微信小程序之登录态的探索
{
wx.getSetting({
success: res => {
if (res.authSetting && res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success: function (data) {
console.log(data.userInfo);
// {
// avatarUrl: '微信头像img文件path'
// nickname: '微信昵称'
// }
}
});
} else {
this.showShouquan = true; // 打开模态框进行授权
}
}
});
}
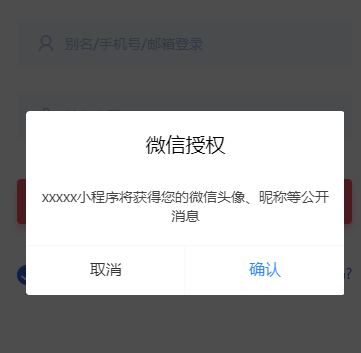
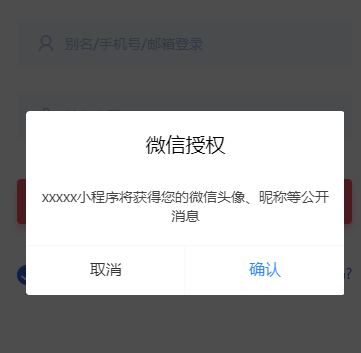
<template>
<div>
<!-- 这里采用vantui进行弹框,只不过把弹出框的button类型设置成了"getUserInfo",原理就是下面这个button
<button wx:if="{{showShouquan}}" open-type="getUserInfo" bindgetuserinfo="getUserInfoFromWx">授权登录</button> -->
<van-dialog use-slot async-close :show="showShouquan" show-cancel-button confirm-button-open-type="getUserInfo"
@close="cancelShouquan" @getuserinfo="getUserInfoFromWx">
<h4 class="wx-shouquan-title">微信授权</h4>
<p class="wx-shouquan-content">
xxxxxxx小程序将获得您的微信头像、昵称等公开消息
</p>
</van-dialog>
<div>
</template>
getUserInfoFromWx (e) {
this.$store.state.user_userinfo = e.mp.detail.userInfo;
this.showShouquan = false;
},
cancelShouquan () {
this.showShouquan = false;
},

来源:https://segmentfault.com/a/1190000017496137