Xamarin XAML语言教程XAML文件结构与解析XAML
Xamarin XAML语言教程XAML文件结构与解析XAML
XAML文件结构
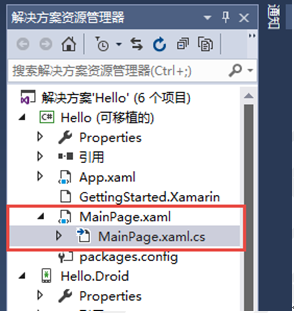
在上文中,我们创建XAML文件后,会看到类似图1.16所示的结构

图1.16 结构
其中,.xaml文件和.xaml.cs文件就是XAML文件的结构。以下就是对这两个文件的介绍。
- .xaml文件中包含的就是XAML代码,实际上就是XML语法。官方的说法:它是一个声明对象的语言,为我们创建对象提供便捷的一种方式。与HTML类似,特点是用来描述用户接口 (UI)内容。
- 通常我们把与.xaml文件关联的.xaml.cs文件叫作代码隐藏文件。如果开发者引用.xaml中的任何一个事件(如Button的Click 事件),,将在这个文件中编写对应的事件处理代码。
解析XAML
在上文中我们创建XAML文件后,会看到类似以下3种代码。
(1)第一种是使用Visual Studio创建项目后创建XAML文件显示的XAML代码:
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- x:Class="Hello.XAMLPage">
- <Label Text="{Binding MainText}" VerticalOptions="Center" HorizontalOptions="Center" />
- </ContentPage>
(2)第二种是使用Xamarin Studio创建项目后创建XAML文件显示的XAML代码:
- <?xml version="1.0" encoding="UTF-8"?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- x:Class="Hello.MyPage">
- <ContentPage.Content>
- </ContentPage.Content>
- </ContentPage>
(3)第三种是在创建项目的同时创建XAML文件显示的代码:
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:local="clr-namespace:Hello"
- x:Class="Hello.MainPage">
- <Label Text="Welcome to Xamarin Forms!"
- VerticalOptions="Center"
- HorizontalOptions="Center" />
- </ContentPage>
这3种文件代码的公共部分为如下:
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- x:Class="Hello.MainPage">
- </ContentPage>
以下就是对XAML公共默认的部分进行说明。
- 第一行是对XML简单的说明,其中包含了XML版本号以及编码格式。
- 第二行代码至最后一行代码的功能是构建界面所需要的内容。其中,第二行和第三行使用两个XML命名空间(xmlns)声明引用了URL。开发者不需要知道这些URL指向的具体内容。他们只是Xamarin和Microsoft拥有的URL,它们基本上充当版本标识符。第一个XML命名空间声明意味着在XAML文件中定义了没有前缀的标签,它引用Xamarin.Forms中的类,如ContentPage。第二个命名空间声明定义了x的前缀,它用于XAML本身固有的几个元素和属性,(理论上)由XAML的所有实现支持。
注意:这些元素和属性根据嵌入在URL中的年份略有不同。Xamarin.Forms支持2009 XAML规范,但不是所有的。
- 第四行代码。在声明x前缀之后,该前缀立即用于名为Class的属性,这是因为使用这个x前缀在XAML文件中非常普遍。例如,Class简称为x:Class。x:Class指定.NET类名称。
注意:x:Class属性只能出现在XAML文件的根元素中,以定义派生的C#类。
对于x:Class指定类的定义,开发者可以在.xaml.cs文件中看到,代码类似于以下代码:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using Xamarin.Forms;
- namespace Hello
- {
- public partial class MainPage : ContentPage
- {
- public MainPage()
- {
- InitializeComponent();
- }
- }
- }
注意:x:Class的值所指示的类型在声明的时候必须使用partial关键字。这样由XAML解析成的类和.xaml.cs文件里定义的部分就合二为一了。正是由于这种partial机制,我们可以把类的逻辑代码留在.xaml.cs文件中,并用C#语言来实现,而把那些于声明及布局UI元素相关的代码分离出来,实现UI以逻辑分离。



