Xamarin iOS教程之警告视图
Xamarin iOS教程之警告视图
Xamarin iOS警告视图
如果需要向用户显示一条非常重要的消息时,警告视图(UIAlertView类)就可以派上用场了。它的功能是把需要注意的信息显示给用户。一般显示一条信息,或者是显示一条信息和几个按钮。本节将主要讲解如何为主视图添加警告视图,如何将警告视图进行显示、如何以不同的形式显示警告视图以及响应警告视图。
Xamarin iOS为主视图添加警告视图
在工具栏中是没有警告视图的,开发者必须使用代码的形式在主视图中进行添加。它的添加和其他视图的添加是有区别的。具体步骤如下:
1.实例化对象
UIAlertView类提供的警告视图,所以在使用前,必须要进行实例化。其语法形式如下:
- UIAlertView 对象名=new UIAlertView();
2.显示
在实例化对象以后,就是此警告视图对象进行显示。此时不需要使用AddSubview()方法,而需要使用Show()方法,其语法形式如下:
- 对象名.Show();
【示例2-27】以下将实现在主视图中显示一个警告视图的功能。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __25ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIAlertView alertview = new UIAlertView (); //实例化警告视图对象
- alertview.Show (); //显示
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.46所示。

图2.46 运行效果
Xamarin iOS常用的警告视图样式
在一个应用程序中,警告视图的样式是多种多样的。以下将讲解用户在应用程序中常见到的四种警告视图样式。
1.无按钮的警告视图
在有的警告视图中是不需要要有按钮的,当然,它不需要用户在此视图上做任何的操作,这就是无按钮的警告视图。
【示例2-28】以下就是一个简单的无按钮的警告视图的实现。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __26ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIAlertView alertView = new UIAlertView ();
- alertView.Title = "提示"; //设置警告视图的标题
- alertView.Message = "电量不足"; //设置警告视图向用户显示的信息
- alertView.Show ();
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
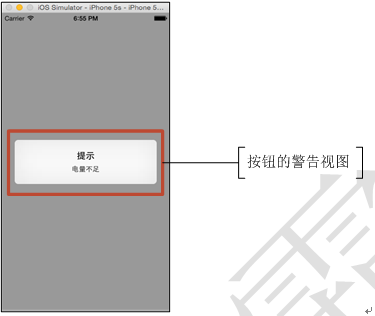
运行效果如图2.47所示

图2.47 运行效果
2.具有一个按钮的警告视图
具有一个按钮的警告视图,一般是想要强制性的引起用户的注意。如果用户没有注意到此视图,那么它会一直存在,直到用户注意此视图,并使用此视图中提示的按钮去关闭,警告视图才会消失。如何为警告视图添加按钮呢,需要使用AddButton()方法实现,其语法形式如下:
- 警告视图对象名.AddButton(“按钮标题”);
【示例2-29】以下就是一个具有一个按钮的警告视图的实现。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __27ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIAlertView alertView = new UIAlertView ();
- alertView.Title="提示";
- alertView.Message="内存空间不足";
- alertView.AddButton ("前去清理"); //为警告视图添加按钮
- alertView.Show ();
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
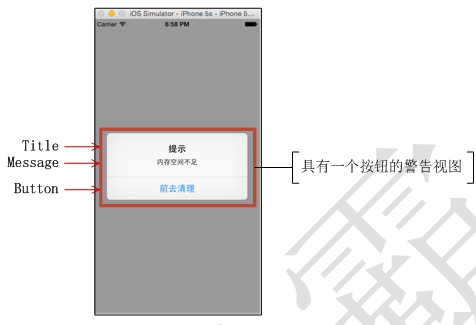
运行效果如图2.48所示。

图2.48 运行效果
3.具有多个按钮的警告视图
有时,在警告视图中有一个按钮是无法满足需要的,需要在此视图中添加多个按钮,从而让用户实现多方面的选择。此时还是需要使用AddButton()方法。
【示例2-30】以下就是具有多个按钮的警告视图的效果,代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __28ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIAlertView alertView = new UIAlertView ();
- alertView.Title="谢谢";
- alertView.Message = "亲如果你对我们的商品满意,请点亮五颗星";
- //添加多个按钮
- alertView.AddButton ("前往评论");
- alertView.AddButton ("暂不评论");
- alertView.AddButton ("残忍拒绝");
- alertView.Show ();
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.49所示。

图2.49 运行效果
4.具体文本输入框的警告视图
在警告视图中也可以添加文本框视图,此时需要使用AlertViewStyle属性。
【示例2-31】以下的代码就是为文本框添加了两个警告视图,代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __29ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIAlertView alertView = new UIAlertView ();
- alertView.Title="登录";
- alertView.AlertViewStyle = UIAlertViewStyle.LoginAndPasswordInput;//设置警告视图的风格
- alertView.Show ();
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.50所示。

图2.50 运行效果
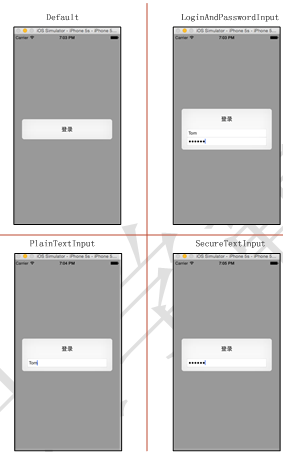
注意:AlertViewStyle属性一共有四种风格,这四种风格的效果如图2.51所示。

图2.51 警告视图风格效果
Xamarin iOS响应警告视图
在以上的警告视图示例中,为警告视图添加了按钮,它们的功能都是一样的,那就是实现警告视图的关闭。此时,多按钮的警告视图就显得多此一举了,那么如何让警告视图中的每一个按钮都实现它自己的功能呢?这就需要实现警告视图的响应,此时需要使用到Dismissed事件,其语法形式如果:
- 警告视图对象.Dismissed +=触摸按钮后的方法;
- 或者是:
- 警告视图对象.Dismissed += (sender, e) => {
- ……
- };
其中,sender表示事件监视的对象,e就是事件所需要的数据。
【示例2-32】以下的代码将在主视图中显示一个标题为btnShowAlert的按钮。触摸此按钮后,将显示一个具有两个按钮的警告视图,其标题分别为OK和Cancel。当用户触摸警告视图中的任意一个按钮,都会改变为btnShowAlert按钮的标题,代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __12ViewController : UIViewController
- {
- UIButton btnShowAler;
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- btnShowAler = new UIButton ();
- btnShowAler.Frame = new RectangleF (106, 269, 108, 30);
- btnShowAler.SetTitle ("Show Alert", UIControlState.Normal);
- this.View.AddSubview (btnShowAler);
- btnShowAler.TouchUpInside+=(sender, e) =>this.ShowAlert("Alert Message", "Tap OK or Cancel") ;
- }
- //触摸btnShowAler按钮后实现的功能
- private void ShowAlert(string title, string message)
- {
- // Create the alert
- UIAlertView alertView = new UIAlertView(); //实例化警告视图对象
- alertView.Title = title; //设置标题
- alertView.Message = message; //设置信息
- //添加按钮
- alertView.AddButton("OK");
- alertView.AddButton("Cancel");
- //响应警告视图
- alertView.Dismissed += (sender, e) => {
- if (e.ButtonIndex == 0)
- {
- btnShowAler.SetTitle("OK!",UIControlState.Normal);
- } else
- {
- btnShowAler.SetTitle("Cancelled!",UIControlState.Normal);
- }
- };
- alertView.Show();
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
在此程序中sender表示的就是警告视图中的按钮,e表示点击按钮的一些参数如ButtonIndex。运行效果如图2.52所示。

图2.52 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!



