datagridview 列 纵向合并 ,看了别人的源码拿过来自己搞搞
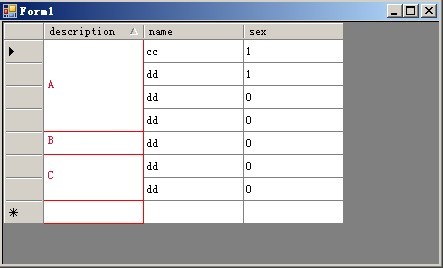
效果
 View Code
View Code
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
public override string ToString()
{
return Convert.ToString(base.ToString());
}
#region "合并单元格的测试"
//private int? nextrow = null;
//private int? nextcol = null;
// 设置单元格内容显示格式
private void dataGridView1_CellFormatting(object sender, System.Windows.Forms.DataGridViewCellFormattingEventArgs e)
{
//#region description
//if (this.dataGridView1.Columns["description"].Index == e.ColumnIndex && e.RowIndex >= 0)
//{
// if (this.nextcol != null & e.ColumnIndex == this.nextcol)
// {
// e.CellStyle.BackColor = Color.LightBlue;
// this.nextcol = null;
// }
// if (this.nextrow != null & e.RowIndex == nextrow)
// {
// e.CellStyle.BackColor = Color.LightPink;
// this.nextrow = null;
// }
// if (e.RowIndex != this.dataGridView1.RowCount - 1)
// {
// if (e.Value.ToString() == Convert.ToString(this.dataGridView1.Rows[e.RowIndex + 1].Cells[e.ColumnIndex + 1].Value))
// {
// e.CellStyle.BackColor = Color.LightPink;
// nextrow = e.RowIndex + 1;
// }
// }
//}
//#endregion
//if (this.dataGridView1.Columns["name"].Index == e.ColumnIndex && e.RowIndex >= 0)
//{
// // upd by liu
// if (e.Value.ToString() == this.dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].Value.ToString())
// {
// e.CellStyle.BackColor = Color.LightBlue;
// nextcol = e.ColumnIndex + 1;
// }
//}
}
//==========================
// 记录合并的行数
static int rowcount = 0;
//绘制单元格
private void dataGridView1_CellPainting(object sender, System.Windows.Forms.DataGridViewCellPaintingEventArgs e)
{
//纵向合并
if (this.dataGridView1.Columns["description"].Index == e.ColumnIndex && e.RowIndex >= 0)
{
//初始两个笔刷,表格线设置为颜色为红色 就是我们要画的表格线
using (
Brush gridBrush = new SolidBrush(Color.Red),//this.dataGridView1.GridColor
backColorBrush = new SolidBrush(e.CellStyle.BackColor)
)
{
using (Pen gridLinePen = new Pen(gridBrush))
{
// 擦除原单元格背景
e.Graphics.FillRectangle(backColorBrush, e.CellBounds);
/**/
////绘制线条,这些线条是单元格相互间隔的区分线条,
////因为我们只对列description做处理,所以datagridview自己会处理左侧和上边缘的线条
////相邻单元格的值一样的话,就不在画下边缘的线,实现合并效果
if (e.RowIndex != this.dataGridView1.RowCount - 1)
{
if (e.Value.ToString() != Convert.ToString(this.dataGridView1.Rows[e.RowIndex + 1].Cells[e.ColumnIndex].Value))
{
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1,
e.CellBounds.Right - 1, e.CellBounds.Bottom - 1);//下边缘的线
//绘制值
if (e.Value != null)
{
int heighty = e.CellBounds.Height / 2 * rowcount;
e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
Brushes.Crimson, e.CellBounds.X + 2,
e.CellBounds.Y + 2 - heighty, StringFormat.GenericDefault);
rowcount = 0;
}
}
else
{
rowcount++;
}
}
else
{
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1,
e.CellBounds.Right - 1, e.CellBounds.Bottom - 1);//下边缘的线
//绘制值
if (e.Value != null)
{
e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
Brushes.Crimson, e.CellBounds.X + 2,
e.CellBounds.Y + 2, StringFormat.GenericDefault);
}
}
//右侧的线
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Right - 1,
e.CellBounds.Top, e.CellBounds.Right - 1,
e.CellBounds.Bottom - 1);
e.Handled = true;
}
}
}
#region//横向合并
//if (this.dataGridView1.Columns["name"].Index == e.ColumnIndex && e.RowIndex >= 0)
//{
// using (
// Brush gridBrush = new SolidBrush(this.dataGridView1.GridColor),
// backColorBrush = new SolidBrush(e.CellStyle.BackColor))
// {
// using (Pen gridLinePen = new Pen(gridBrush))
// {
// // 擦除原单元格背景
// e.Graphics.FillRectangle(backColorBrush, e.CellBounds);
// if (e.Value.ToString() != this.dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex + 1].Value.ToString())
// {
// //右侧的线
// e.Graphics.DrawLine(gridLinePen, e.CellBounds.Right - 1, e.CellBounds.Top,
// e.CellBounds.Right - 1, e.CellBounds.Bottom - 1);
// //绘制值
// if (e.Value != null)
// {
// e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
// Brushes.Crimson, e.CellBounds.X + 2,
// e.CellBounds.Y + 2, StringFormat.GenericDefault);
// }
// }
// //下边缘的线
// e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1,
// e.CellBounds.Right - 1, e.CellBounds.Bottom - 1);
// e.Handled = true;
// }
// }
//}
#endregion
}
#endregion
private void Form1_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("description");
dt.Columns.Add("name");
dt.Columns.Add("sex");
dt.Rows.Add("A", "cc", "1");
dt.Rows.Add("A", "dd", "1");
dt.Rows.Add("B", "dd", "0");
dt.Rows.Add("A", "dd", "0");
dt.Rows.Add("C", "dd", "0");
dt.Rows.Add("A", "dd", "0");
dt.Rows.Add("C", "dd", "0");
// 不允许调整行高 用于合并行居中
this.dataGridView1.AllowUserToResizeRows = false;
this.dataGridView1.DataSource = dt;
this.dataGridView1.Sort(this.dataGridView1.Columns["description"],ListSortDirection.Ascending);
// 按和并列,排序
// dataGridView1.Columns["Column1"].HeaderCell.SortGlyphDirection = SortOrder.Ascending
// this.dataGridView1.Sort(this.dataGridView1.Columns["description"], ListSortDirection.Ascending);
bool issort = false;
//暂时只想到这个办法
this.dataGridView1.Sorted += new EventHandler((xx, yy) =>
{
//this.dataGridView1.SortedColumn.SortMode = DataGridViewColumnSortMode.Automatic;
//this.dataGridView1.Columns[1].SortMode = DataGridViewColumnSortMode.NotSortable;
string col = this.dataGridView1.SortedColumn.Name;
if (col == "description"||col=="")
{
col = "";
}
else
{
col = "," + col;
}
// 重新指定排序规则
// 在第一列默认排列顺序下,排列其他列
DataView dv = dt.DefaultView;
if (issort)
{
dv.Sort = "description "+col+" ASC";
issort = !issort;
}
else
{
dv.Sort = "description " + col + " DESC";
issort = !issort;
}
this.dataGridView1.DataSource = dv;
// this.dataGridView1.Columns[0].SortMode = DataGridViewColumnSortMode.Automatic;
});
}
}
}
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
public override string ToString()
{
return Convert.ToString(base.ToString());
}
#region "合并单元格的测试"
//private int? nextrow = null;
//private int? nextcol = null;
// 设置单元格内容显示格式
private void dataGridView1_CellFormatting(object sender, System.Windows.Forms.DataGridViewCellFormattingEventArgs e)
{
//#region description
//if (this.dataGridView1.Columns["description"].Index == e.ColumnIndex && e.RowIndex >= 0)
//{
// if (this.nextcol != null & e.ColumnIndex == this.nextcol)
// {
// e.CellStyle.BackColor = Color.LightBlue;
// this.nextcol = null;
// }
// if (this.nextrow != null & e.RowIndex == nextrow)
// {
// e.CellStyle.BackColor = Color.LightPink;
// this.nextrow = null;
// }
// if (e.RowIndex != this.dataGridView1.RowCount - 1)
// {
// if (e.Value.ToString() == Convert.ToString(this.dataGridView1.Rows[e.RowIndex + 1].Cells[e.ColumnIndex + 1].Value))
// {
// e.CellStyle.BackColor = Color.LightPink;
// nextrow = e.RowIndex + 1;
// }
// }
//}
//#endregion
//if (this.dataGridView1.Columns["name"].Index == e.ColumnIndex && e.RowIndex >= 0)
//{
// // upd by liu
// if (e.Value.ToString() == this.dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].Value.ToString())
// {
// e.CellStyle.BackColor = Color.LightBlue;
// nextcol = e.ColumnIndex + 1;
// }
//}
}
//==========================
// 记录合并的行数
static int rowcount = 0;
//绘制单元格
private void dataGridView1_CellPainting(object sender, System.Windows.Forms.DataGridViewCellPaintingEventArgs e)
{
//纵向合并
if (this.dataGridView1.Columns["description"].Index == e.ColumnIndex && e.RowIndex >= 0)
{
//初始两个笔刷,表格线设置为颜色为红色 就是我们要画的表格线
using (
Brush gridBrush = new SolidBrush(Color.Red),//this.dataGridView1.GridColor
backColorBrush = new SolidBrush(e.CellStyle.BackColor)
)
{
using (Pen gridLinePen = new Pen(gridBrush))
{
// 擦除原单元格背景
e.Graphics.FillRectangle(backColorBrush, e.CellBounds);
/**/
////绘制线条,这些线条是单元格相互间隔的区分线条,
////因为我们只对列description做处理,所以datagridview自己会处理左侧和上边缘的线条
////相邻单元格的值一样的话,就不在画下边缘的线,实现合并效果
if (e.RowIndex != this.dataGridView1.RowCount - 1)
{
if (e.Value.ToString() != Convert.ToString(this.dataGridView1.Rows[e.RowIndex + 1].Cells[e.ColumnIndex].Value))
{
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1,
e.CellBounds.Right - 1, e.CellBounds.Bottom - 1);//下边缘的线
//绘制值
if (e.Value != null)
{
int heighty = e.CellBounds.Height / 2 * rowcount;
e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
Brushes.Crimson, e.CellBounds.X + 2,
e.CellBounds.Y + 2 - heighty, StringFormat.GenericDefault);
rowcount = 0;
}
}
else
{
rowcount++;
}
}
else
{
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1,
e.CellBounds.Right - 1, e.CellBounds.Bottom - 1);//下边缘的线
//绘制值
if (e.Value != null)
{
e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
Brushes.Crimson, e.CellBounds.X + 2,
e.CellBounds.Y + 2, StringFormat.GenericDefault);
}
}
//右侧的线
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Right - 1,
e.CellBounds.Top, e.CellBounds.Right - 1,
e.CellBounds.Bottom - 1);
e.Handled = true;
}
}
}
#region//横向合并
//if (this.dataGridView1.Columns["name"].Index == e.ColumnIndex && e.RowIndex >= 0)
//{
// using (
// Brush gridBrush = new SolidBrush(this.dataGridView1.GridColor),
// backColorBrush = new SolidBrush(e.CellStyle.BackColor))
// {
// using (Pen gridLinePen = new Pen(gridBrush))
// {
// // 擦除原单元格背景
// e.Graphics.FillRectangle(backColorBrush, e.CellBounds);
// if (e.Value.ToString() != this.dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex + 1].Value.ToString())
// {
// //右侧的线
// e.Graphics.DrawLine(gridLinePen, e.CellBounds.Right - 1, e.CellBounds.Top,
// e.CellBounds.Right - 1, e.CellBounds.Bottom - 1);
// //绘制值
// if (e.Value != null)
// {
// e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
// Brushes.Crimson, e.CellBounds.X + 2,
// e.CellBounds.Y + 2, StringFormat.GenericDefault);
// }
// }
// //下边缘的线
// e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1,
// e.CellBounds.Right - 1, e.CellBounds.Bottom - 1);
// e.Handled = true;
// }
// }
//}
#endregion
}
#endregion
private void Form1_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("description");
dt.Columns.Add("name");
dt.Columns.Add("sex");
dt.Rows.Add("A", "cc", "1");
dt.Rows.Add("A", "dd", "1");
dt.Rows.Add("B", "dd", "0");
dt.Rows.Add("A", "dd", "0");
dt.Rows.Add("C", "dd", "0");
dt.Rows.Add("A", "dd", "0");
dt.Rows.Add("C", "dd", "0");
// 不允许调整行高 用于合并行居中
this.dataGridView1.AllowUserToResizeRows = false;
this.dataGridView1.DataSource = dt;
this.dataGridView1.Sort(this.dataGridView1.Columns["description"],ListSortDirection.Ascending);
// 按和并列,排序
// dataGridView1.Columns["Column1"].HeaderCell.SortGlyphDirection = SortOrder.Ascending
// this.dataGridView1.Sort(this.dataGridView1.Columns["description"], ListSortDirection.Ascending);
bool issort = false;
//暂时只想到这个办法
this.dataGridView1.Sorted += new EventHandler((xx, yy) =>
{
//this.dataGridView1.SortedColumn.SortMode = DataGridViewColumnSortMode.Automatic;
//this.dataGridView1.Columns[1].SortMode = DataGridViewColumnSortMode.NotSortable;
string col = this.dataGridView1.SortedColumn.Name;
if (col == "description"||col=="")
{
col = "";
}
else
{
col = "," + col;
}
// 重新指定排序规则
// 在第一列默认排列顺序下,排列其他列
DataView dv = dt.DefaultView;
if (issort)
{
dv.Sort = "description "+col+" ASC";
issort = !issort;
}
else
{
dv.Sort = "description " + col + " DESC";
issort = !issort;
}
this.dataGridView1.DataSource = dv;
// this.dataGridView1.Columns[0].SortMode = DataGridViewColumnSortMode.Automatic;
});
}
}
}
1. Convert.ToString(this.dataGridView1.Rows[e.RowIndex + 1].Cells[e.ColumnIndex].Value))
原文直接.tostring(). 当datagridview 启动添加行时,比较最后一行时会有错误.
2.不足:当选中单元格,或调整行高或其他操作,合并列的值会显示.
2. 只为简单记录随笔,别无它意.
代码:/Files/dayou123123/合并DataGridView.rar
原文:http://blog.csdn.net/csharp_start/archive/2007/09/30/1808000.aspx
更多:http://www.cnblogs.com/peterzb/archive/2009/05/29/1491891.html




