Winform高亮显示图标和标题
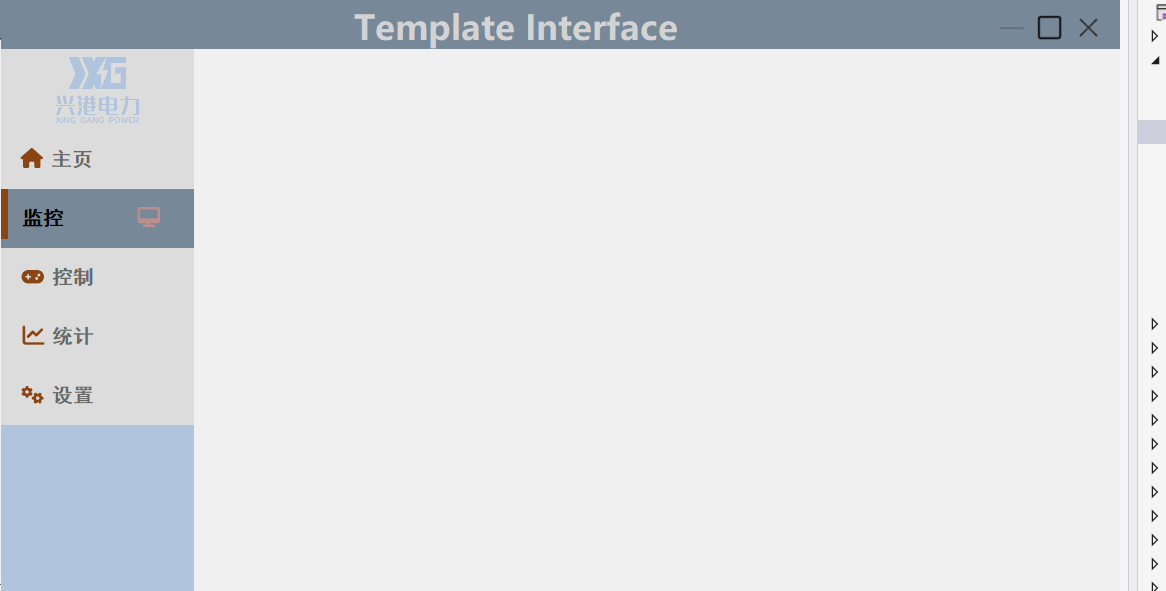
效果下如图:

创建ActivateButton公用方法,代码如下:
private void ActivateButton(object senderBtn, Color color1, Color color2, Color color3) { if (senderBtn != null) { DisableButton(); //Button currentBtn = (IconButton)senderBtn; currentBtn.BackColor = Color.LightSlateGray; currentBtn.ForeColor = color1; currentBtn.IconColor = color2; currentBtn.ImageAlign = ContentAlignment.MiddleRight; currentBtn.ImageAlign = ContentAlignment.MiddleRight; currentBtn.TextImageRelation = TextImageRelation.TextBeforeImage; //Left border button leftBorderBtn.Location = new Point(0, currentBtn.Location.Y); leftBorderBtn.BackColor = color3; leftBorderBtn.Visible = true; leftBorderBtn.BringToFront(); } }
这段代码实现了按钮激活状态的样式变化。当按钮被点击时,会调用此方法,并传入当前按钮、颜色参数。方法会先调用DisableButton()方法,将之前激活的按钮恢复为默认状态。
然后将传入的当前按钮设为激活状态,改变背景色、前景色、图标颜色等,并将左边框按钮的位置移动到当前按钮的位置,改变其背景色,并将其置于最前面。
创建恢复按钮默认状态DisableButton公共方法,代码如下:
private void DisableButton() { if (currentBtn != null) { currentBtn.BackColor = Color.Gainsboro; currentBtn.ForeColor = Color.DimGray; currentBtn.IconColor = Color.SaddleBrown; currentBtn.ImageAlign = ContentAlignment.MiddleLeft; currentBtn.ImageAlign = ContentAlignment.MiddleLeft; currentBtn.TextImageRelation = TextImageRelation.ImageBeforeText; } }
声明必要类型字段,创建静态Color结构,构造函数,代码如下:
1 private IconButton currentBtn; 2 private Panel leftBorderBtn; 3 public Form1() 4 { 5 InitializeComponent(); 6 leftBorderBtn = new(); 7 leftBorderBtn.Size = new Size(7, 50); 8 panelMenu.Controls.Add(leftBorderBtn); 9 10 //Forms 11 this.Text = string.Empty; 12 this.ControlBox = false; 13 this.DoubleBuffered = true; 14 this.MaximizedBounds = 15 Screen.FromHandle(this.Handle).WorkingArea; 16 } 17 18 private struct RGBColor 19 { 20 public static Color color1 = Color.FromArgb(0, 0, 0); 21 public static Color color2 = Color.FromArgb(188, 143, 143); 22 public static Color color3 = Color.FromArgb(139, 69, 19); 23 }
1. `currentBtn` 和 `leftBorderBtn` 是私有变量,用于记录当前选中的按钮和左侧边框的位置。
2. 在构造函数中,创建一个新的 `Panel` 控件 `leftBorderBtn`,并设置其大小为 `(7, 50)`,然后将其添加到 `panelMenu` 控件中。
3. `RGBColor` 是一个结构体,用于存储颜色常量。
4. `Text` 属性设为空字符串,`ControlBox` 属性设为 `false`,`DoubleBuffered` 属性设为 `true`,`MaximizedBounds` 属性设为当前屏幕的工作区域,用于防止窗口最大化时超出屏幕边界。
按钮”监控“的后台代码如下:
private void iconButton2_Click(object sender, EventArgs e) { ActivateButton(sender, RGBColor.color1, RGBColor.color2, RGBColor.color3); }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App