使用JQuery Autocomplete插件(一)
什么是Autocomplete效果,我们经常可以在google搜索时看到:
输入某几个关键字,google的搜索引擎会列出这个关键字对应的
列表选项,然后只要其中选一个便可以了。这种功能很方便,在
网页中很受欢迎。
今天我们就来讲一下如何利用JQuery附带的Autocomplete插件来制作类似
谷歌的效果。
首先,需要下载JQuery Autocomplete的js和css文件,可从JQuery官网下载.
jquery.autocomplete.js
jquery.autocomplete.css
至于列表数据,我们可以有几种方式,我们先来看最简单的一种,
使用网页端的js静态数组传入.
代码如下:
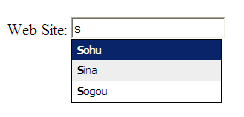
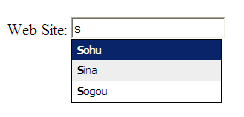
效果如下:

输入某几个关键字,google的搜索引擎会列出这个关键字对应的
列表选项,然后只要其中选一个便可以了。这种功能很方便,在
网页中很受欢迎。
今天我们就来讲一下如何利用JQuery附带的Autocomplete插件来制作类似
谷歌的效果。
首先,需要下载JQuery Autocomplete的js和css文件,可从JQuery官网下载.
jquery.autocomplete.js
jquery.autocomplete.css
至于列表数据,我们可以有几种方式,我们先来看最简单的一种,
使用网页端的js静态数组传入.
代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JqueryAutocomplete1.aspx.cs" Inherits="BlogNet.JQueryDemo.JqueryAutocomplete1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>JQuery Autocomplete - 静态数组数据</title>
<link rel="stylesheet" type="text/css" href="../CSS/jquery.autocomplete.css" />
<script type="text/javascript" src="../JsLib/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../JsLib/jquery.autocomplete.js"></script>
<script type="text/javascript">
var websites = [
"Google","NetEase", "Sohu", "Sina", "Sogou", "Baidu", "Tencent",
"Taobao", "Tom", "Yahoo", "JavaEye", "Csdn", "Alipay"
];
$().ready(function() {
$("#website").autocomplete(websites);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
Web Site: <input type="text" id="website" />
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>JQuery Autocomplete - 静态数组数据</title>
<link rel="stylesheet" type="text/css" href="../CSS/jquery.autocomplete.css" />
<script type="text/javascript" src="../JsLib/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../JsLib/jquery.autocomplete.js"></script>
<script type="text/javascript">
var websites = [
"Google","NetEase", "Sohu", "Sina", "Sogou", "Baidu", "Tencent",
"Taobao", "Tom", "Yahoo", "JavaEye", "Csdn", "Alipay"
];
$().ready(function() {
$("#website").autocomplete(websites);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
Web Site: <input type="text" id="website" />
</div>
</form>
</body>
</html>
效果如下:

技术改变世界
分类:
jQuery






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决