ES6
1.
ES6 新增加了两个重要的 JavaScript 关键字: let 和 const。
let 声明的变量只在 let 命令所在的代码块内有效。
const 声明一个只读的常量,一旦声明,常量的值就不能改变。
2.
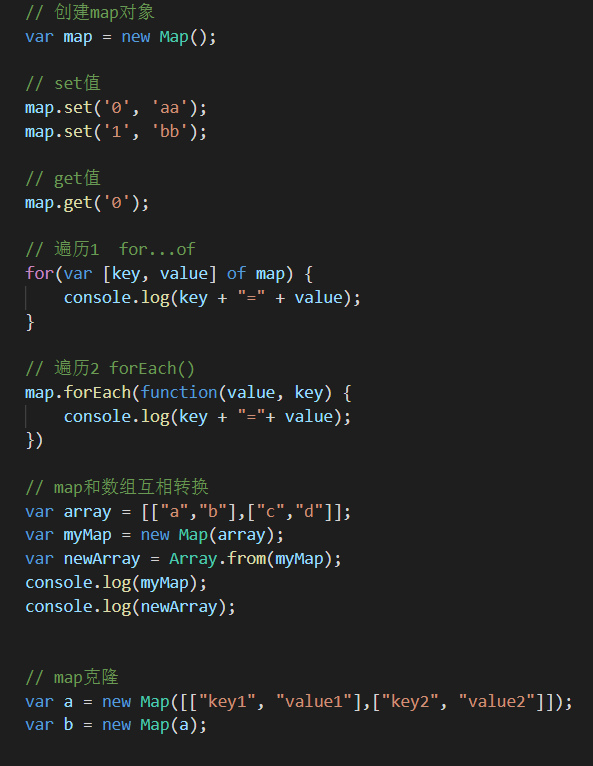
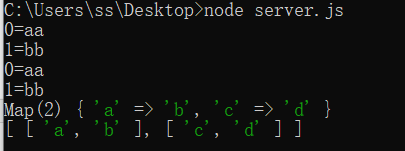
Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。
实例:


ES6还有set对象
var set = new Set(['1','2','3']); console.log(set);

for...of 是 ES6 新引入的循环,用于替代 for..in 和 forEach() ,并且支持新的迭代协议。它可用于迭代常规的数据类型,如 Array 、 String 、 Map 和 Set 等等。
3.函数
3.1 不定参数 ...变量名
function a(...values) { console.log(values.length); } a(1, 2, 3); a(1,2);

3.2 箭头函数
箭头函数提供了一种更加简洁的函数书写方式。基本语法是:
参数 => 函数体
var f = v => v; // 等价于 var f = function(v) { return v; }
当箭头函数没有参数或者有多个参数,要用 () 括起来。
var f = (a,b) => a + b; // 等价于 var f = function(a, b) { return a + b; }
当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
var f = (a, b) => { var result = a + b; return result; } // 等价于 var f = function(a, b) { var result = a + b; return result; }
当箭头函数要返回对象的时候,为了区分于代码块,要用 () 将对象包裹起来
var f = (a, b) => ({"name":a, "age":b}); console.log(f(1,2));

this有点不清楚待续
4.
在ES6中,class (类)作为对象的模板被引入,可以通过 class 关键字定义类。
用法:
类定义
类表达式可以命名或者匿名
// 匿名类 let Example = class { constructor(a) { this.a = a; } } //命名类 let Example = class Example { constructor(a) { this.a = a; } }
类声明:
class Example { constructor(a) { this.a = a; } }
类定义不会被提升,这意味着,必须在访问前对类进行定义,否则就会报错。
类中方法不需要 function 关键字。
方法间不能加分号。
class Example { constructor(a) { this.a = a; } sayHi() { console.log("sayHi"); } sayBye() { console.log("sayBye"); } } var example = new Example(); example.sayHi(); example.sayBye();

ES6 中,prototype 仍旧存在,虽然可以直接自类中定义方法,但是其实方法还是定义在 prototype 上的。 覆盖方法 / 初始化时添加方法
constructor 方法是类的默认方法,创建类的实例化对象时被调用。
通过 extends 实现类的继承。
class Child extends Father { ... }
子类 constructor 方法中必须有 super ,且必须出现在 this 之前。



