Developing ASP.NET Core Apps by Using Visual Studio Code
It is easy and interesting to develop ASP.NET Core apps by using Visual Studio code, which means you will have a set of ASP.NET Core development tools available all for free, across all different platforms including Windows, MacOS and Linux. Today, let’s see how we could setup such development environment and start coding by using Visual Studio Code.
Although both Visual Studio Code and .NET Core toolset have great support of MacOS and Linux systems, I will still use Windows to demonstrate, because my blog client app is a Windows-based application, I don’t want to switch between Windows and Linux/MacOS when I am writing. Anyway, if you’ve got a MacOS or Linux box on your hand, just go ahead. I am pretty sure that most of the steps I am introducing here are the same in other operating systems.
Alright, let’s get started.
.NET Core SDK and .NET Core Runtime
I believe most of you should have some basic understanding about .NET Core SDK and .NET Core Runtime, and know the difference between the two. However, I’d still take this opportunity to say something about these two concepts. .NET Core SDK provides a series of libraries and tools that help you develop .NET Core apps, whereas .NET Core Runtime only provides you the libraries and runtime environments for hosting your .NET Core apps. So, in our scenario, we should install .NET Core SDK on our development machine, there is no doubt that .NET Core SDK includes the .NET Core Runtime, such that you can build your apps and then run immediately in your environment. But if you’ve already got an app built with .NET Core and you just want to run it, then you should install .NET Core Runtime rather than .NET Core SDK, as the runtime can provide sufficient components for running an existing .NET Core app.
If you are going to work with docker containers, you should also pay attention to the tags supported by the microsoft/dotnet image. As indicated by the official image description on Docker Hub, the latest version of common tags include the followings:
- 2.1-sdk: This is the image that provides .NET Core 2.1 SDK, you should be able to use this image for building your .NET Core apps from within the container
- 2.1-aspnetcore-runtime: This is the image that provides the runtime libraries for hosting ASP.NET Core 2.1 applications, such as ASP.NET Core 2.1 Web API, or ASP.NET Core 2.1 MVC web sites
- 2.1-runtime: This image only provides the .NET Core 2.1 runtime libraries for running .NET Core 2.1 apps, like console applications for example
Now it is clear which package we should choose. As we are going to develop ASP.NET Core apps, we should choose download the .NET Core SDK and install it on our development machine.
Open https://dot.net in your web browser, it will redirect you to the .NET home page, from which we can click the Download button and start our journey there. In the download page, you can choose by operating system and the type of the framework (Either .NET Core or classic .NET Framework). Let’s just download the .NET Core SDK for Windows by clicking the button indicated below:
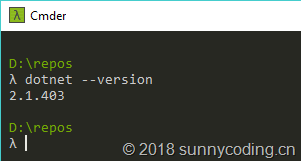
After downloaded successfully, just double click the executable file and install the SDK on your Windows machine. The installation process is pretty straightforward, you just need to click Next several times and then you should finish the installation. Now, open your command line tool and type the command below:
dotnet --version
Which should give you the version of the .NET Core SDK that you’ve just installed:
Hmm, not bad. Now we have our runtime and SDK for developing an ASP.NET Core app, the next step is to install the integrated development environment, a.k.a. IDE: Visual Studio Code.
Visual Studio Code
Visual Studio Code is a free, open source integrated development environment which can run on either Windows, Linux or MacOS. It can provide consistent development experience with Visual Studio Professional/Enterprise/Community, it is lightweight, efficient and extensible. You may also use Visual Studio Community Edition, which is also free, to develop your ASP.NET Core apps, but please keep in mind that Visual Studio Community Edition can only work on Windows, and you must guarantee that your team is less than 5 members and you are contributing to open source projects.
Another choice for MacOS developers is Visual Studio for Mac, which has been optimized for MacOS operating system. But I don’t want to discuss more about Mac here, if you are interested, you can visit its official site for more information.
Let’s still focus on Visual Studio Code. First things first, visit https://code.visualstudio.com to download and install Visual Studio Code. Like .NET Core SDK, it provides the builds for different operating systems, you can choose the package to install based on your system environment. After install Visual Studio Code, you can start the IDE simply by executing the following command in your command line interface:
code
Easy, isn’t it? Now let’s start coding.
Develop with Visual Studio Code
Firstly, we should create a folder in which we will place our source code, then switch to that folder and start Visual Studio code there, please note that we placed a period at the end of the “code” command, indicating that we’d like Visual Studio Code to open the current folder after its startup:
mkdir myapp cd myapp code .
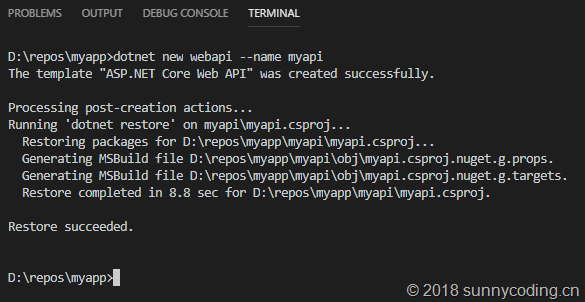
Now press CTRL+SHIFT+` key to open a new terminal window, in the terminal window, execute the following command to create an ASP.NET Core Web API application:
dotnet new webapi --name myapi
Now the terminal window in the Visual Studio Code looks like this:
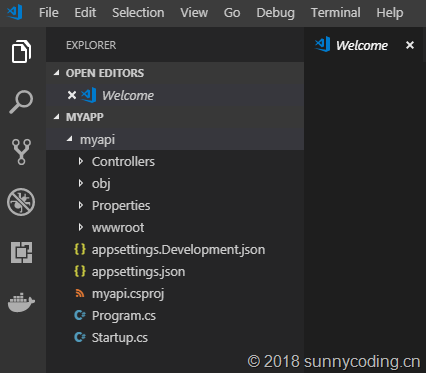
And you will notice that all the project and source code files are now visible in the Explorer:
Once you’ve clicked any source code files, a notification message will appear at the right-bottom corner of Visual Studio Code, telling you that there are available extensions for C# development, asking you if you’d like to install. This notification occurs only once when you first time work with C# projects. Here I’d recommend the official C# extension for Visual Studio Code:
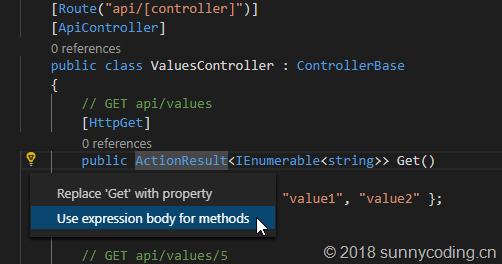
Now let’s install it by clicking the Install button. After reloading the Visual Studio Code, it equipped with C# programming capabilities. From the code editor you can see that there is a bulb icon at the left side of your code snippet, providing you a list of quick access actions to help refine your code:
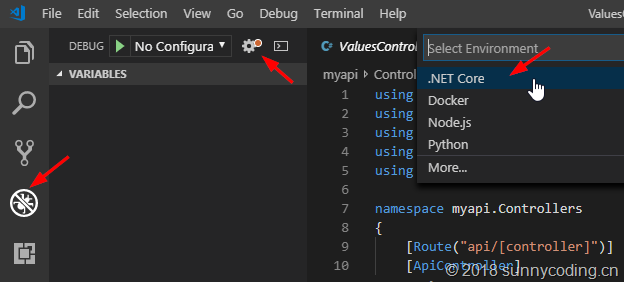
You can now switch to the Debug tab and click the cog icon to fix the debugging configuration. In the Select Environment drop down list, simply choose .NET Core:
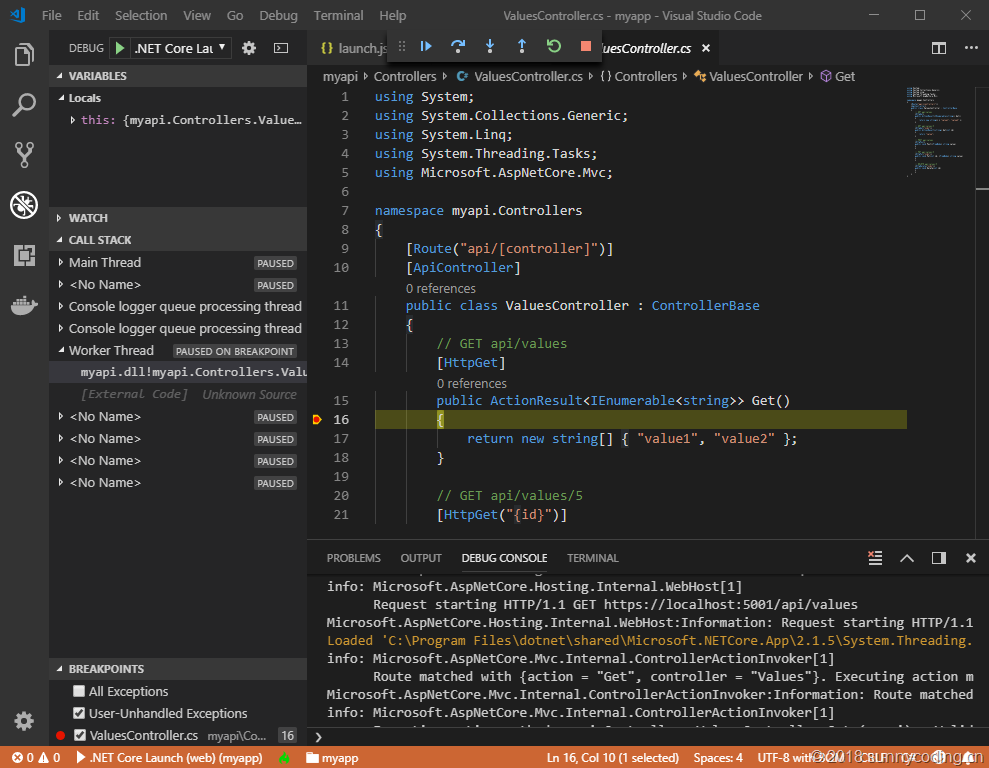
As a result, VS Code will generate two files under the .vscode folder in our working directory. These two files are tasks.json, which defines the build tasks, and the launch.json, which defines the debugger launching parameters. For now, you don’t need to care about the detailed contents of these two files, what you need to do is setting up a breakpoint in your source code and hit F5 to start debugging. If you are already a Visual Studio user, you should be very familiar with the debugging shortcut keys, since VS Code has the same hotkey settings as Visual Studio by default. And you should also be familiar with the behavior that, when the ASP.NET Core debugging has started, a web browser will be opened, and once you’ve reached your RESTful API, the breakpoint will be hit and VS Code window will be restored for debugging:
Conclusion
It is pretty simple to create and develop ASP.NET Core applications by using .NET Core SDK and Visual Studio Code. All of the tools and libraries we’ve used are open source and can be run on any operating systems, they are free and easy to use. Along with the development of .NET Core, more and more 3rd party libraries such as MongoDB, Redis, RabbitMQ, PostgreSQL, MySQL, Steeltoe, Consul, Ocelot, etc. now have their .NET Core compatible builds, such that application developers can use those libraries to build cross-platform .NET apps and meet mission-critical business requirements. .NET Core apps can also be easily built into docker containers, which makes them to be cloud-friendly and implement modern software architectures like Microservices architecture more conveniently. I would say that .NET Core ecosystem is now getting better and better, and always will be.
Please do not hesitate to let me your thoughts by leaving a comment below. Happy coding…