iOS 9音频应用播放音频之第一个ios9音频实例
iOS 9音频应用播放音频之第一个ios9音频实例
第一个ios9音频实例
为了让开发者可以对上面的内容有更加深入的了解,本节将实现播放音频的第一个实例。在此实例中会涉及到项目的创建、界面设计、关联以及功能代码等内容。
创建IOS9音频项目
在iOS开发中所有的应用程序都会存在一个项目,在项目中存放了iOS开发所需的各种文件。在Xcode 7.0中创建项目会与之前的有所不同,具体的操作步骤如下:
(1)打开Xcode,弹出Welcome to Xcode对话框,如图2.8所示。

图2.8 Welcome to Xcode对话框
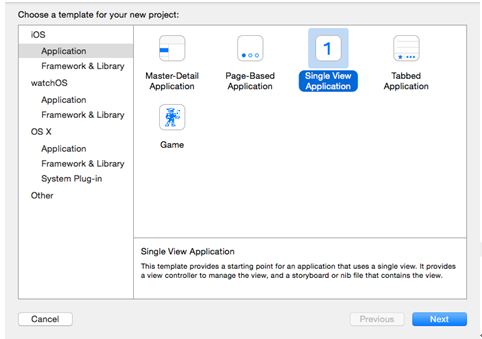
(2)选择Create a new Xcode project选项,弹出Choose a template for your new project:对话框,如图2.9所示。

图2.9 Choose a template for your new project:对话框
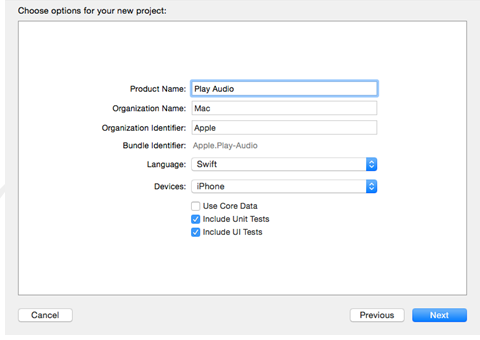
(3)选择iOS|Application中的Single View Application模板,单击Next按钮后,弹出Choose options for your new project:对话框,如图2.10所示。

图2.10 Choose options for your new project:对话框
注意:在图2.10中出现的UI Tests是Xcode 7.0新增的内容。UI Tests是一个自动测试UI与交互的Testing组件。它可以通过编写代码、或者是记录开发者的操作过程并代码化,来实现自动点击某个按钮、视图,或者自动输入文字等功能。
(4)填入Product Name(项目名)、Organization Identifier(标识符)信息以及选择Language(编程语言)和设备Devices(设备),如表2-4所示。
表2-4 填写的内容

(5)内容填写完毕后,单击Next按钮,打开项目的保存位置对话框,如图2.11所示。

图2.11 项目的保存位置对话框
(6)单击Create按钮,这时一个项目名为Play Audio的项目就创建好了。
IOS9音频应用界面设计
为了让用户可以对此应用中的音频进行控件,也为了讲解的需要,下面对应用程序的界面进行设计。具体的操作步骤如下。
(1)添加图像和backgroundImage.png、forwardImage.png、backwardImage.png、playImage.png、moreSettingImage.png和pauseImage.png到创建的项目中,如图2.12所示。

图2.12 添加的图像
注意:添加图像文件的步骤开发者可以参考2.1.2小节中的操作步骤。
(2)添加音频文件Liekkas.mp3到创建的项目中。
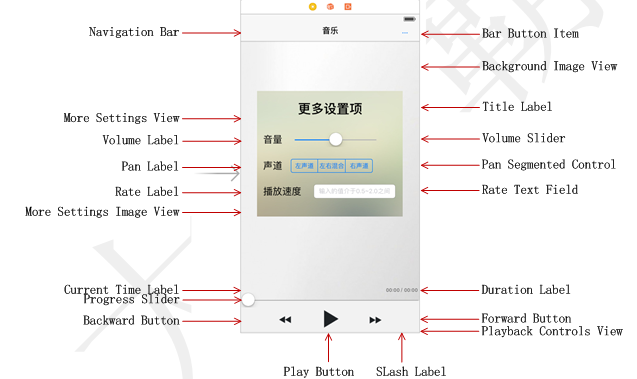
(3)打开Main.storyboard文件,对主视图进行设计,如图2.13所示。

图2.13 主视图的效果
注意:一些资深的开发人员在设计界面时都会使用代码进行,但是本人认为使用故事面板设计界面更加直接,并且可以减轻开发者的代码量。
在界面中会看到很多控制音频文件的控件。在这里,我们需要讲解的播放功能使用到的控件为Play Button按钮控件,对于其他的控件我们就会后面进行讲解。
本文选自:iOS 9音频应用开发基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!



