react jsx
const element = <h1>Hello, world!</h1>;
这种看起来可能有些奇怪的标签语法既不是字符串也不是 HTML。
它被称为 JSX, 一种 JavaScript 的语法扩展。 我们推荐在 React 中使用 JSX 来描述用户界面。
JSX 是在 JavaScript 内部实现的。
JSX 就是用来声明 React 当中的元素, React 当中的元素事实上是普通的对象
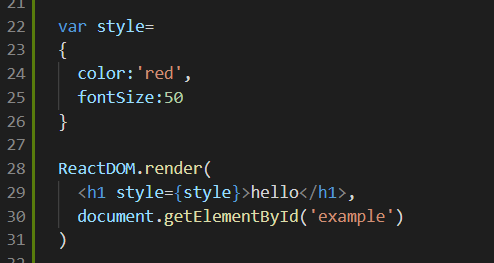
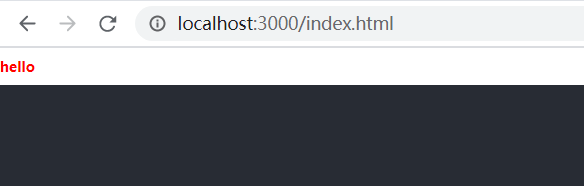
1.React 推荐使用内联样式。我们可以使用 camelCase 语法来设置内联样式. React 会在指定元素数字后自动添加 px


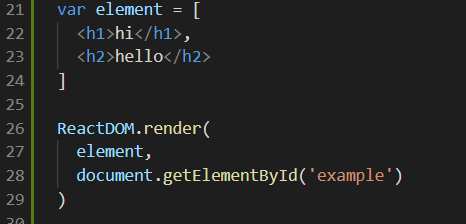
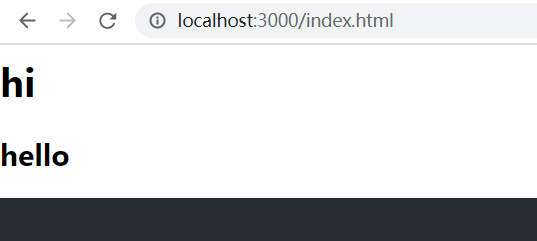
2.JSX 允许在模板中插入数组,数组会自动展开所有成员: