转:jquery分页
jquery实现分页效果
通过jq实现分页的原理如下:将所有条数加载到页面中,根据每页放特定条数(例如 5 条)获取jquery对象索引,使部分条数显示,其他条数隐藏。
前提:引入jquery.js
代码

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
.wrapper{
width: 800px;
margin: 50px auto;
}
/*清除浮动*/
.wrapper::after{
content: "";
display: block;
clear: both;
}
ul li{
width: 100%;
height: 30px;
text-align: center;
line-height: 30px;
float: left;
background: #ccc;
margin: 10px 0px;
}
a{
cursor: pointer;
border:1px solid black;
}
.btn{
float: right;
}
</style>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/*添加100条数据(模仿后台传入)*/
for(var i = 1; i<101;i++){
$("#content").append("<li>"+i+"</li>");
}
/*设置每页显示的条数*/
$every_page = 5;
$items = $("ul li");
$total_all = $items.length;//总条数
$page_num = Math.round($total_all/$every_page)//向上取整(2.5 ==> 3)
$("#total_page").text($page_num);
//初始化页面,只显示前5条。
$("ul li:gt("+($every_page-1)+")").each(function(){
$(this).hide();
})
//点击下一条按钮函数。
$("#next_page").click(function(){
$current_page = ($("#current_page").text());//获取当前页码
if($current_page <$page_num){
$("#current_page").text(++$current_page);
$.each($("ul li"),function(index,item){
//获取下一页显示的开始索引。
var start = ($("#current_page").text()-1)*$every_page;
if(index>=start&& index<start+$every_page){
$(this).show();
}else{
$(this).hide();
}
})
}else{
return false;
}
})
$("#pre_page").click(function(){
$current_page = ($("#current_page").text());
if($current_page > 1){
$("#current_page").text(--$current_page);
$.each($("ul li"),function(index,item){
var start = ($("#current_page").text()-1)*$every_page;
if(index>=start&& index<start+$every_page){
$(this).show();
}else{
$(this).hide();
}
})
}else{
return false;
}
})
})
</script>
</head>
<body>
<div class="wrapper">
<div class="items">
<ul id= "content">
</ul>
</div>
<span class="btn">
<a id = "pre_page">上一页</a>
<span>
<span id = "current_page">1</span>
<span>/</span>
<span id = "total_page"></span>
</span>
<a id = "next_page">下一页</a>
</span>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
.wrapper{
width: 800px;
margin: 50px auto;
}
/*清除浮动*/
.wrapper::after{
content: "";
display: block;
clear: both;
}
ul li{
width: 100%;
height: 30px;
text-align: center;
line-height: 30px;
float: left;
background: #ccc;
margin: 10px 0px;
}
a{
cursor: pointer;
border:1px solid black;
}
.btn{
float: right;
}
</style>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/*添加100条数据(模仿后台传入)*/
for(var i = 1; i<101;i++){
$("#content").append("<li>"+i+"</li>");
}
/*设置每页显示的条数*/
$every_page = 5;
$items = $("ul li");
$total_all = $items.length;//总条数
$page_num = Math.round($total_all/$every_page)//向上取整(2.5 ==> 3)
$("#total_page").text($page_num);
//初始化页面,只显示前5条。
$("ul li:gt("+($every_page-1)+")").each(function(){
$(this).hide();
})
//点击下一条按钮函数。
$("#next_page").click(function(){
$current_page = ($("#current_page").text());//获取当前页码
if($current_page <$page_num){
$("#current_page").text(++$current_page);
$.each($("ul li"),function(index,item){
//获取下一页显示的开始索引。
var start = ($("#current_page").text()-1)*$every_page;
if(index>=start&& index<start+$every_page){
$(this).show();
}else{
$(this).hide();
}
})
}else{
return false;
}
})
$("#pre_page").click(function(){
$current_page = ($("#current_page").text());
if($current_page > 1){
$("#current_page").text(--$current_page);
$.each($("ul li"),function(index,item){
var start = ($("#current_page").text()-1)*$every_page;
if(index>=start&& index<start+$every_page){
$(this).show();
}else{
$(this).hide();
}
})
}else{
return false;
}
})
})
</script>
</head>
<body>
<div class="wrapper">
<div class="items">
<ul id= "content">
</ul>
</div>
<span class="btn">
<a id = "pre_page">上一页</a>
<span>
<span id = "current_page">1</span>
<span>/</span>
<span id = "total_page"></span>
</span>
<a id = "next_page">下一页</a>
</span>
</div>
</body>
</html>
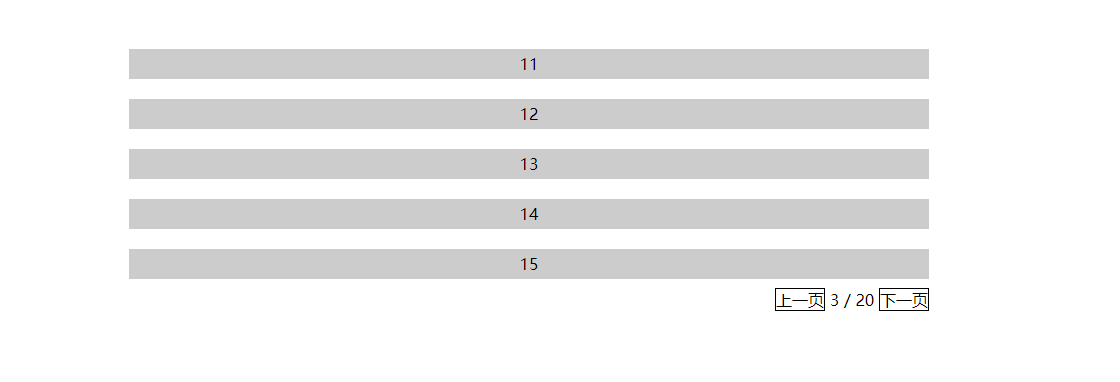
运行结果