react组件
实例


1. 定义组件,注意自定义的 组件名都要以大写字母开头
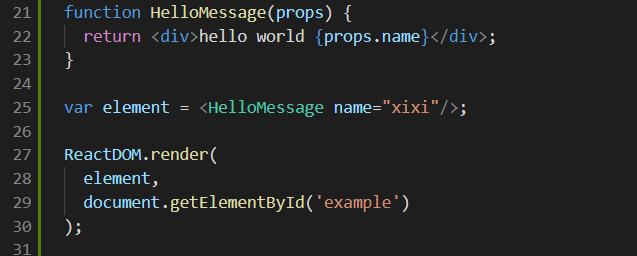
可以用函数定义组件
function HelloMessage(props) {
return <div>hello world</div>;
}
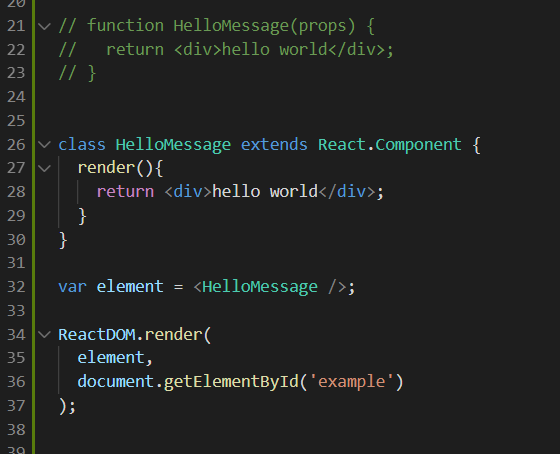
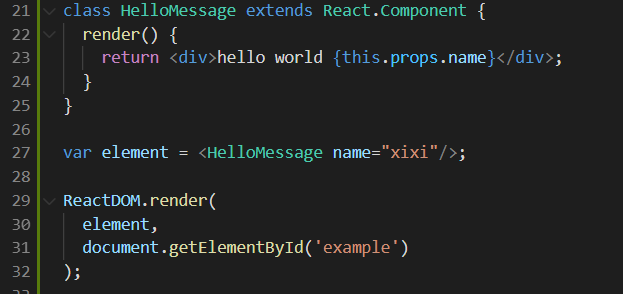
也可以用ES6 class定义组件 ,
class HelloMessage extends React.Component {
render(){
return <div>hello world</div>;
}
}
2. 使用组件 :
var element = <HelloMessage />;
3. 参数
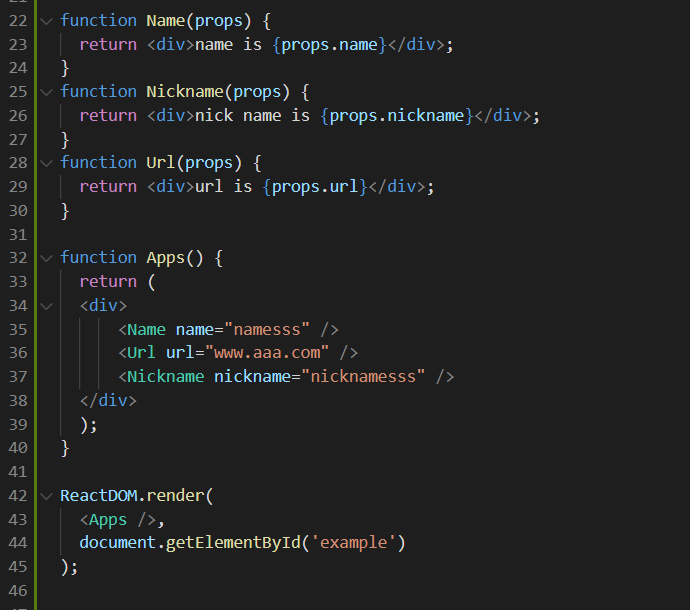
如果我们需要向组件传递参数,可以在function中用props 对象:

或者在ES6中用this.props对象

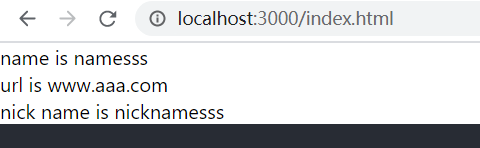
结果一样:

4. 复合组件