关于rem
Rem的总结
Rem 是相对长度单位,相对于html根元素
如果想要统一的设置一个相对的长度,用em不太合适,因为它是相对于父元素
Rem也是一个相对元素,但是它相对的是一个统一的html根元素,所以这个时候可以设置好一个html根元素它的长度大小,然后其他的元素就可以用rem这个相对单位来决定其他元素的长度。
Eg:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>什么是REM?</title> 8 <style> 9 html{ 10 /* 这是html根元素 */ 11 font-size: 100px; 12 } 13 .p1{ 14 font-size: 0.1rem; 15 } 16 .p2{ 17 font-size: 0.2rem; 18 } 19 .p3{ 20 font-size: 0.3rem; 21 } 22 .div{ 23 background-color: azure;/* 不知道为啥不显示 */ 24 font-size: 0.2rem; 25 margin: 10px 0; 26 } 27 .div1{ 28 /* height等其他元素也可使用 */ 29 width: 1rem; 30 } 31 .div2{ 32 width: 2rem; 33 } 34 .div3{ 35 width: 3rem; 36 } 37 </style> 38 </head> 39 <body> 40 <p class="p1">rem1</p> 41 <p class="p2">rem2</p> 42 <p class="p3">rem3</p> 43 44 <div class="div1">div1</div> 45 <div class="div2">div2</div> 46 <div class="div3">div3</div> 47 48 <script type="text/javascript"></script> 49 </body> 50 </html>
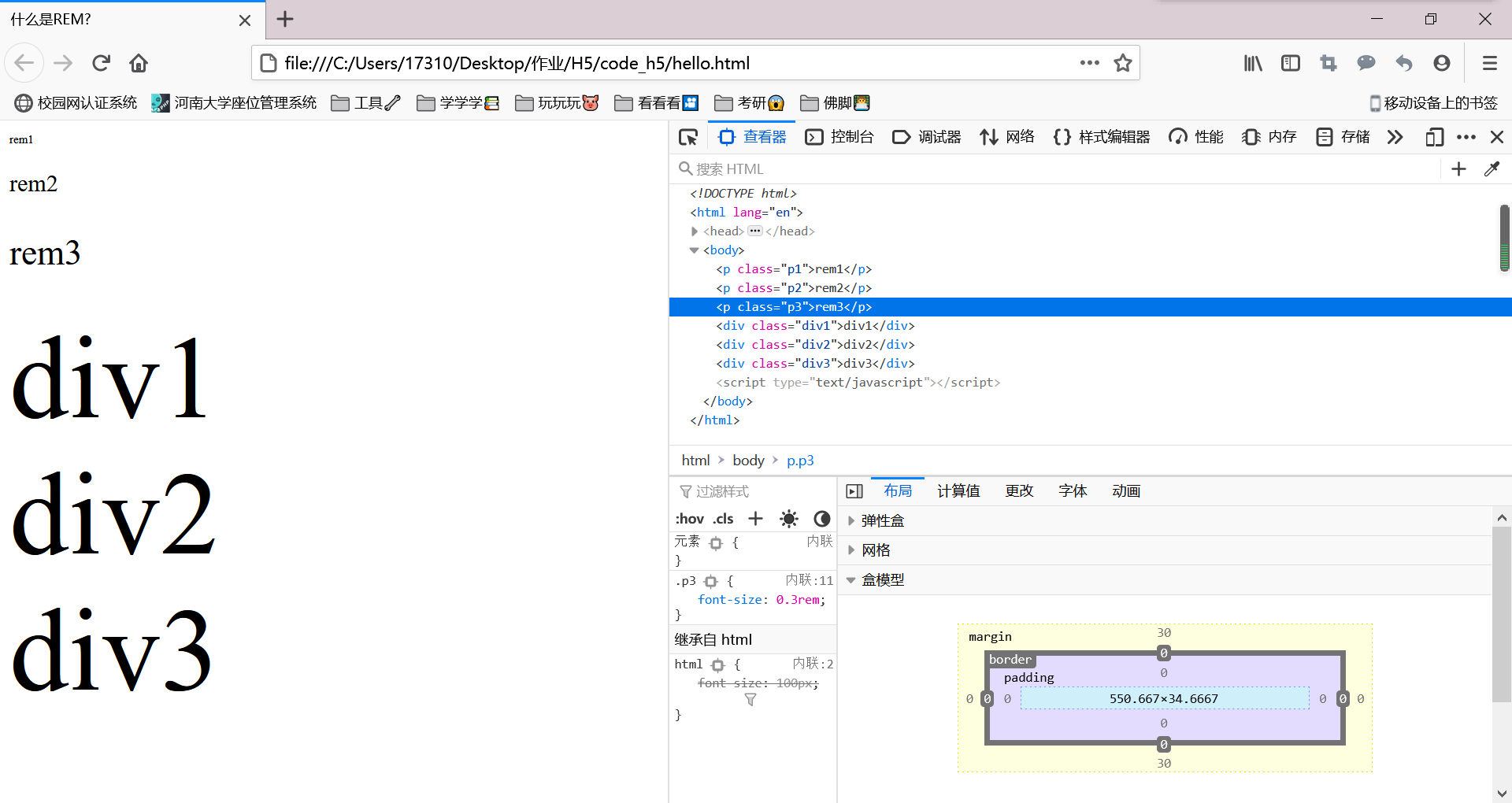
效果图