将vue项目打包为apk
第一步 : 下载HbuilderX
跳转下载地址
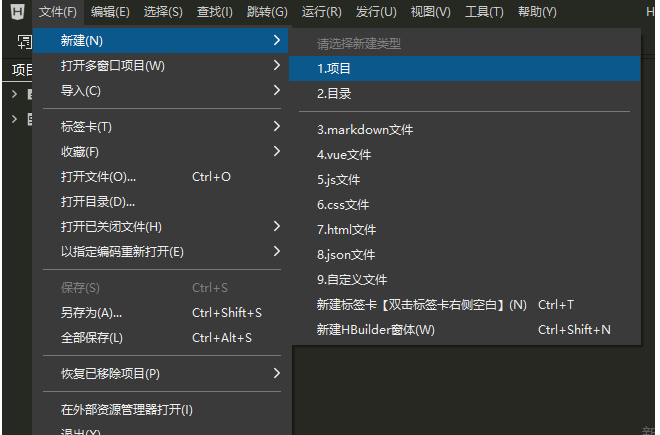
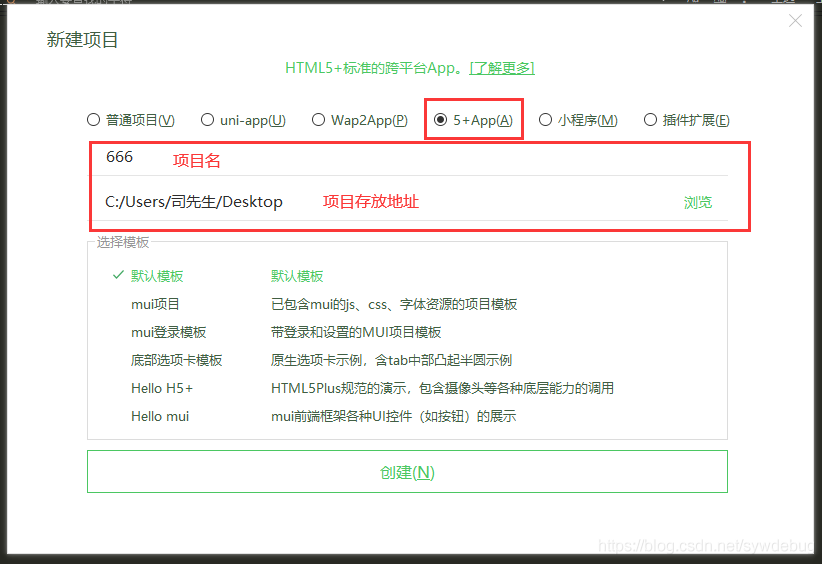
第二部 : 搞定5+App项目


完事点创建
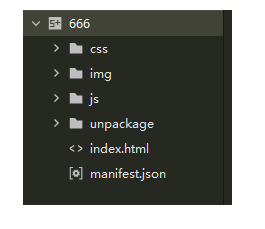
得到这么个玩意

把没用的都干掉,留下manifest.json就行了

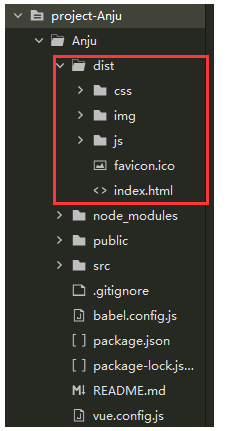
然后把打包好的vue项目的内容拿来

就是这个玩意,里面的css,js等文件复制过去
然后它就变成了这个亚子

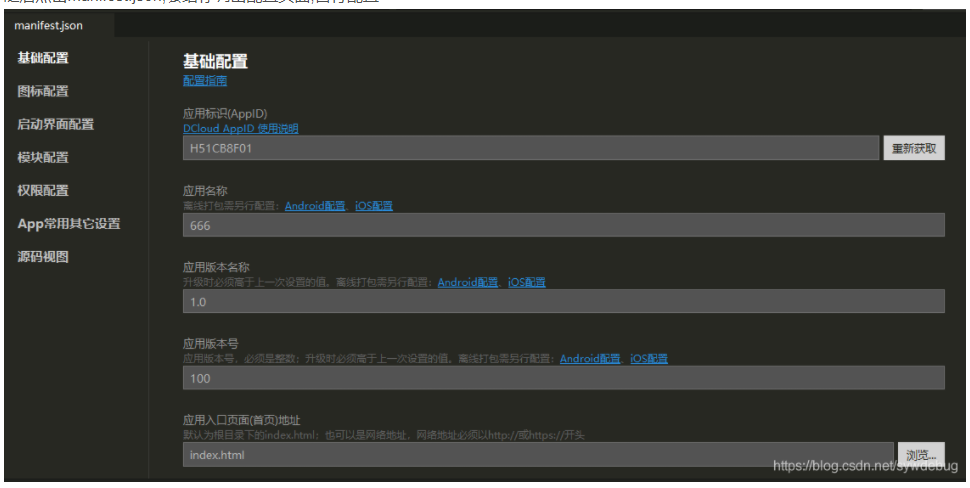
随后点击manifest.json,会给你调出配置页面,自行配置

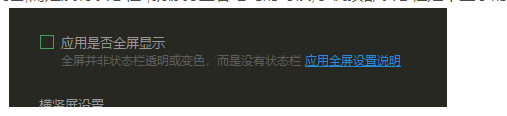
基础配置里有个应用是否全屏显示
下面有说明"全屏并非状态栏透明或变色,而是没有状态栏",就像打王者吃鸡的时候,手机顶部状态栏是不显示的,那就是全屏显示

而下面说的状态栏透明则是沉浸式状态栏,这里面没有配置项,但是可以自己写,如果需要可自行添加
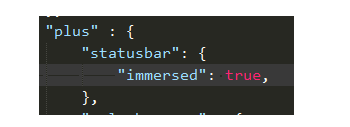
打开左边源码视图,找到"plus",在这个里面加上这串代码即可
1 2 3 | "statusbar": {"immersed": true}, |
如图所示

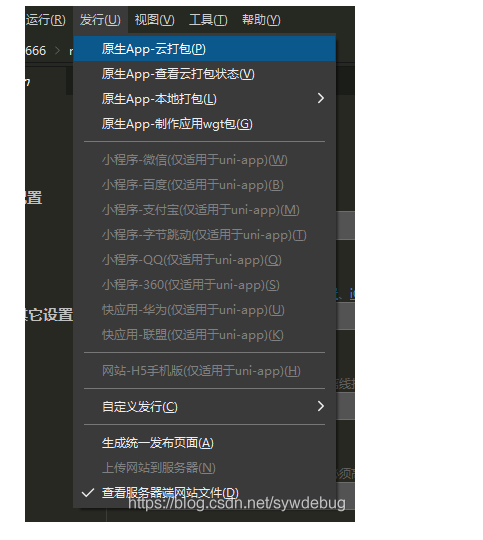
第三步 : 发行
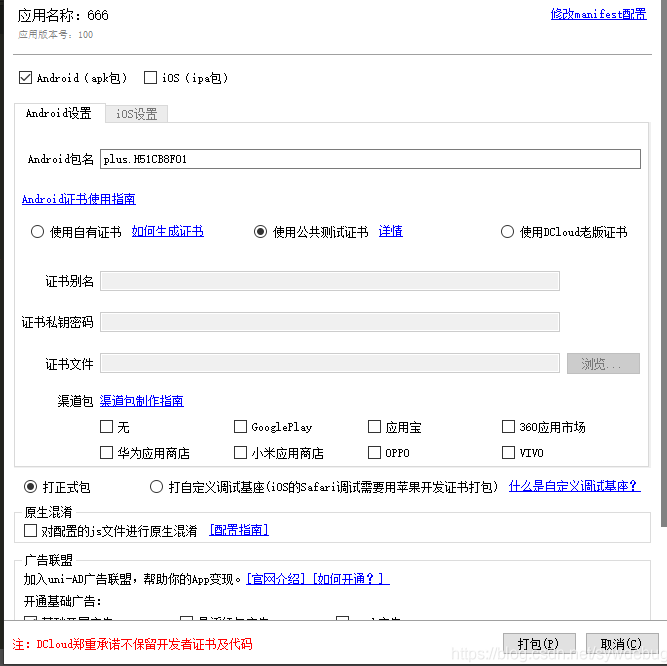
配置好了点上面 发行 - - - 原生App-云打包

自行修改,如果只要Android的可以把上面iOS去掉
完事了点击打包

会给你弹出控制台

在打包队列中,等就完事了,过会控制台会给你弹出下载链接
大概五分钟过后,打包好了,这个链接就是下载地址

原文链接:https://blog.csdn.net/sywdebug/article/details/109306831
岁月无声无息的溜走,除了带走一个无聊者的时光,还会沉淀一个努力者的人生。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异