网页图表Highcharts实践教程标之添加题副标题版权信息
网页图表Highcharts实践教程标之添加题副标题版权信息
Highcharts辅助元素
辅助元素图表的非必要元素,如标题、版权信息、标签、载入动态。它们不和图表数据发生关联,只是额外说明一些基本信息。合理的使用这些部分,可以补充数据的不足。本章将详细讲解几种常见的辅助元素。
Highcharts标题/副标题
为了说明图表展现的数据,Highcharts为每个图表提供标题title和副标题subtitle两个组件。本节将详细讲解这两个组件的使用方式。
Highcharts标题和副标题的构成
在实例1-1中,我们已经接触到标题的构建了。其中构建标题的代码如下所示:
- title: {
- text: '北京一周最高温度'
- },
其中,title标记为图表构建一个标题;配置项text表示标题的内容。其语法如下:
- text:String
其中,参数String指定标题的文本内容。默认值是'Chart title'。如果不要想要标题,必须将设置为null。
副标题subtitle的构成方式类似于标题title。其语法形式如下:
- subtitle:{
- text:String
- }
subtitle组件也具有配置项text。该配置项的默认值为空。如果不设置配置项text,则不显示副标题。
【实例3-1:title】修改实例1-1的源代码如下:
- chart: {
- type: 'line'
- },
- subtitle: {
- text:''
- },
- series: [{
- name: '最高温度',
- data: [7, 11, 8, 7, 9, 9, 9]
- }]
执行代码,运行结果如图3.1所示。虽然在代码中没有设置title组件,但图表仍然显示一个默认标题,标题内容为Chart title。同时,虽然设置副标题subtitle,但标题内容为空,所以没有副标题。

图3.1 修改后的图表
Highcharts标题的样式
标题的内容为文本形式。Highcharts默认对一些基本HTML标签提供支持,如<b>、<br/>、<em>、<i>、<strong>。在文本中可以直接使用这几个基本标签。
【实例3-2:titletext】为实例1-1的标题加粗,修改代码如下:
- title: {
- text: '<b>北京一周最高温度</b>' //使用加粗标签
- },
执行后,效果如图3.2所示。从图中可以明显看出,标题被加粗了。

图3.2 加粗的标题
虽然这五个标签功能常用,但是功能有限。为了扩展功能,title和subtitle都提供以下两种方式。
1.HTML渲染useHTML
设置配置项useHTML后,可以允许在标题文本中使用其他HTML标签。其语法如下:
- useHTML:Boolean
其中,参数Boolean为布尔值,可以为true和false。默认值为false,表示不支持使用其他的HTML标签。
2.设置标题样式style
用户也可以指定标题文本所使用的CSS样式。其语法形式如下:
- style:CSSObject
其中,参数CSSOjbect为CSS样式对象。默认值为{"color": "#555555" }。
Highcharts标题的布局方式
由于标题位于图表区内部,往往还在绘图区的上面。所以,标题的布局依赖于这两者。下面详细讲解标题的布局方式。
1.标题相对图表区的布局
由于标题区在图表区内部,所以标题可以以图表区作为标准,进行对齐。这时,需要使用title/subtitle的配置项align和verticalAlign。其语法如下所示:
- align:String1
- verticalAlign:String2
其中,参数String1表示水平对齐方式,值包括left、center、right,默认值为center;参数String2表示垂直对齐方式,值包括top、middle、bottom。
【实例3-3:titlealign】设置实例1-1的标题在左下角显示。修改代码如下:
- title: {
- text: '北京一周最高温度',
- align: 'left', //设置水平左对齐
- verticalAlign:'bottom' //设置垂直底对齐
- },
执行后,效果如图3.3所示。

图3.3 设置标题的对齐方式
2.标题相对绘图区的布局
标题和绘图区都位于绘图区内部,标题可以浮动在绘图区上,也可以不浮动。用户可以通过配置项floating设置是否浮动。其语法如下:
- floating:Boolean
其中,参数Boolean的值包括true和false。默认值为false
【实例3-4:titlefloating】设置实例1-1的标题为浮动方式,修改代码如下:
- title: {
- text: '北京一周最高温度',
- floating:true //设置浮动方式
- },
执行代码,效果如图3.4所示。从图中可以看到,标题进入了绘图区中。

图3.4 设置标题的浮动方式
如果设置了配置项verticalAlign的值,默认启用浮动方式。subtitle也可以设置浮动方式。如果图表同时包含标题和副标题,建议两者浮动方式统一,并且只在title中设置。否则,会造成两个标题重合。当标题不设置浮动,可以通过配置项margin设置标题和绘图区的间距。其语法如下:
- margin:Number
其中,参数Number表示标题和绘图区的间距,单位是px。默认值为15。如果存在副标题,则间距为Number+15。
【实例3-5:titlemargin】下面将实例1-1中的标题和绘图区间距进行修改,修改代码如下:
- title: {
- text: '北京一周最高温度',
- margin: 100 //设置间距为100
- },
- subtitle: {
- text: '2015.02.08--2015.02.14'
- },
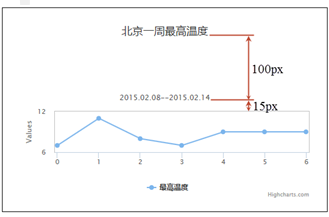
执行后,效果如图3.5所示。从图中可以看出,标题距离绘图区的距离是100px+15px。其中,15px是副标题和绘图区的默认间距。

图3.5 设置标题和绘图区间距
3.标题的偏移位置
除了使用align和verticalAlign对齐外,标题和副标题还可以基于对齐方式进行进一步的偏移。这一点与重置按钮resetZoomButton类似。它也通过横向偏移配置项x和纵向偏移配置项y实现。其语法如下:
- x:Number1
- y:Number2
其中,参数Number1表示横行偏移距离的值,单位为px,默认值为0;参数Number2表示纵向偏移距离的值,单位为px。
【实例3-6:titlexy】下面将实例1-1的标题位置进行偏移,修改代码如下:
- title: {
- text: '北京一周最高温度',
- align: 'left', //设置横向对齐方式
- x:100 //设置横向偏移距离
- },
执行后,效果如图3.6所示。为了方便观察偏移位置,这里设置显示图表边框线。图表区与内部的图表元素本来左侧默认有10px的间隔。设置标题横向左对齐后,并设置偏移100px后,标题距离图表区的左边框距离为100+10=110px。

图3.6 标题的偏移位置
由于副标题的设置效果与标题的设置效果等同,这里不再讲解。
Highcharts版权信息
版权信息可以帮助浏览者明确信息发布者和权利所属者。通常版权信息为与右下角。我们前面实例中右下角,都有Highcharts.com的版权信息比较,如图3.7所示。

图3.7 版权信息
Highcharts图表的版权信息是由组件credits实现的。其语法如下:
- credits: {
- //配置项
- }
下面讲解常见的版权信息配置项。
Highcharts启用版权信息
默认情况下,显示版权信息功能是开启的。但很多时候,为了节省图表空间,需要禁用该功能。这时需要使用设置配置项enable。其语法如下:
- enabled: Boolean
其中,enabled的值类型为布尔类型。如果值为true,则显示版权信息;如果为false,则不显示版权信息。默认值为true。如果要禁用该功能,只需要将该配置项的值设置为false即可。
【实例3-7:creditsenabled】下面禁止图表的版权信息显示。修改代码如下:
- credits: {
- enabled:false //禁止显示版权信息
- }
Highcharts设置版权信息内容
默认图表中的版权信息内容是Highcharts.com,而单击后,会跳转到Highcharts的官网http://www.highcharts.com/。对于开发者来说,这都是需要修改。用户可以通过配置项text和href来指定自己需要的版权信息。其语法如下:
- text: String1
- href: String2
其中,参数String1指定版权信息的文本内容,默认值为Highcharts.com;参数String2指定版权信息的超链接网址,默认值为http://www.highcharts.com/。
【实例3-8:textandhref】下面修改图表默认的版权信息,修改代码如下:
- credits: {
- text: '大学霸', //设置版权信息文本
- href:'http://daxueba.net' //设置版权信息的超链接
- }
执行后,运行结果如图3.8所示。从图中看到,版权信息已经修改为代码所设置的信息了。

图3.8 定制版权信息
Highcharts设置版权信息位置和样式
除了能设置版权信息内容外,用户还可以设置版权信息显示的位置和各种样式。这时,需要使用配置项position和sytle。其语法如下:
- position: Object
- style: CSSObject
其中,参数Object指定版权信息显示的位置信息,可以包含的项如下:
q align:表示水平对齐方式,值可以为left、center、right。默认值为right。
q verticalAlign:表示垂直对齐方式,值可以为top、center、bottom。默认值为bottom。
q x:表示水平偏移位置,单位为px。默认值为-10。
q y:表示垂直偏移位置,单位为px。默认值为-5。
所以,参数Object的默认值为
- {
- align:'right',
- verticalAlign:'bottom',
- x:-10,
- y:-5
- }
参数CSSObject指定版权信息的CSS样式。默认值如下:
- {
- cursor: 'pointer',
- color: '#909090',
- fontSize: '10px'
- }
本文选自:网页图表Highcharts实践教程基础篇大学霸内部资料,转载请注明出处,尊重技术尊重IT人!





