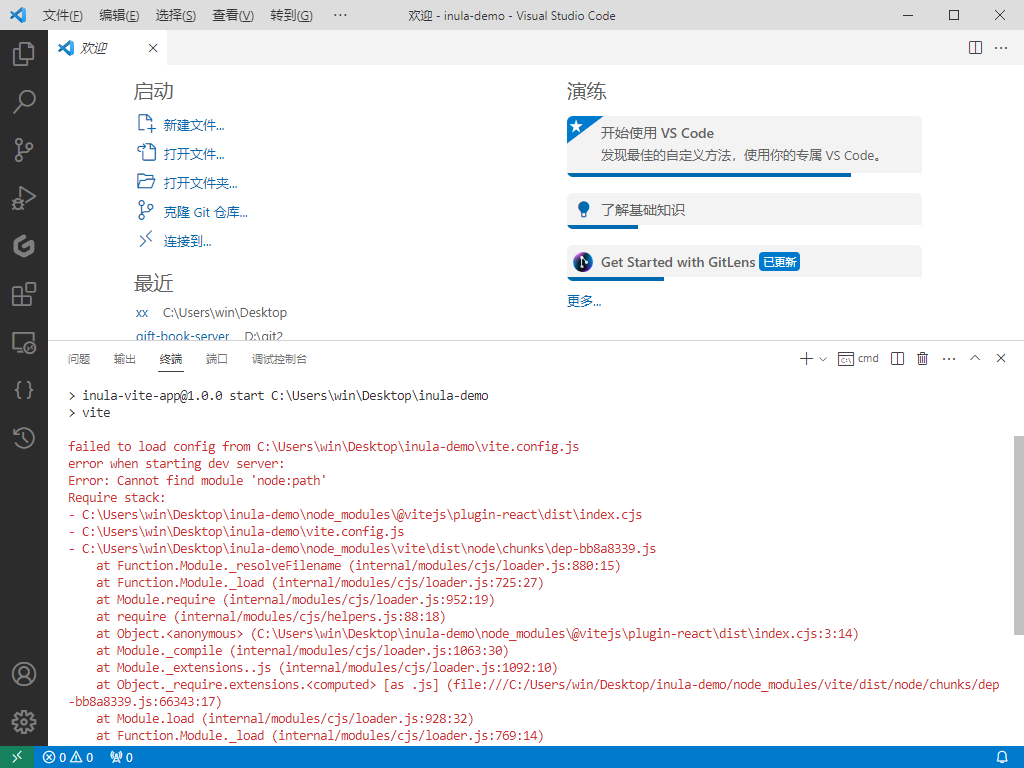
然后再次运行命令,这时候项目就在 node v18 的环境下运行成功啦。

注意看
注意看
注意看,上图中在 package.json 中声明了当前项目依赖的环境。
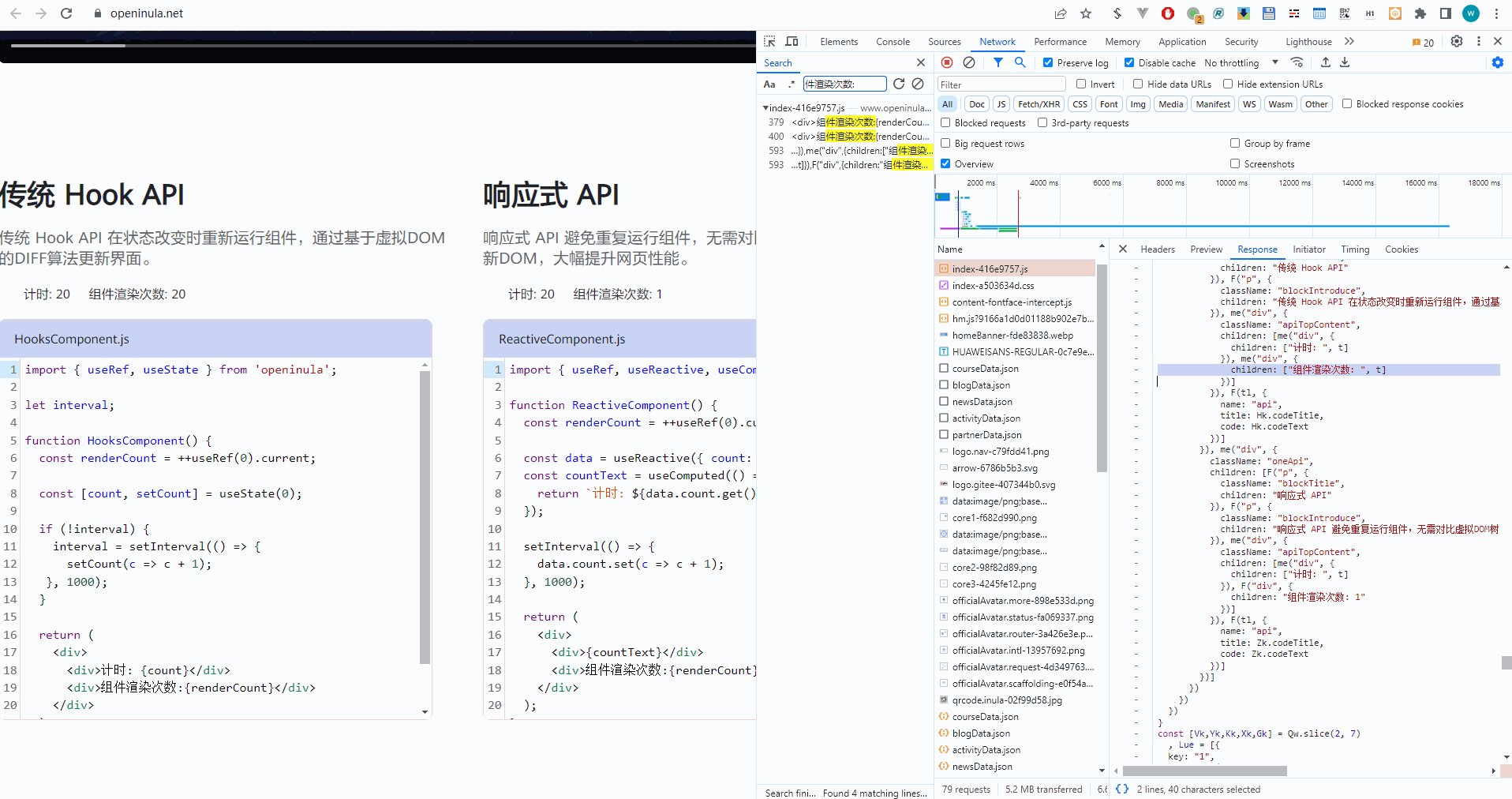
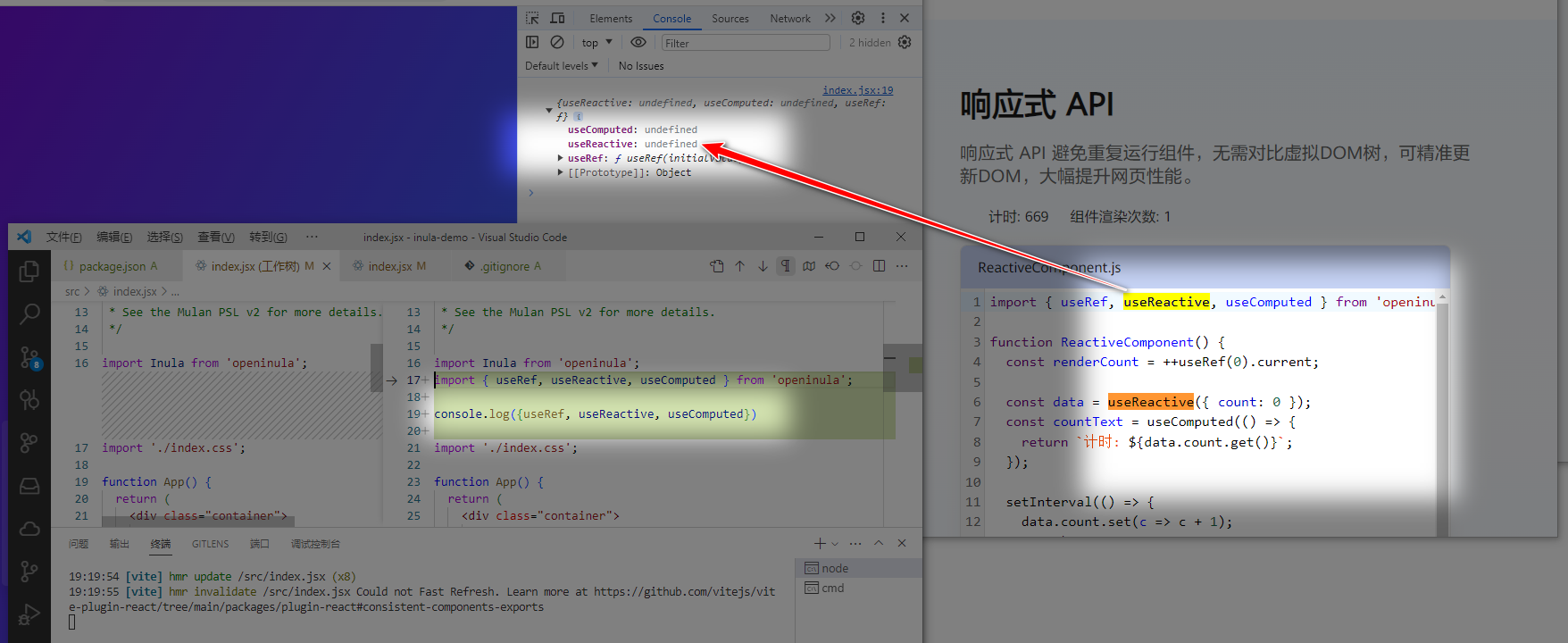
当我打开控制台 url 时,页面并没有问题(没有使用官网声明的响应式API)。然后当我把官网上的响应式API示例代码放过来的时候:

啊啊啊!页面一片空白。
然后发现官网声明中的代码:
import { useRef, useReactive, useComputed } from 'openinula';
function ReactiveComponent() {
const renderCount = ++useRef(0).current;
const data = useReactive({ count: 0 });
const countText = useComputed(() => {
return `计时: ${data.count.get()}`;
});
setInterval(() => {
data.count.set(c => c + 1);
}, 1000);
return (
<div>
<div>{countText}</div>
<div>组件渲染次数:{renderCount}</div>
</div>
);
}
其中 openinula 的 useReactive, useComputed 两个 api 都是 undefined。
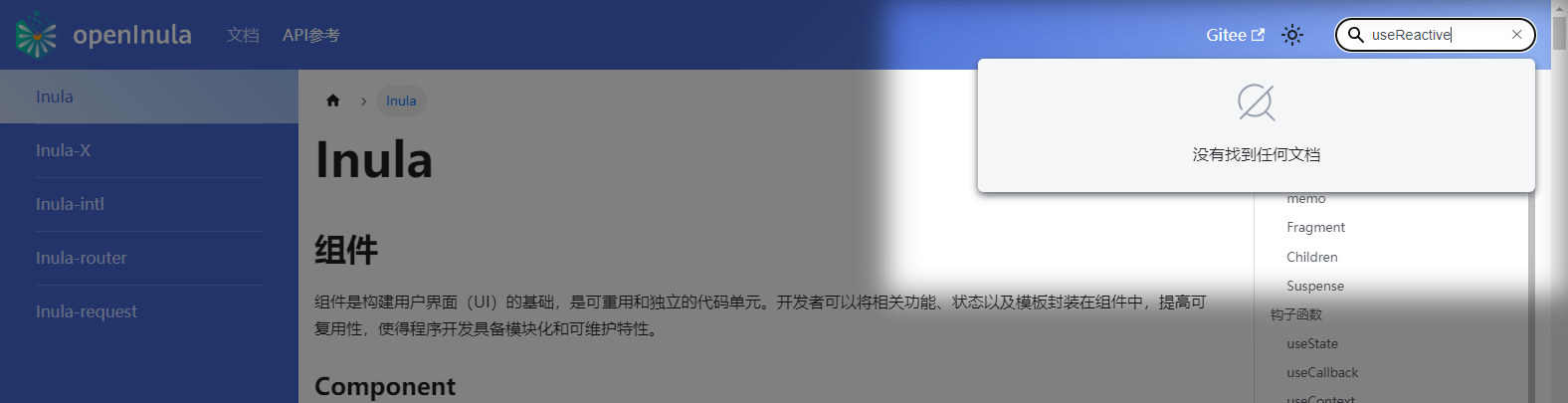
官网 api 文档中全局搜索 useReactive 也无任何讯息。

好了,我累了,毁灭吧。因为它可能还在 ppt 里或者还没有发布。
然后我就开始相关如何结束本文,如何思考如何更中立一些,应放入哪些参考材料。
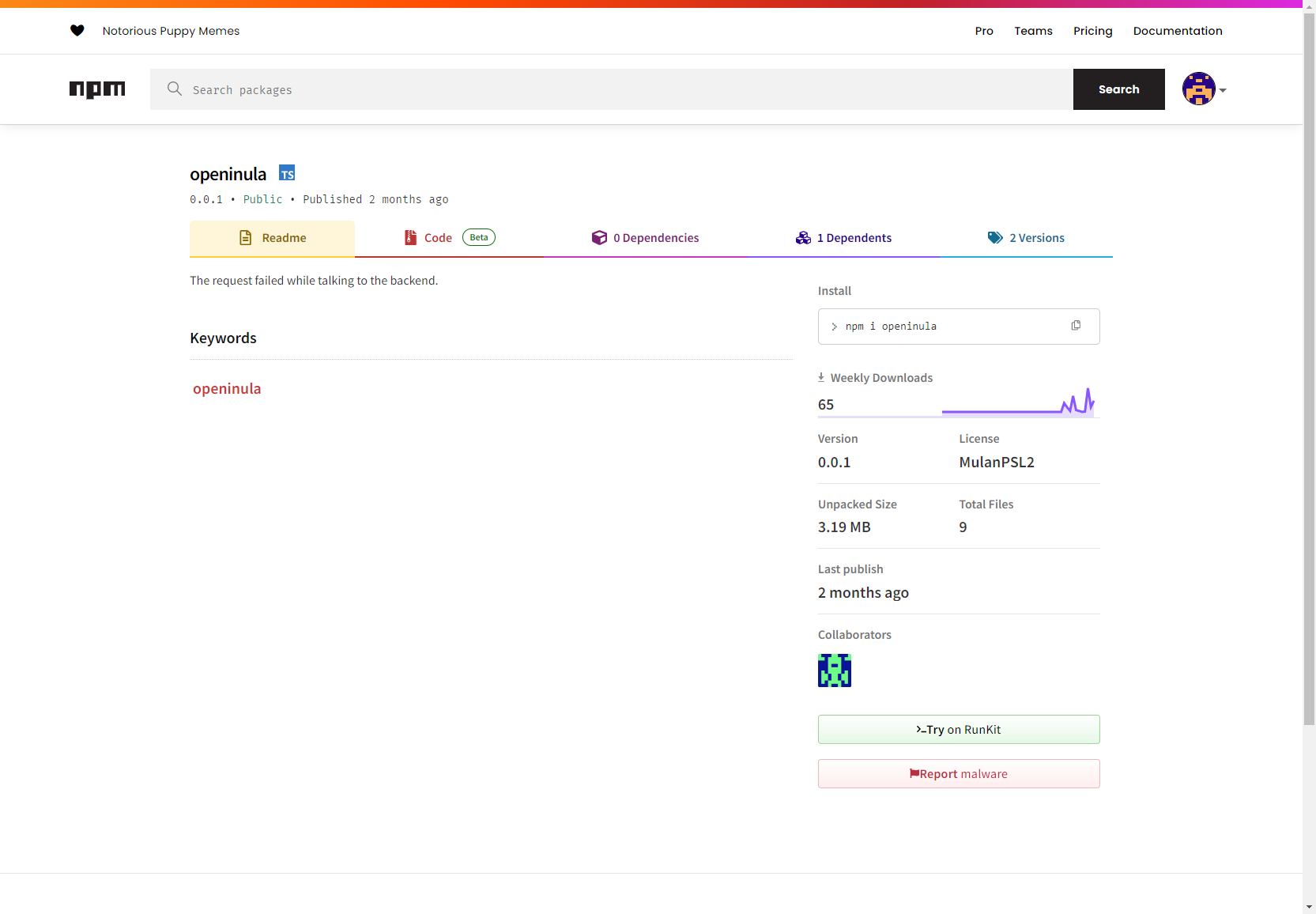
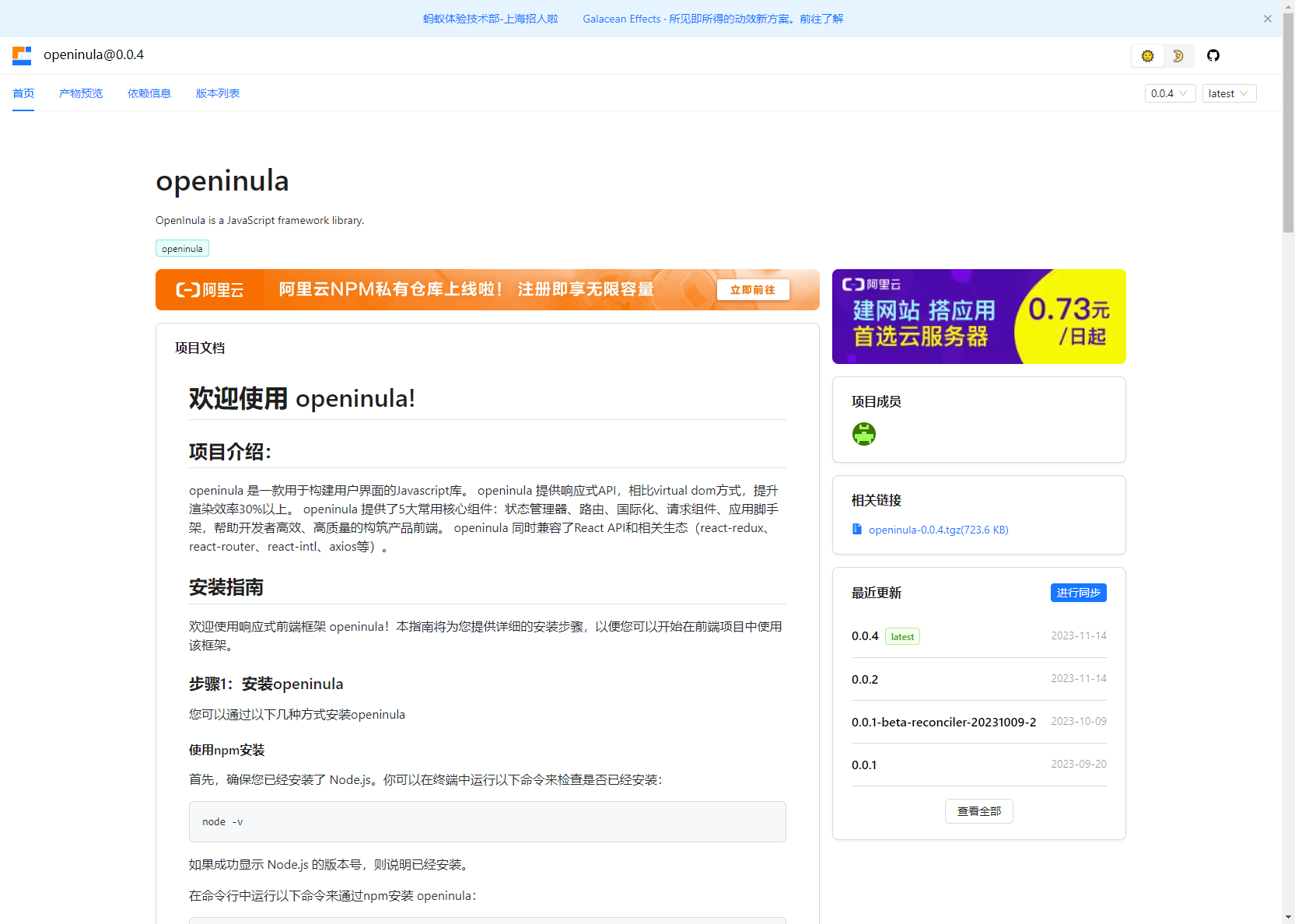
比如我准备去找代码仓库、去找 npm 官方以及其他镜像仓库来大概看看 openinula 的下载量时:

这是什么情况?
- 版本 0.0.1,总历史版本 2个 -- 代表很新很新。难道是内网发布?
- 周下载量 65 -- 代表 npm 上很少很少人用。 说好的支撑上千万行前端项目呢?难道是内网人用?
- 代码仓库为空 -- ???
- readem 为空 -- ???
有一说一,如果就上面这样子的话,真的是一点都不像官网所描述的光环拉满的样子。
真的,说实话到这里我的失望值已经累计到 0.2 了。
但是我真的还想再挣扎一下:难道是因为这是国产框架,所以大都使用国内镜像,所以 npm 上的下载量少?
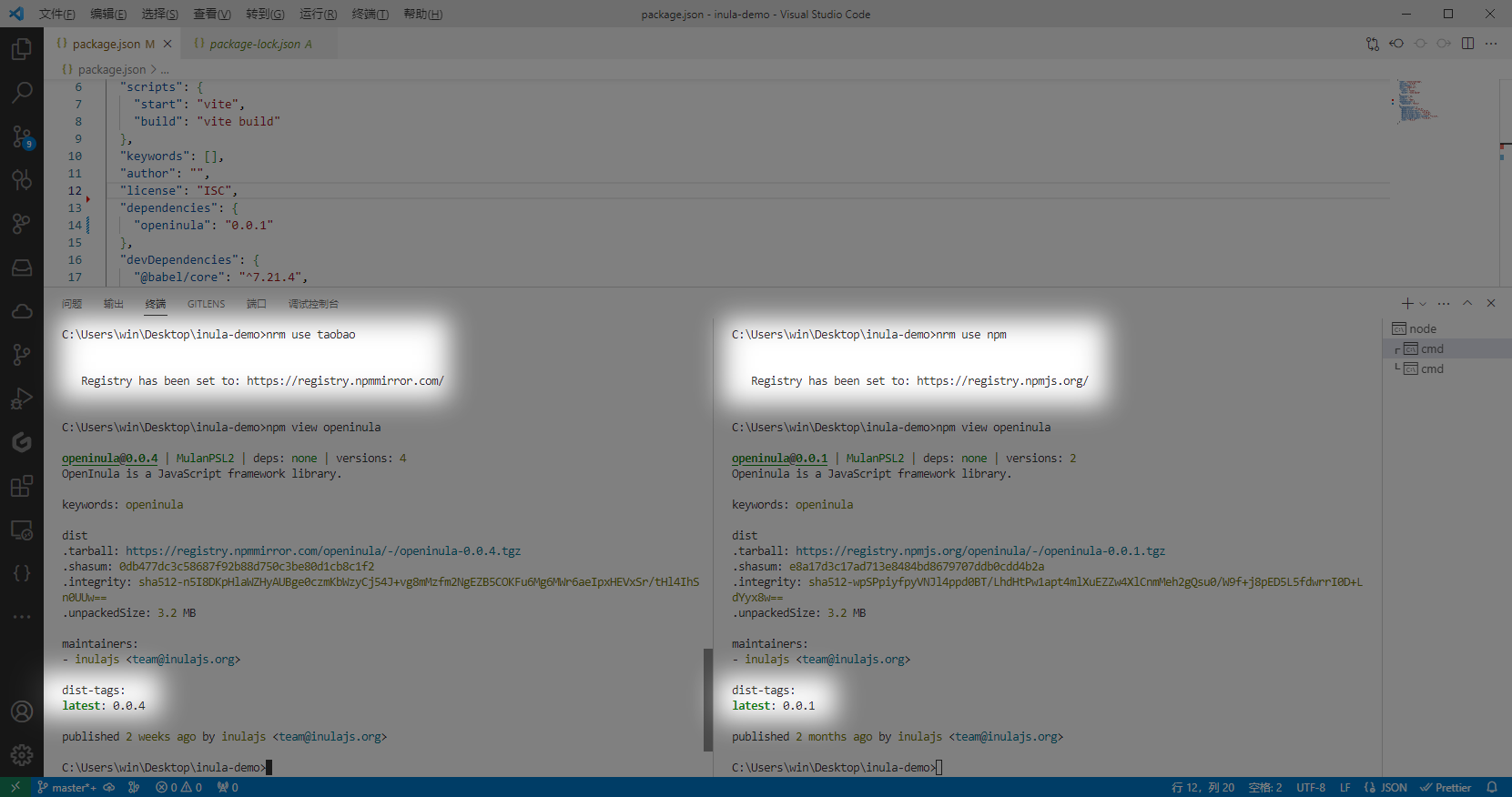
然后去大家都在用的淘宝镜像上看了一下:

我再次被震惊了,请看图片左边是淘宝镜像,为 0.0.4 版,右边是 npm 惊喜,为 0.0.1 版本。大家都知道,通常都是 taobao 镜像比 npm 仓库更新要慢一些。但 openinula 在这里怎么就直接遥遥领先了 3 个版本?

虽然不理解,但大受震撼。不过,如果这是假的,我希望这是真的(因为我可以试试新的0.0.4版本)。如果这是真的,我希望这是假的,因为这太反常了。

所以,那就再试试淘宝镜像上的 0.0.4 是不是遥遥领先,吊打传统虚拟 dom hook api 吧。
代码实践二
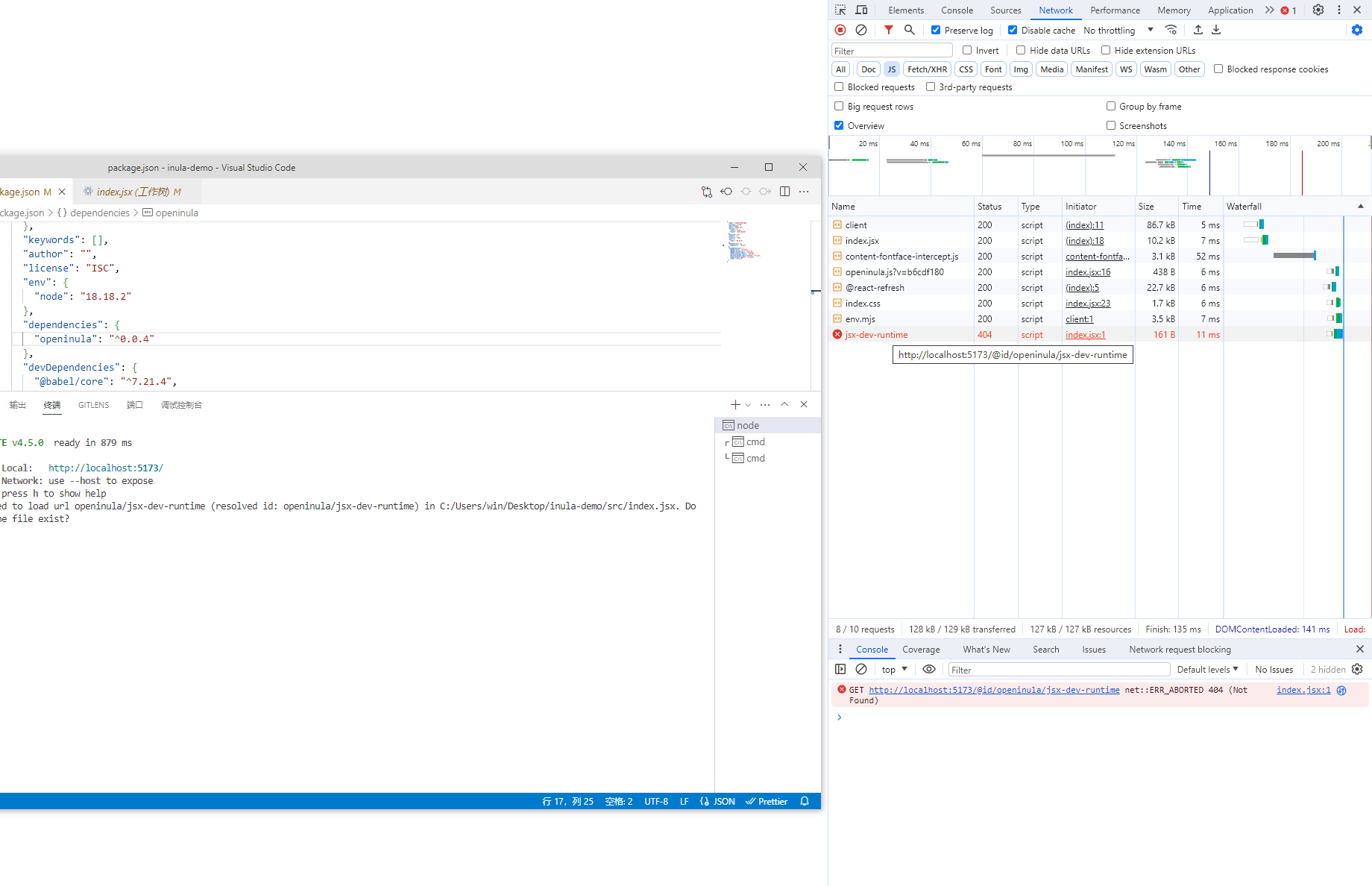
这下我们直接:
nrm use taobao
npm i openinula@latest
npm run start

然后仍然是:


页面一片空白,直接报错:jsx-dev-runtime 404 。
注意看
注意看
注意看:上图浏览器网络控制台。
真的,我累了,毁灭吧。
结论
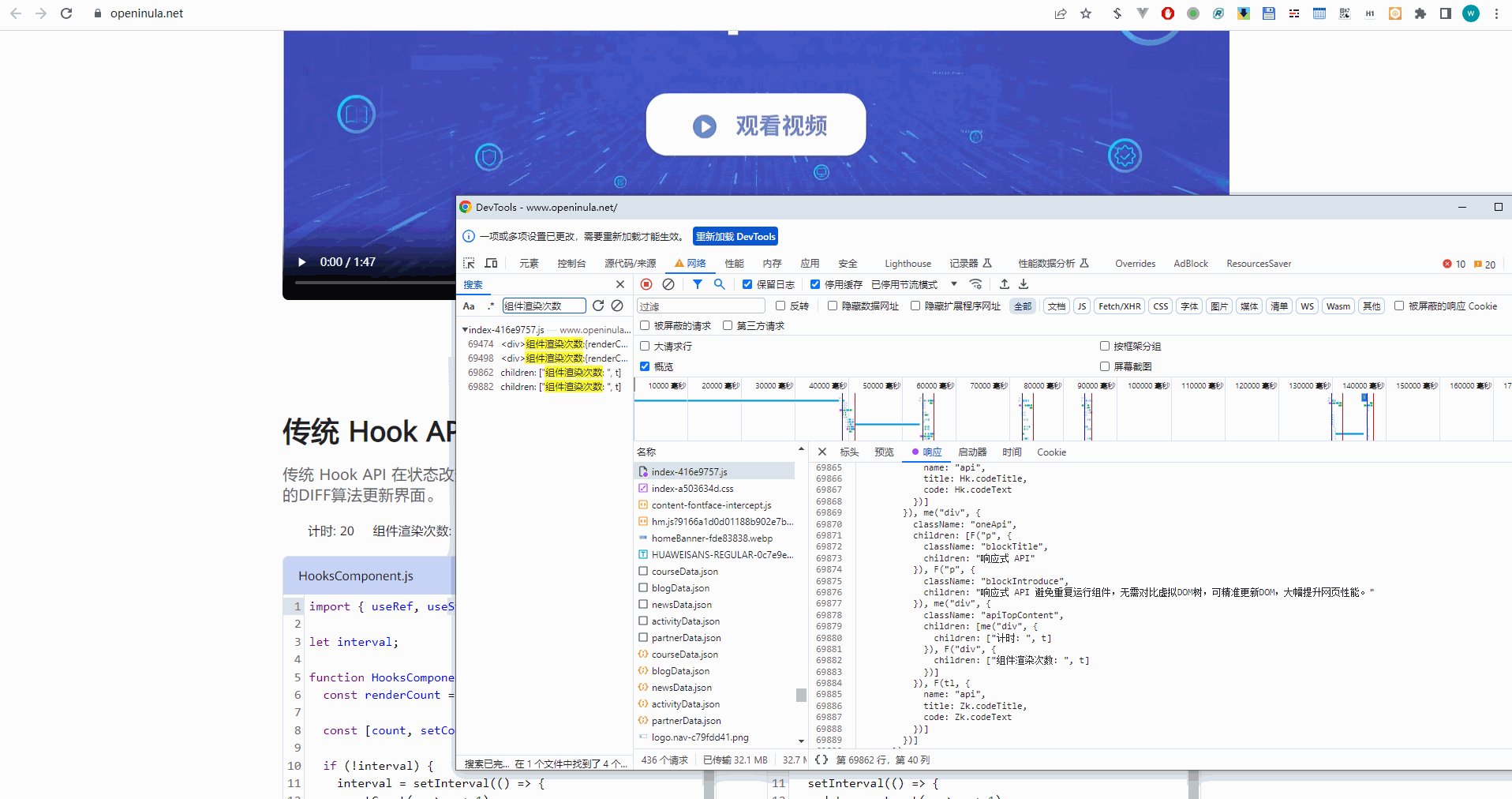
确实在官网上,传统 Hook API 一栏中组件渲染次数是动态改变的,而在响应式 API声称响应式 API 避免重复运行组件,无需对比虚拟DOM树,可精准更新DOM,大幅提升网页性能。中组件渲染次数是写死的。
但是,这么做的原因到底是什么,有有意为之,还是不小心写错了?就得继续等待后续了。
我斗胆猜测一下,有几个可能:
一:还没有准备好
虽然从发布会上和官网上来看,光环拉满,但从已发布的包、仓库、文档来看,还亟待完善……
二:失误
失误就是,真的那个地方是要再加个 t,让其出现动态渲染的效果。不过我尝试修复了这个问题,把 t 加上,也发现只是简单的定时器,所以应该不是少加个 t 的事情。

注意看
注意看
注意看上面的动图中,响应式 API 真的动起来了!
那种有没有可能是,这个地方是真的想做个动态渲染效果比较,但还没做出来?
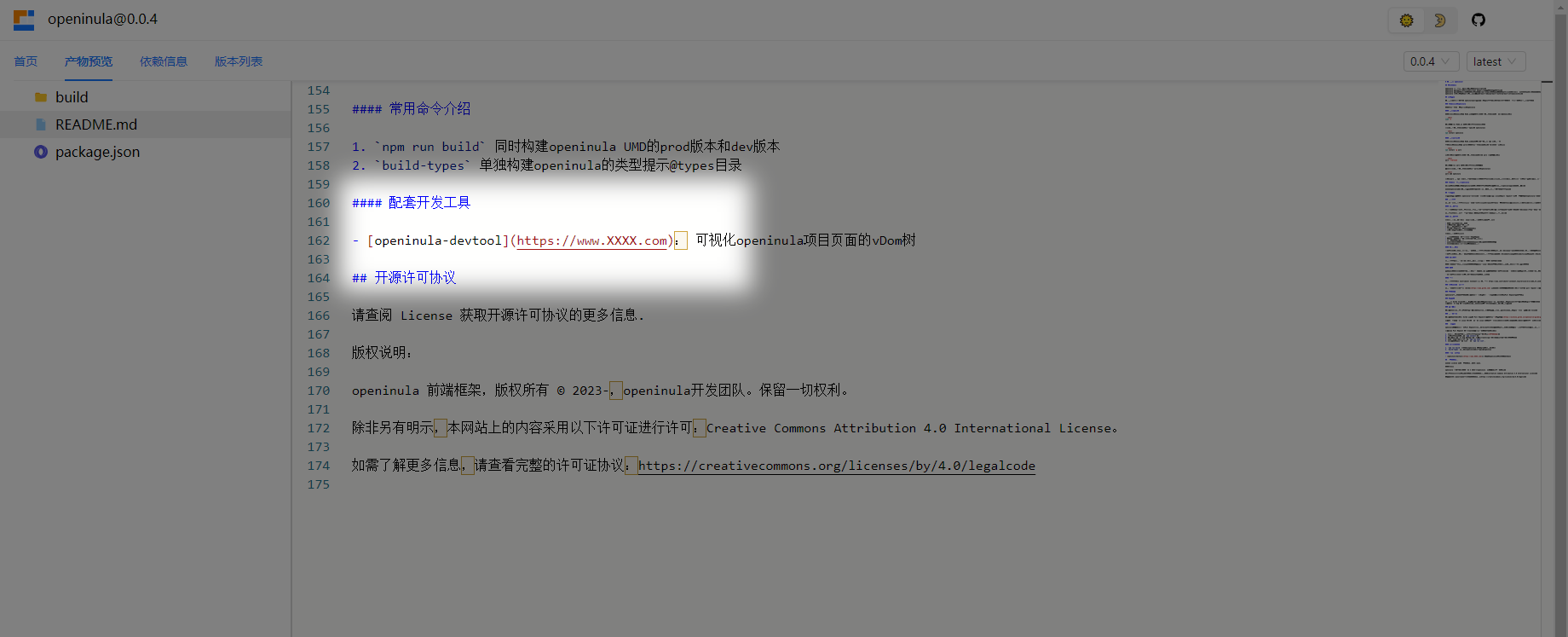
另外,根据官方代码仓库中的源码(是活跃分支,最近提交2小时前)看来:
readme 中的开发工具都还是随手写的错误网址:

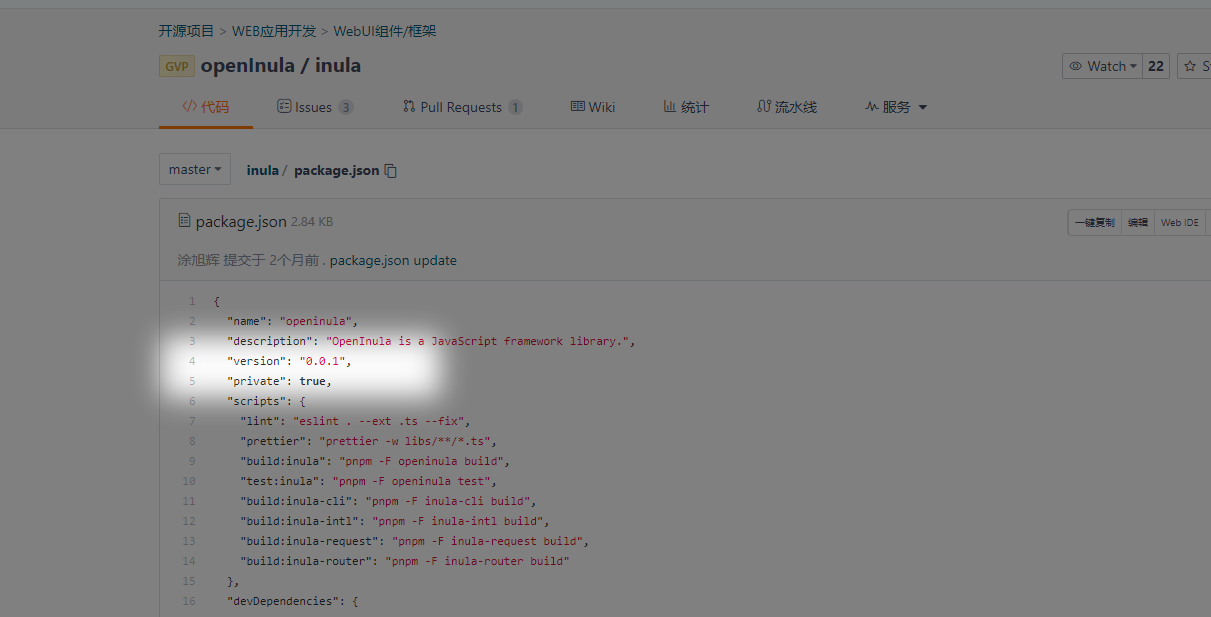
package.json 声明当前版本为 0.0.1 (那 taobao 上的 0.0.4 是怎么回事)。

三:有意为之
在不少关于 Inula 的文章,以及发表大会中,都是以响应式、区别传统虚拟DOM、提高效率号称的。并且代码也是开源的,如果是如实开源的情况下,到底效果是不是如官网所说,大佬们一挖代码便知。虽然目前官网也没有提供详细评测仓库,或三方评测结果。
可能真是有那么强的,并且也是有意在官网中用渲染次数1来体现效果以达到视觉要求,但没想到有些程序非要扒代码看说这个地方一定要写个实例动态渲染出来。
参考
- 根深才能叶茂,华为两款基础中间件重磅开源 https://www.51cto.com/article/770662.html
- 新一代响应式前端框架openInula正式开源发布 http://www.ecconsortium.org/Lists/show/id/1098.html
- openInula 源码仓库:https://gitee.com/openInula/inula
- openinula 官网首页: https://www.openinula.net/
最后再说几句,我个人认为像华为这样的公司,在我心中是民族企业,民族希望。我大概了解大家所说的在环境(风气)现状,也知道科技这东西不是三年五载的事。所以我更希望大家给予其包容,暂时放低一些期望,很多事情就算不是第一,已经很不容易了。另外,是希望,所以才备受关注。所以我们如果作为企业的一员,应时刻提醒有无数双眼睛在注视着自己,要踏实。
——山高路远,道阻且长,且行且珍惜。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号