react 渲染
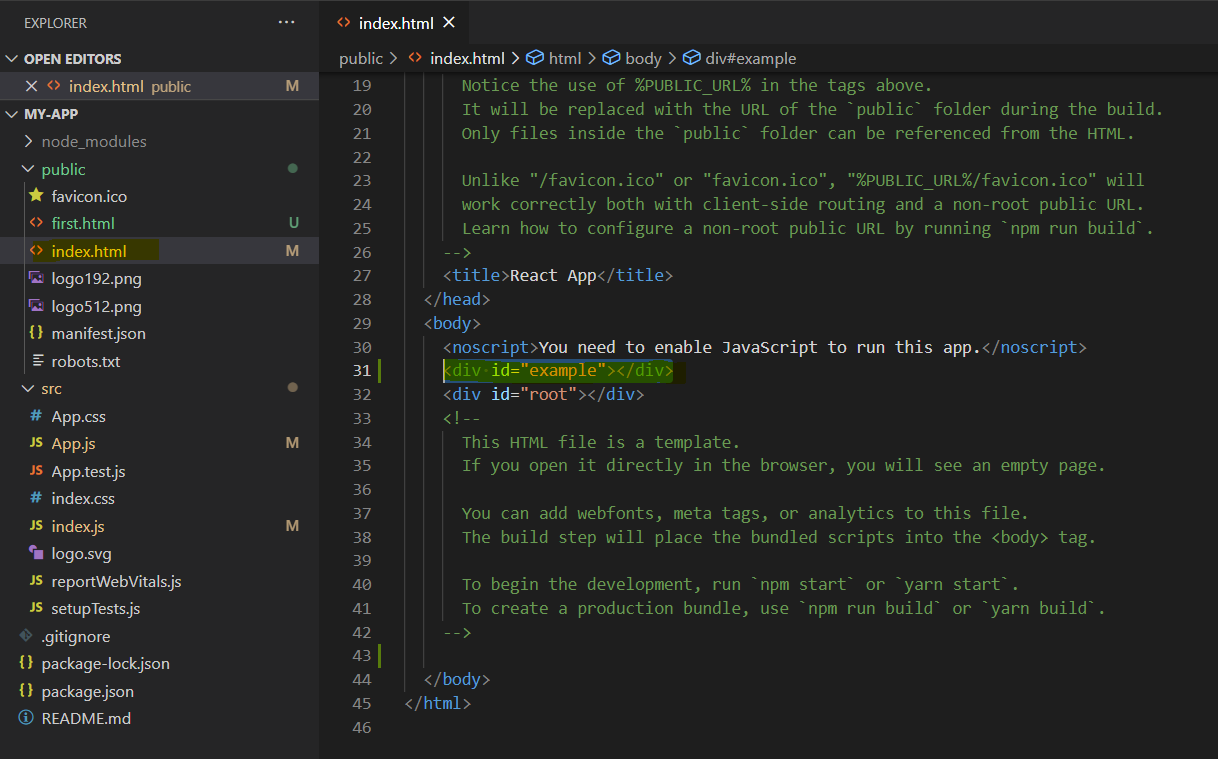
index.html里加入 div

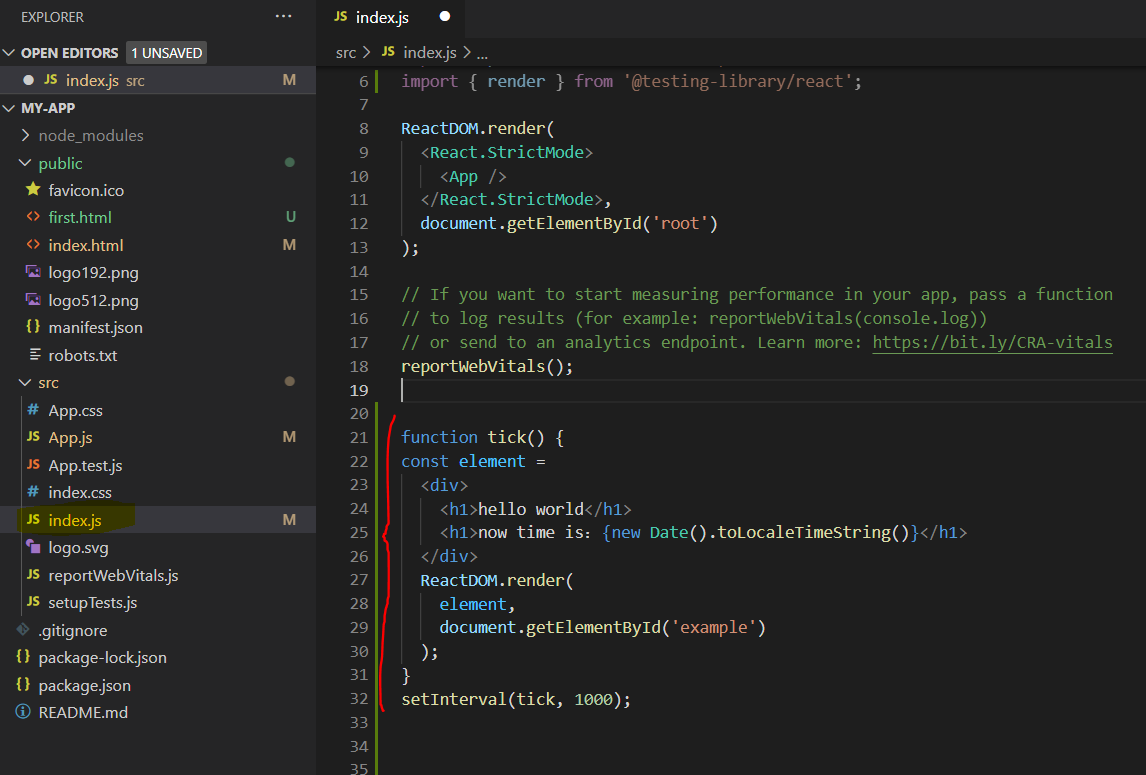
1. index.js里直接渲染:
function tick() {
const element =
<div>
<h1>hello world</h1>
<h1>now time is:{new Date().toLocaleTimeString()}</h1>
</div>
ReactDOM.render(
element,
document.getElementById('example')
);
}
setInterval(tick, 1000);


2.我们可以将要展示的部分封装起来,以下实例用一个函数来表示:
function Clock(props) {
return (
<div>
<h1>Hello, world!</h1>
<h2>now time is:{props.date.toLocaleTimeString()}</h2>
</div>
);
}
function tick() {
ReactDOM.render(
<Clock date={new Date()} />,
document.getElementById('example')
)
}
setInterval(tick, 1000);
3.除了函数外我们还可以创建一个 React.Component 的 ES6 类,该类封装了要展示的元素,需要注意的是在 render() 方法中,需要使用 this.props 替换 props:
class Clock extends React.Component {
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>now time is:{this.props.date.toLocaleTimeString()}</h2>
</div>
);
}
}
function tick() {
ReactDOM.render(
<Clock date={new Date()} />,
document.getElementById('example')
);
}
setInterval(tick, 1000);
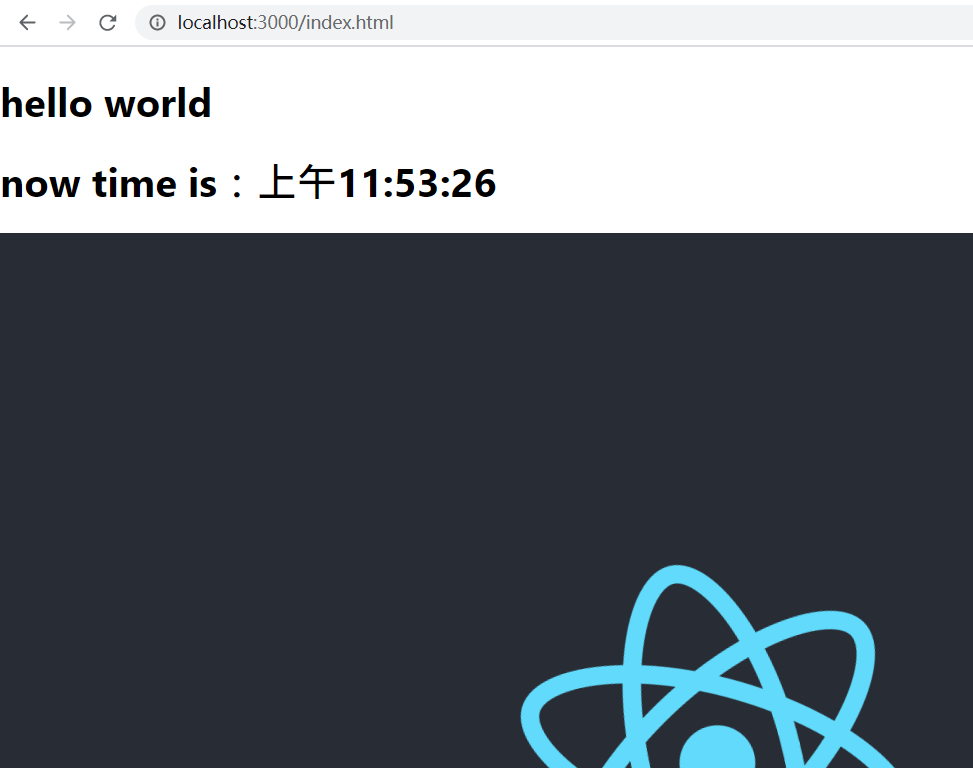
2 3 都会得到1一样的结果




