JS实现进度条效果
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
*{
margin: 0px auto;
}
#wk{
width: 800px;
height: 100px;
border: 1px solid black;
}
#zb{
height: 100px;
background-color: red;
float: left;
}
#yb{
height: 100px;
background-color: blue;
float: left;
}
</style>
<body>
<div id="wk">
<div id="zb" style="width: 50px;">
</div>
<div id="yb" style="width: 750px;">
</div>
</div>
</body>
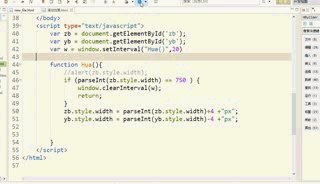
<script type="text/javascript">
var zb = document.getElementById('zb');
var yb = document.getElementById('yb');
var w = window.setInterval("Hua()",20);//调用函数,赋给一个变量方便清除调用
function Hua(){
if (parseInt(zb.style.width) == 750 ) {
window.clearInterval(w); //清除调用
return; //停止函数
}
zb.style.width = parseInt(zb.style.width)+4 +"px";
yb.style.width = parseInt(yb.style.width)-4 +"px";
}
</script>
</html>
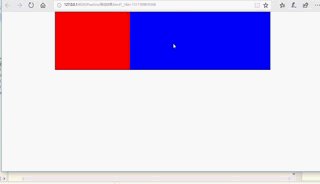
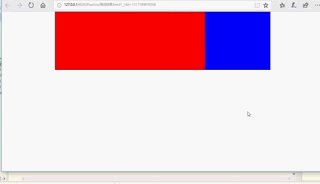
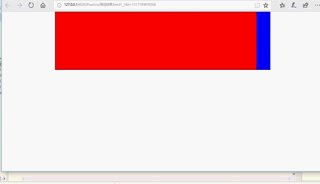
效果如下: