ASP.NET控件开发 - 概念和HelloWorld控件
今天我们来看一下如何开发自己的ASP.NET控件。
要开发ASP.NET控件首先必须知道一些控件开发的常用基类。
如下:
1)Control
这是所有控件的基类,所有控件都直接我间接继承它。
2)WebControl
用于开发简单控件,它和Control的区别就是:
WebControl不但继承了Control的所有属性,还增加
了布局,可访问性,外观样式等特性。
(我们等下的HellowWorld控件就要继承它)
3)CompositeControl
用于开发组合控件,把现有控件组合起来。
4 DataBoundControl
开发数据绑定控件。(例如:GridView, DropDownList)
5) HierarchicalDataBoundControl
开发具有层次级别的数据绑定控件。(例如:Menu, TreeView)
6) HierarchicalDataSourceControl
作为HierarchicalDataBoundControl的数据源控件。
7)ListControl
开发列表类型控件。(例如:DropDownList, ListBox)
8) BaseValidator
开发验证控件。
下面我们就来看一下开发一个简单的HellowWorld控件的基本步骤。
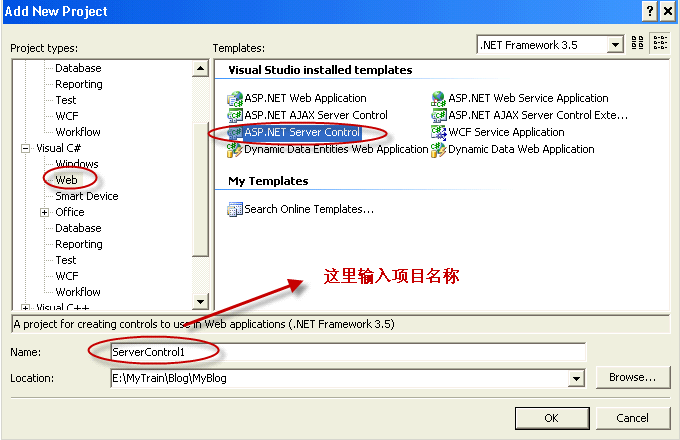
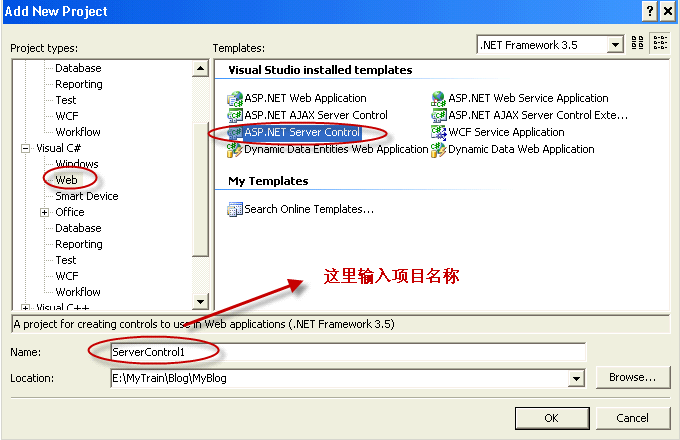
首先,我们需要新建一个控件项目,我们以后的控件都会在这个项目里。
参考下图:

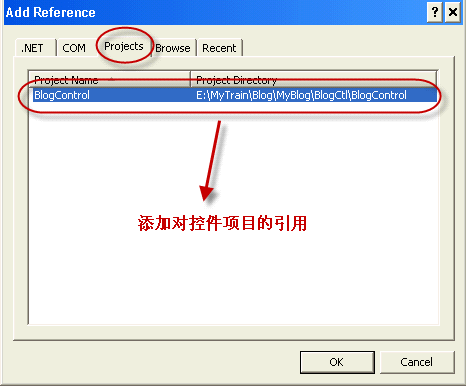
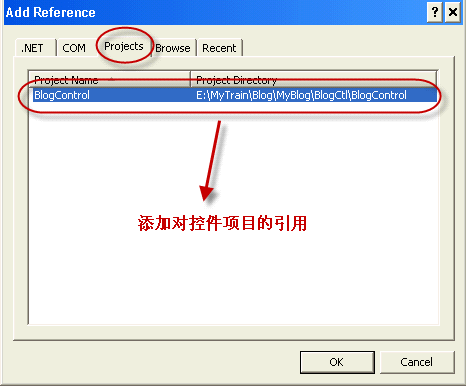
然后,需要给我们的Web项目添加对我们控件项目的引用,参考下图:


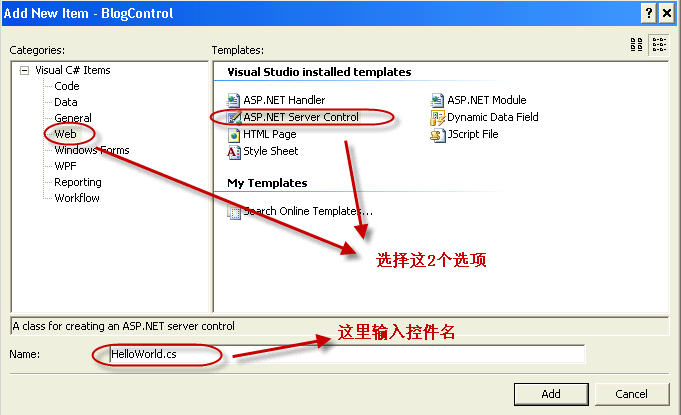
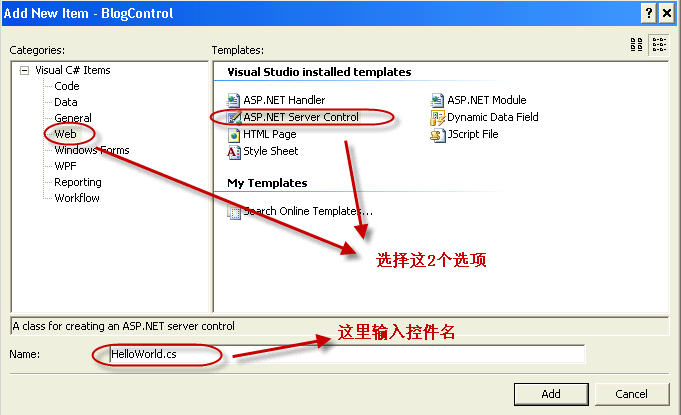
接着,我们可以创建一个HelloWorld控件了,需要新建一个cs文件,如下:

下面是 HelloWorld控件的源代码:
然后,在客户端的aspx页面里我们为了使用控件,必须注册它,如下语句:
<%@ Register Assembly="BlogControl" Namespace="BlogControl" TagPrefix="cc1" %>
完整代码如下:
输出结果:
Hello David,this is your first ASP.NET control application!
要开发ASP.NET控件首先必须知道一些控件开发的常用基类。
如下:
1)Control
这是所有控件的基类,所有控件都直接我间接继承它。
2)WebControl
用于开发简单控件,它和Control的区别就是:
WebControl不但继承了Control的所有属性,还增加
了布局,可访问性,外观样式等特性。
(我们等下的HellowWorld控件就要继承它)
3)CompositeControl
用于开发组合控件,把现有控件组合起来。
4 DataBoundControl
开发数据绑定控件。(例如:GridView, DropDownList)
5) HierarchicalDataBoundControl
开发具有层次级别的数据绑定控件。(例如:Menu, TreeView)
6) HierarchicalDataSourceControl
作为HierarchicalDataBoundControl的数据源控件。
7)ListControl
开发列表类型控件。(例如:DropDownList, ListBox)
8) BaseValidator
开发验证控件。
下面我们就来看一下开发一个简单的HellowWorld控件的基本步骤。
首先,我们需要新建一个控件项目,我们以后的控件都会在这个项目里。
参考下图:

然后,需要给我们的Web项目添加对我们控件项目的引用,参考下图:


接着,我们可以创建一个HelloWorld控件了,需要新建一个cs文件,如下:

下面是 HelloWorld控件的源代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace BlogControl
{
[ToolboxData("<{0}:HelloWorld runat=server></{0}:HelloWorld>")]
public class HelloWord : WebControl
{
protected override void Render(HtmlTextWriter writer)
{
writer.Write("Hello David,this is your first ASP.NET control application!");
}
}
}
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace BlogControl
{
[ToolboxData("<{0}:HelloWorld runat=server></{0}:HelloWorld>")]
public class HelloWord : WebControl
{
protected override void Render(HtmlTextWriter writer)
{
writer.Write("Hello David,this is your first ASP.NET control application!");
}
}
}
然后,在客户端的aspx页面里我们为了使用控件,必须注册它,如下语句:
<%@ Register Assembly="BlogControl" Namespace="BlogControl" TagPrefix="cc1" %>
完整代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="HelloWorld.aspx.cs" Inherits="BlogNet.AspNetControl.HelloWorld" %>
<%@ Register Assembly="BlogControl" Namespace="BlogControl" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>HelloWord控件</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<cc1:HelloWord ID="HelloWord1" runat="server"/>
</div>
</form>
</body>
</html>
<%@ Register Assembly="BlogControl" Namespace="BlogControl" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>HelloWord控件</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<cc1:HelloWord ID="HelloWord1" runat="server"/>
</div>
</form>
</body>
</html>
输出结果:
Hello David,this is your first ASP.NET control application!
技术改变世界



