[VTK]vtkAngleWidget角度测量设置线颜色color
http://www.cnblogs.com/dawnWind/archive/2013/05/03/3D_10.html
通过继承类对vtkAngleWidget的点进行初始化,这次想修改测量时候显示的直线颜色。
Update PS:What a shame, this codes is easy....
刚刚发现,这个情况与初始化三个点是不同的。三个点是需要通过representation设置,当时对于这里的
边以及弧来说,程序里面本身就已经有,而且也提供了直接返回的函数,因此可以直接设置--!
比如:this->GetRay1()->GetProperty()->SetColor(widgetColor);
this->GetRay1()->GetProperty()->SetColor(widgetColor); this->GetRay1()->GetProperty()->SetLineWidth(2); // has the same result this->Ray2->GetProperty()->SetColor(widgetColor); this->Ray2->GetProperty()->SetLineWidth(2);
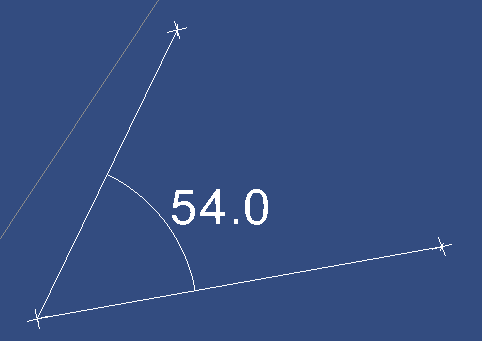
效果:
因此下面的文字可以不用你看了...
----------------Not Recommend------------
通过对vtkAngleRepresentation3D的分析发现没有内置的函数可以进行颜色设置。
还是通过源码的分析,对于一个angleWidget用于测量的是3个点两条线。
而在代码里面是这样呈现的:使用lineSource+mapper+actor对线进行显示。
vtkLineSource *Line1Source;
vtkLineSource *Line2Source;
vtkPolyDataMapper *Line1Mapper;
vtkPolyDataMapper *Line2Mapper;
vtkActor *Ray1;
vtkActor *Ray2;
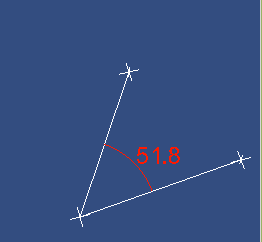
而在实现里面是设置为红色的(1.0, 0.0, 0.0)
// Represent the line1 this->Line1Source = vtkLineSource::New(); this->Line1Source->SetResolution(5); this->Line1Mapper = vtkPolyDataMapper::New(); this->Line1Mapper->SetInput(this->Line1Source->GetOutput()); this->Ray1 = vtkActor::New(); this->Ray1->SetMapper(this->Line1Mapper); this->Ray1->GetProperty()->SetColor( 1.0, 0.0, 0.0 );
由于可以通过actor设置其颜色,那么这里也可以这样用。
class vtkAngleRepresentation3DWithPointRepresentation: public vtkAngleRepresentation3D { public: static vtkAngleRepresentation3DWithPointRepresentation *New() { return new vtkAngleRepresentation3DWithPointRepresentation; } void initialPointRepresentation() { this->Point1Representation = vtkPointHandleRepresentation3D::New(); this->Point2Representation = vtkPointHandleRepresentation3D::New(); this->CenterRepresentation = vtkPointHandleRepresentation3D::New(); } void SetTheColorOfRays(double point[3]) { this->Ray1->GetProperty()->SetColor(point); this->Ray2->GetProperty()->SetColor(point); } void SetThePoint1WordPosition(double point[3]) { this->GetPoint1Representation()->SetWorldPosition(point); } void SetThePoint2WordPosition(double point[3]) { this->GetPoint2Representation()->SetWorldPosition(point); } void SetTheCenterWordPosition(double point[3]) { this->GetCenterRepresentation()->SetWorldPosition(point); } };
因此如下的SetTheColorOfRays函数,然后在程序里面调用就可,比如设置(1.0, 1.0, 1.0)

同理可以对其中涉及的弧、文字进行颜色的设置:)

PS:看来对于开源库来说,其中不完备或不能完全达到需求是常有的,自己就可在这基础上进行一些修改。




