Xamarin iOS教程之进度条和滚动视图
Xamarin iOS教程之进度条和滚动视图
Xamarin iOS 进度条
进度条可以看到每一项任务现在的状态。例如在下载的应用程序中有进度条,用户可以很方便的看到当前程序下载了多少,还剩下多少。QQ音乐播放器中也使用到了进度条,它可以让用户看到当前音乐播放了多少,还剩多少等。在Xamarin.iOS中也提供实现进度条的类,即UIProgressView。
【示例2-23】以下将实现进度条加载的效果。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-9。
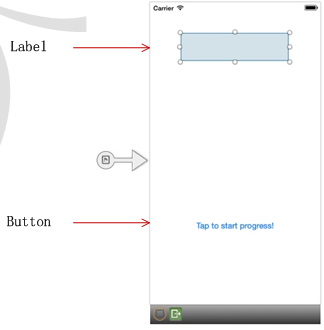
(2)打开MainStoryboard.storyboard文件,对主视图进行设置。效果如图2.40所示。

图2.40 主视图的效果
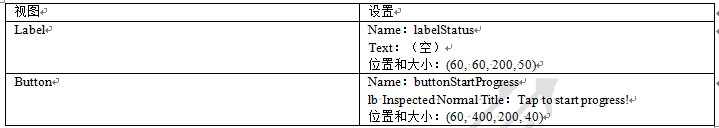
需要添加的视图以及设置如表2-12所示。
表2-12 设置视图

(3)打开2-9ViewController.cs文件,编写代码,实现进度条的加载。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- using System.Threading;
- using System.Threading.Tasks;
- namespace Application
- {
- public partial class __9ViewController : UIViewController
- {
- UIProgressView progressView;
- float incrementBy = 0f;
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- //触摸按钮后执行的动作
- buttonStartProgress.TouchUpInside += delegate {
- buttonStartProgress.Enabled = false;
- progressView.Progress = 0f;
- Task.Factory.StartNew(this.StartProgress); //创建一个新的任务
- } ;
- //为主视图添加进度条对象
- progressView = new UIProgressView (new RectangleF (60f, 200f, 200f, 50f));
- progressView.Progress = 0f; //设置进度条的进度
- incrementBy = 1f / 10f; //设置进度条进度的增量值
- this.View.AddSubview(progressView);
- }
- //进度条开始加载
- public void StartProgress ()
- {
- float currentProgress = 0f;
- //判断currentProgress是否小于1,如果是执行进度条进度的加载
- while (currentProgress < 1f)
- {
- Thread.Sleep(1000); //1000毫秒后暂停当前线程
- this.InvokeOnMainThread(delegate {
- progressView.Progress += this.incrementBy;
- currentProgress = this.progressView.Progress;
- labelStatus.Text=string.Format("Current value: {0}",
- Math.Round(progressView.Progress,2));
- //判断进度条的当前进度是否为1
- if (currentProgress >= 1f)
- {
- labelStatus.Text = "Progress completed!";
- buttonStartProgress.Enabled = true;
- }
- } );
- }
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
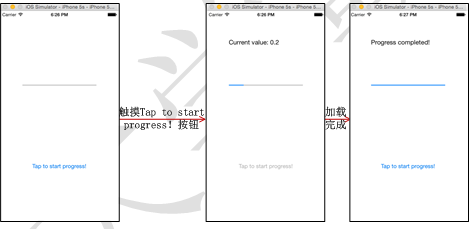
运行效果如图2.41所示。

图2.41 运行效果
在此程序中,开发者需要注意两个知识点:
1.进度条进度的设置
在实例化进度条时,我们就为进度条设置了进度,使用的属性是Progress。其语法形式如下:
- 进度条对象.Progress=值;
其中,值是一个浮点类型的数据,它的有效范围为0到1。
2.进度的增加
当触摸Tap to start progress!按钮时,进度条就会实现自动加载进度的功能。它是通过调用Task.Factory.StartNew()方法实现的。它的功能就是创建一个StartProgress()方法的任务,即实现加载。
Xamarin iOS滚动视图
由于iPhone或者是iPad屏幕大小的影响,使我们添加的控件和界面元素受到限制。但是在iPhone或者iPad开发中,人们使用滚动视图解决了这一受到限制的问题。滚动视图由UIScrollView类的一个实例对象实现。
【示例2-24】以下的代码就使用了滚动视图来显示一个比屏幕还要大的图像。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-10。
(2)添加图像1.jpg到创建工程的Resources文件夹中。
(3)打开2-10ViewController.cs文件,编写代码,实现通过滚动视图来观看一个比屏幕还有大的图像。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __10ViewController : UIViewController
- {
- UIImageView imgView;
- UIScrollView scrollView;
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- imgView = new UIImageView (UIImage.FromFile ("1.jpg"));
- //为主视图添加滚动视图对象
- scrollView = new UIScrollView ();
- scrollView.Frame=new RectangleF(0,0,320,568) ;
- scrollView.ContentSize = imgView.Image.Size; //滚动范围的大小
- scrollView.ContentOffset = new PointF (200f, 50f); //目前滚动的位置
- scrollView.PagingEnabled = true; //可以整页翻动
- scrollView.MinimumZoomScale = 0.25f; //缩小的最小比例
- scrollView.MaximumZoomScale = 2f; //放大的最大比例
- //获取要缩放的图像视图
- scrollView.ViewForZoomingInScrollView = delegate(UIScrollView scroll) {
- return this.imgView;
- } ;
- scrollView.ZoomScale = 1f; //设置变化比例
- scrollView.IndicatorStyle = UIScrollViewIndicatorStyle.Black; //滚动指示器的风格设置
- scrollView.AddSubview (imgView);
- this.View.AddSubview (scrollView);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
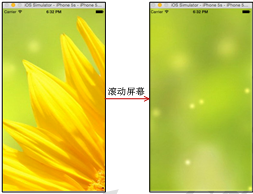
运行结果如图2.42所示。

图2.42 运行效果
注意:滚动视图中需要注意以下两点。
1.常用属性
滚动视图的属性有很多,表2-13就总结了滚动视图常用的一些属性。
表2-13 滚动视图的属性

2.滚动视图常用事件
在滚动视图中一般会使用到一些事件。这里将常用到的一些事件做了总结,如表2-14所示。
表2-14 滚动视图常用事件

【示例2-25】以下将实现滚动视图的滚动,并为滚动视图添加了事件。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __30ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIScrollView scrollView = new UIScrollView ();
- scrollView.Frame = new RectangleF (0, 0, 320, 568);
- scrollView.ContentSize = new SizeF (320, 2000);
- this.View.AddSubview (scrollView);
- //滚动视图开始滚动时调用
- scrollView.Scrolled += delegate {
- Console.WriteLine ("开始滚动...");
- } ;
- //滚动视图结束滚动时调用
- scrollView.DecelerationEnded += delegate {
- Console.WriteLine ("滚动结束...");
- };
- float y = 10;
- //为滚动视图对象添加标签对象
- for (float i = 1; i < 21; i++) {
- UILabel label = new UILabel ();
- label.Frame = new RectangleF (0, y, 320, 50);
- label.BackgroundColor = UIColor.Cyan;
- label.Text = String.Format ("{0}", i);
- scrollView.AddSubview (label);
- y += 100;
- }
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
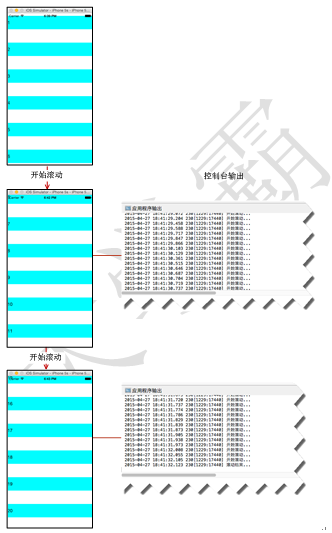
运行效果如图2.43所示。

图2.43 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!



