.netCore + vue(history模式) 项目整合 在IIS上的部署(无需代理)
最近刚开始学习 .netcore 和Vue前后端完全分离的开发模式,开发过程中使用了devServer代理到本地的调试路径。而发布到生产环境后由于 vue 的机制所有页面都是重定向到index页面进行处理的,然而vue 路由的hash模式实在是出戏,最终还是坚持使用 history 的路由方式。下面是部署到IIS环境的方法
一、环境
服务器:window server2012 R2,IIS10
后端:mysql+.netcore webapi+jwt+swgger..
前端:vue框架 ant-design-vue-pro
二、部署core
这里就不在多讲,core 的部署比较简单。网上很多教程,注意在代码中开启静态文件访问 app.UseStaticFiles();
三、部署Vue项目
vue项目 build 出来后 放到 webapi 接口项目的 wwwroot 下面
1.下载安装 web 平台安装程序 并在里面搜索安装 安装iis urlRewite2.0(为了使vue能够重定向到 index.html)
安装完 web平台安装程序后

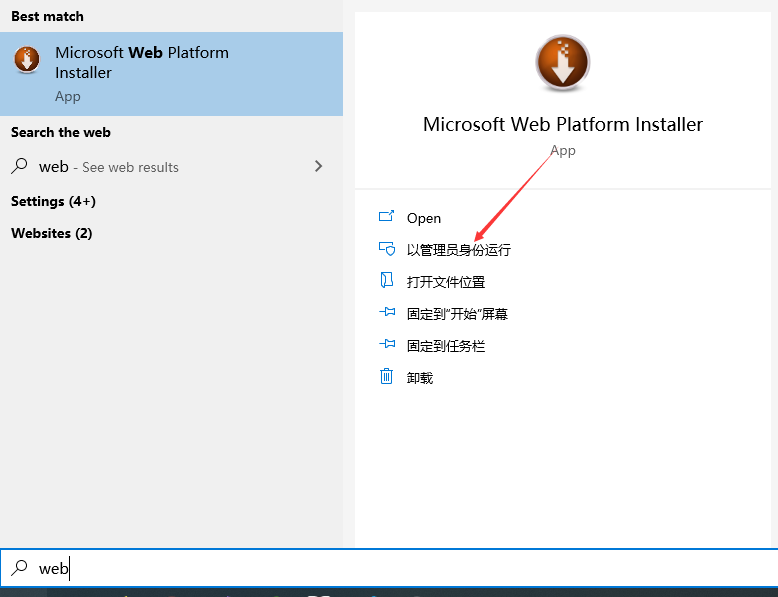
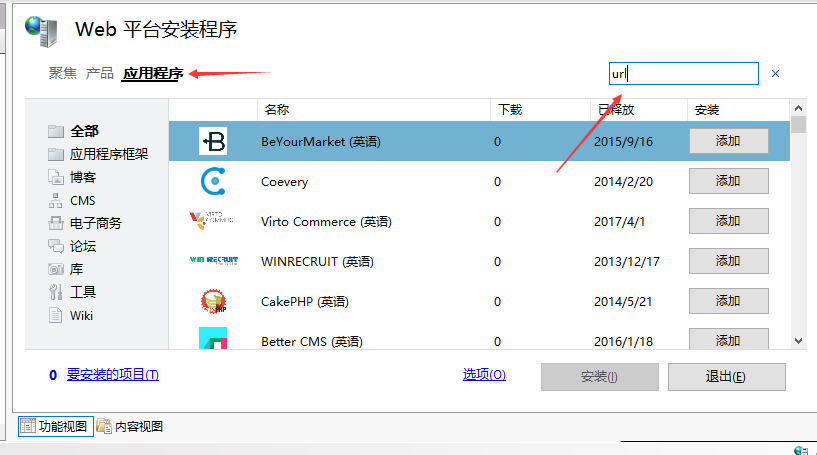
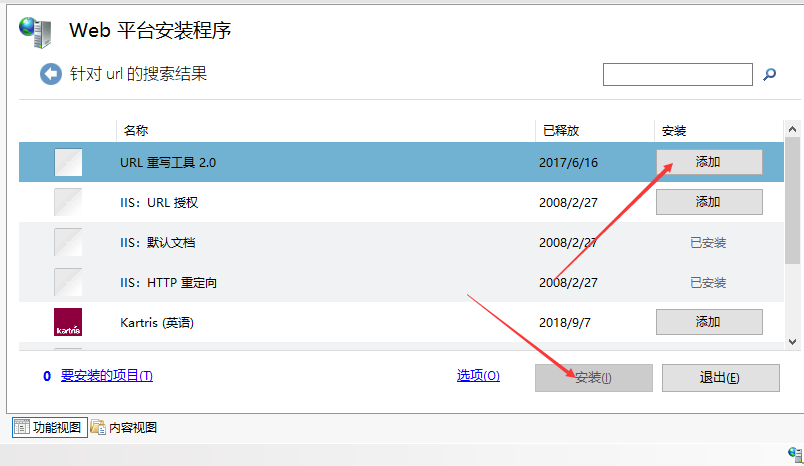
搜索并用 管理员身份 打开web 平台安装程序,安装 url rewrite


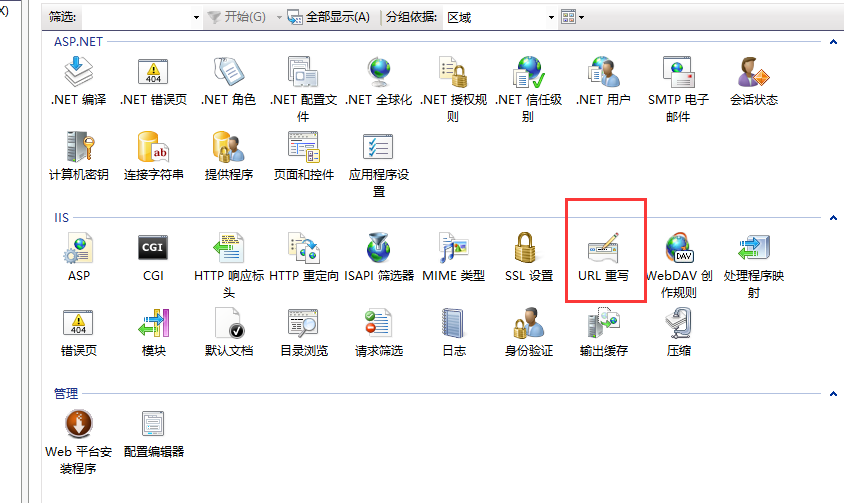
安装完毕后,我们在对应网站 功能视图 打开url重写 ,按以下步骤操作



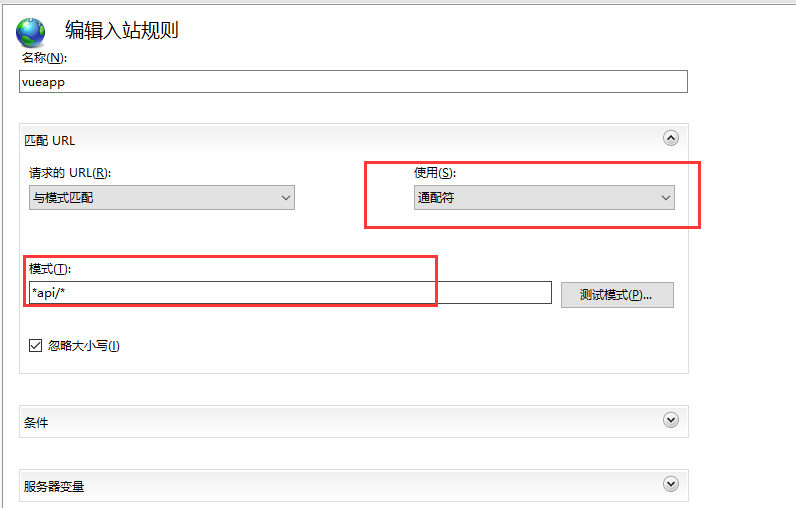
2.添加 API 请求的过滤规则,(在添加重定向到index的规则前首先先对api 等一些接口url的重写,其实这里就是忽略掉api的重定向,有跟好的忽略方式请联系我 571115139@qq.com).由于这里的后端接口都是 http://域名/api/--- 的方式,所以这里直接忽略掉api开头的所有规则,注意图二的停止后续处理


不懂[R:N}什么意思的,可以看 这里

3.然后我们添加重定向 到index

index 规则添加,这里我们同样屏蔽掉api相关的 ^(?![api]).*$
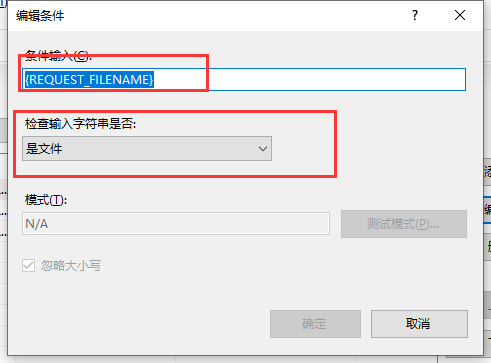
继续往下 添加 规则条件 ,

添加 条件


最后一个是为了保险排除所有 .** 文件类 .*\.[\d\w]+$
然后点击应用
网站就能正常跑起来了,同时解决了 刷新后 404的问题
应用后 web.config会生成 rewrite的 节点,注意备份。后面可以直接通过更改 web.config的方法修改,而不用去iis管理界面修改
<rewrite> <rules> <rule name="api" patternSyntax="Wildcard" stopProcessing="true"> <match url="*api/*" /> <action type="Rewrite" url="/api/{R:2}" /> </rule> <rule name="Handle History Mode and custom 404/500" stopProcessing="true"> <match url="^(?![api]).*$" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> <add input="{REQUEST_FILENAME}" pattern=".*\.[\d\w]+$" negate="true" /> </conditions> <action type="Rewrite" url="/index.html" /> </rule> </rules> </rewrite>


