ajax
1,json的了解
-
json是一种轻量级的数据交换格式
-
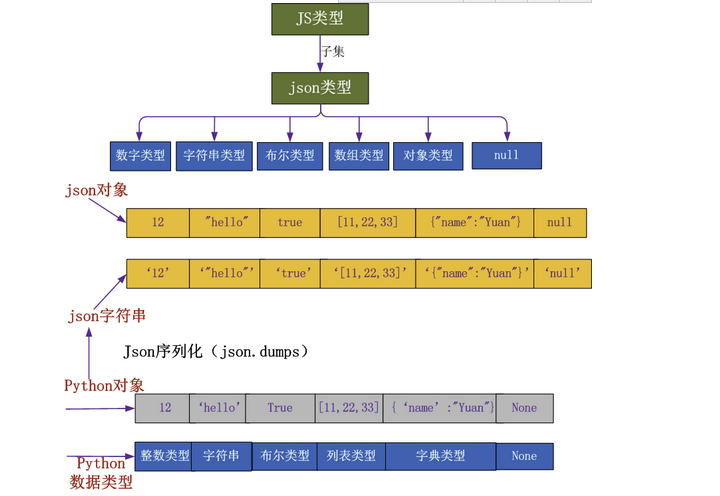
json其实是从js中拿出来的一个对象,也可以说json是js的一个子集
-

-
json的格式来源于js 的格式
- JavaScript支持单引号,也支持双引号,也可以没有引号
- json只认双引号,json一定是一个字符串
-
JavaScript中的序列化stringify与反序列化parse
- json.stringify():将用于将一个JavaScript对象转换成一个json字符串
- json.parse():用于将一个json字符串转换成一个JavaScript对象
-
json和XML的比较
- XML也是存储数据的一种格式,也是一种标记语言,他是利用节点进行查找的
- json的目的就是用于取代繁琐笨重的XML格式
- json优点:书写简单符合JavaScript原生写法,可以由解释引擎直接处理,不用另外添加解析代码;节约传输数据所占用的宽带
ajax
1,简单介绍
-
ajax:异步交互,浏览器页面局部刷新
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,既可以发出第二个请求
- 局部刷新:整个过程中页面没有刷新,只是刷新页面中的局部位置
-
前端向后端发送数据的方式有:
- get请求:地址栏,a标签,form表单
- post请求:form表单
- ajax:也是一种前端向后端发送数据的一种方式
-
ajax的创建应用场景
- 百度搜索
- 登录认证
2,ajax参数
-
url:路由地址
-
type:get或post,前端向后端发送数据的请求方式,默认以get方式发送请求
-
data:当前ajax请求携带的数据,是一个json的object对象
-
processData:声明当前的data数据是否进行转码或预处理,默认位true,即预处理
我们设置为false
-
contentType:默认值:“application/x-ww-form-urlencoded”,发送信息至服务器时内容编码类型,用来指明当前的数据编码格式,即提交数据的方式
-
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 $.ajax({ data:JSON.stringify({ username:user password:pawd }) }) views.py
3,ajax请求设置csrf_token
-
方式一
-
通过将隐藏的input标签中的csrfmiddlewaretoken值,放置在data中
-
data: { "username": "chao", "password": 123456, "csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中
-
-
方式二
-
通过获取返回的cookie中的字符串,放置在请求头中发送
-
headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrftoken,并设置到请求头中
-
-
方式三
-
$.ajaxSetup({ data: {csrfmiddlewaretoken: '{{ csrf_token }}' }, });
-
-
三种方式如下
-
<script> $("#sub").click(function () { var username = $("#username").val(); var password = $("#password").val(); $.ajax({ url:{% url "login" %}, type: "post", data: { username: username, password: password, #方式一: {#csrfmiddlewaretoken: $("[name='csrfmiddlewaretoken']").val()#} }, #方式二 headers: {"X-CSRFToken": $.cookie("csrftoken")}, success: function (res) { console.log(res); if (res === '1') { location.href = "/home/" } else { $("#error").text("账号或密码错误") } } }) }) </script>
-
4,csrf
- csrf:中文名称:跨站请求伪造。
- 攻击者通过HTTP请求将数据传送到服务器,从而盗取会响应的cookie,从而盗取用户信息,还可以修改cookie关联的账户信息
- 解决csrf攻击的最直接办法就是生成一个随机的csrftoken值,保存在用户的页面上,每次请求都带着这个值来完成校验
- 校验token时,只比较secret是否和cookie中的secret值一样,而不是比较整个token
5,ajax文件上传
-
contentType的三种方式一
-
contentType指的是请求体的编码类型,常见的类型有三种
1,application/x-www-form-urlencoded
- 这应该是最常见的 POST 提交数据的方式了。浏览器的原生
2,multipart/form-data
- 这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 表单的
enctype等于 multipart/form-data,form表单不支持发json类型的contenttype格式的数据,而ajax什么格式都可以发,也是ajax应用广泛的一个原因。
3,application/json
-
如果我们发送的是json数据格式的数据,那么csrf_token就不能直接写在data里面了,没有效果,必须通过csrf的方式3的形式来写,写在hearders(请求头,可以写一些自定制的请求头)里面,注意,其实contentType也是headers里面的一部分,写在里面外面都可以
6,基于form表单的文件上传
-
在form表单中加入:enctype=“multipart/form-data”
-
chunks():默认一次返回大小为65536B,也就是64kb,最大为2.5M是一个生成器
-
upload.py文件如下
-
def form_file(request): """ form表单的方式上传文件 :param request: :return: """ if request.method == "GET": return render(request, "form_file.html") username = request.POST.get("username") password = request.POST.get("password") file_obj = request.FILES.get("file") print(file_obj) # 文件对象,可以理解为一个文件句柄 print(file_obj.name) # 文件名 #路径可以自己拼接:path=os.path.join(settings.BASE_DIR,'img','file_obj.name') with open(file_obj.name, 'wb')as f: for chunk in file_obj.chunks(): f.write(chunk) return HttpResponse("下载成功")
-
-
upload.html页面
-
<div class="container"> <div class="row"> <form action="" method="post" enctype="multipart/form-data"> {% csrf_token %} <div class="well col-md-6 col-md-offset-3"> <div> <label class="col-sm-2 control-label">用户名</label> <div class="col-sm-10"> <input type="text" placeholder="用户名" name="username"> </div> </div> <div> <label class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" placeholder="密码" name="password"> </div> </div> <div> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" value="提交"> <span style="color:red" id="error"></span> </div> </div> <div> <input type="file" name="file"> </div> </div> </form> </div> </div>
-
希望你眼眸有星辰,心中有山海,从此以梦为马,不负韶华


