iOS11开发教程(二十三)iOS11应用视图实现按钮的响应(3)
iOS11开发教程(二十三)iOS11应用视图实现按钮的响应(3)
2.使用代码添加按钮实现的响应
使用代码添加的按钮,实现响应需要使用到addTarget(_:action:for:)方法,其语法形式如下:
func addTarget(_ target: AnyObject?, action: Selector, for controlEvents: UIControlEvents)
其中,参数说明如下:
- target:表示目标对象。它是动作消息的发送方。
- action:表示选择器,用来识别动作消息。它不可以为空。
- controlEvents:表示控件事件。在iOS中有19种控件事件,如表2-4所示。
表2-4 控件事件
|
控件事件 |
解释 |
|
touchDown |
单点触摸按下事件:用户点触屏幕,或者又有新手指落下的时候 |
|
touchDownRepeat |
多点触摸按下事件,点触计数大于1:用户按下第二、三、或第四根手指的时候。 |
|
touchDragInside |
当一次触摸在控件窗口内拖动时。 |
|
touchDragOutside |
当一次触摸在控件窗口之外拖动时。 |
|
touchDragEnter |
当一次触摸从控件窗口之外拖动到内部时。 |
|
touchDragExit |
当一次触摸从控件窗口内部拖动到外部时。 |
|
touchUpInside |
所有在控件之内触摸抬起事件。 |
|
touchUpOutside |
所有在控件之外触摸抬起事件(点触必须开始与控件内部才会发送通知)。 |
|
touchCancel |
所有触摸取消事件,即一次触摸因为放上了太多手指而被取消,或者被上锁或者电话呼叫打断。 |
|
valueChanged |
当控件的值发生改变时,发送通知。用于滑块、分段控件、以及其他取值的控件。开发者可以配置滑块控件何时发送通知 |
|
editingDidBegin |
当文本控件中开始编辑时发送通知。 |
|
editingChanged |
当文本控件中的文本被改变时发送通知。 |
|
editingDidEnd |
当文本控件中编辑结束时发送通知。 |
|
editingDidEndOnExit |
当文本控件内通过按下回车键(或等价行为)结束编辑时,发送通知。 |
|
allTouchEvents |
通知所有触摸事件。 |
|
allEditingEvents |
通知所有关于文本编辑的事件。 |
|
applicationReserved |
提供一系列应用程序使用的控制事件的值 |
|
aystemReserved |
控制事件值的范围内保留供内部使用的框架 |
|
AllEvents |
通知所有事件。 |
【示例2-5】以下将实现轻拍按钮,改变主视图背景颜色的功能。代码如下:
- import UIKit
- class ViewController: UIViewController {
- var isCyan:Bool=false
- override func viewDidLoad() {
- super.viewDidLoad()
- // Do any additional setup after loading the view, typically from a nib.
- let button=UIButton(frame: CGRect(x: 90, y: 545, width: 225, height: 30))
- button.setTitle("Tap me,Change View Color", for: UIControlState()) //设置按钮的标题
- button.setTitleColor (UIColor.black, for: UIControlState()) //设置按钮标题的颜
- self.view.addSubview(button)
- button.addTarget(self, action: #selector(ViewController.tapbutton), for: UIControlEvents.touchUpInside)
- }
- @objc func tapbutton(){
- if(isCyan){
- self.view.backgroundColor=UIColor.white
- isCyan=false
- }else{
- self.view.backgroundColor=UIColor.cyan
- isCyan=true
- }
- }
- ……
- }
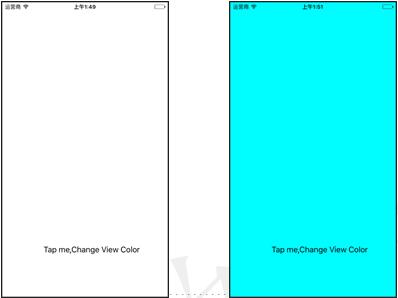
此时运行程序,首先会看到如图2.14的效果。当轻拍Tap me,Change View Color按钮后,主视图的背景变为青色,如图2.15所示。当再一次轻拍Tap me,Change View Color按钮,主视图的背景颜色将会变回原来的白色。

图2.14 运行效果 图2.15 运行效果



