CSS样式表------第一章:样式表的基本概念
CSS(Cascading Style Sheets,层叠样式表),控制页面样式外观,作用是美化HTML网页。
一、 样式表的基本概念
1、样式表的分类
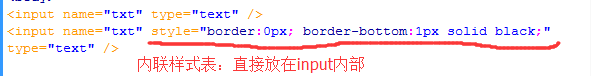
(1)内联样式表 -----放在元素的开始标记中,只对当前元素起作用,和html联合显示,控制精确,但是可重用性差,冗余多。
例:
<input name="txt" style="border:0px; border-bottom:1px solid black;" type="text" />
例:

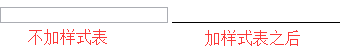
显示结果:

(2)内嵌样式表 -----作为一个独立区域,内嵌在网页里,可以对整个页面起作用,必须写在<head></head>之间。
例:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> input { border:5px; <style之间的是内嵌样式表,在<head></head>之间--> color:#3F6; border-bottom:3px solid red; } </style> </head> <body> <input type="text" name="a1" id="a1"> <input type="buttom" name="a2" id="a2" value="按钮"> <p>你好</p> <!--input之外的不变,没影响--> </body>
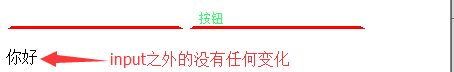
显示结果:

(3)外部样式表 -----放在一个单独的.CSS样式表文件中,可以对整个网站起作用。
操作方式:新建一个.CSS文件,用来存放样式表——>在HTML中调用样式表,要在HTML中点右键——>CSS样式表——>附加样式表。样式表一般用link连接方式。
1、外部样式表的定义。
例:
@charset "utf-8"; /* CSS Document */ input { border:5px; color:#3F6; border-bottom:3px solid red; }
2、外部样式表的调用。
例:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="file:///E|/网页/Untitled-2.css" rel="stylesheet" type="text/css" /> <!--link连接的外部样式表--> </head> <body> <input type="text" name="a1" id="a1"> <input type="buttom" name="a2" id="a2" value="按钮"> <p>你好</p> </body>
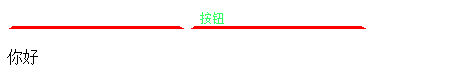
显示结果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号