echart的x轴换行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="../chart/dist/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 500px;height:330px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
xAxis: {
type: 'category',
data: ['xx', 'xx', 'xxxxx', 'xxxxxx', 'xxxxxx', 'xxxxxxxxx'], //替换
axisLabel:{
interval:0,
formatter:function(value){
var ret = '';
var maxLength = 4;
var rowNum = Math.ceil(value.length/maxLength);
if(rowNum > 1) {
for(var i = 0; i < rowNum; i++) {
var temp ="";
var start = i * maxLength;
var end = start + maxLength;
temp = value.substring(start,end) + "\n";
ret += temp;
}
return ret;
}else {
return value;
}
}
}
},
yAxis: [
{
name: '关注及损失',
type: 'value',
interval:1,
position:'left'
},
{
name: '正常',
type:'value',
interval:20,
position:'right'
},
],
series: [
{
data: [2, 3, 3, 1, 2, 4], //替换
type: 'bar'
},
{
data: [1, 2, 3, 4, 5, 6], //替换
type: 'bar'
},
{
data: [99, 97, 97, 97, 97, 97],//替换
yAxisIndex:1,
type: 'line'
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
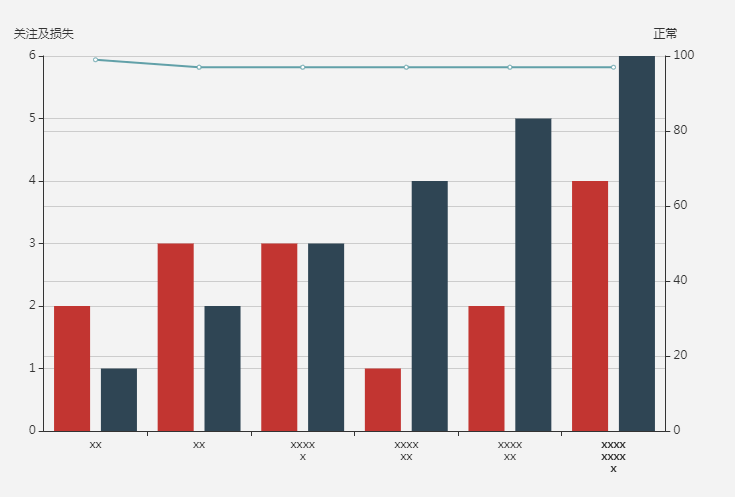
配图: