基于HslCommunication实现 基于WebApi, javascript来读写PLC数据,包括三菱,西门子,欧姆龙,modbus,ab plc,台达,横河,信捷,松下,汇川,基恩士,富士,LS等等PLC
本文介绍在一些特殊的场景和需求下,使用HslCommunication的可以实现一些比较有意思的功能。例行介绍HSL的安装
github地址:https://github.com/dathlin/HslCommunication 如果喜欢可以star或是fork,还可以打赏支持,打赏请认准源代码项目。
联系作者及加群方式:http://www.hslcommunication.cn/
在Visual Studio 中的NuGet管理器中可以下载安装,也可以直接在NuGet控制台输入下面的指令安装:
1 | Install-Package HslCommunication |
如果需要教程:Nuget安装教程:http://www.cnblogs.com/dathlin/p/7705014.html
组件的完整信息和API介绍参照: http://api.hslcommunication.cn 组件的使用限制,更新日志,都在该页面里面。
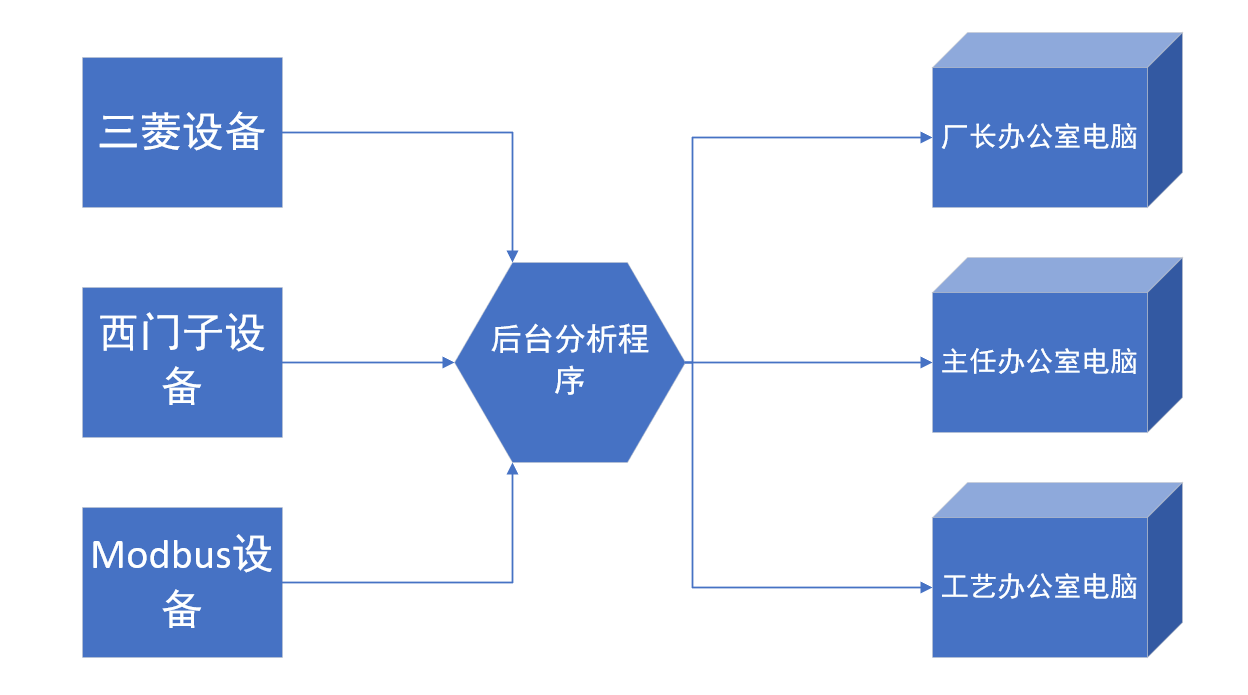
我们来看看这种系统的架构设计模式。

我们有一个主的后台服务器来连接现场的各种PLC设备,然后进行数据交互。这个没有问题,很好实现,但是现在有需求,我们在远程客户端界面,或是手机端界面,浏览器界面,等等,需要对远程的PLC进行读写一些数据操作,这时候怎么实现是最简单方便的?
在HSL里,提供了两种简单的可能性。可以辅助你快速实现需要的操作信息。
1. 基于MRPC实现,详细见文章:https://www.cnblogs.com/dathlin/p/14094128.html
优点:对客户端的控制更强,权限控制也更加强,可以细化到每个API的权限控制,和MQTT深度结合,支持访问TOPIC信息,传输数据有进度报告。
缺点:MRPC为定制协议,需要定制开发,目前实现了C#,java,python版本,其他平台或是语言都需要定制实现。
2.基于WebApi实现,下文详细说明。
优点:客户端标准化,使用postman即可测试,绝大多数语言和平台都支持webapi接口,已经有相关的轮子,可以直接调用。
缺点:MRPC的优点就是缺点。
我们开始写代码,我们先假设有1个PLC需要不停的采集,分析数据,做处理。我们新建一个控制台程序,安装HslCommunication组件。为了方便起见,我们假设这个PLC是西门子PLC,实际上无论什么牌子的都是一样的。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | namespace ConsoleServer{ class Program { static void Main( string[] args ) { SiemensS7Net plc = new SiemensS7Net( SiemensPLCS.S1200, "127.0.0.1" ); // 此处拿了本地虚拟的PLC测试 plc.SetPersistentConnection( ); // 设置了长连接 while (true) { Thread.Sleep( 1000 ); // 每秒读取一次 OperateResult<short> read = plc.ReadInt16( "M100" ); if (read.IsSuccess) { // 读取成功后,进行业务处理,存入数据库,或是其他的分析 Console.WriteLine( "读取成功,M100:" + read.Content ); } else { // 读取失败之后,显示下状态 Console.WriteLine( "读取PLC失败,原因:" + read.Message ); } } } }} |
此处就简化了一些操作信息,反正是要执行一些业务操作的。现在我们需要在客户端的程序里,增加一个按钮,比如功能是锁定机台。这个功能的实现是写入M300.1为True。如果解锁,就是写false

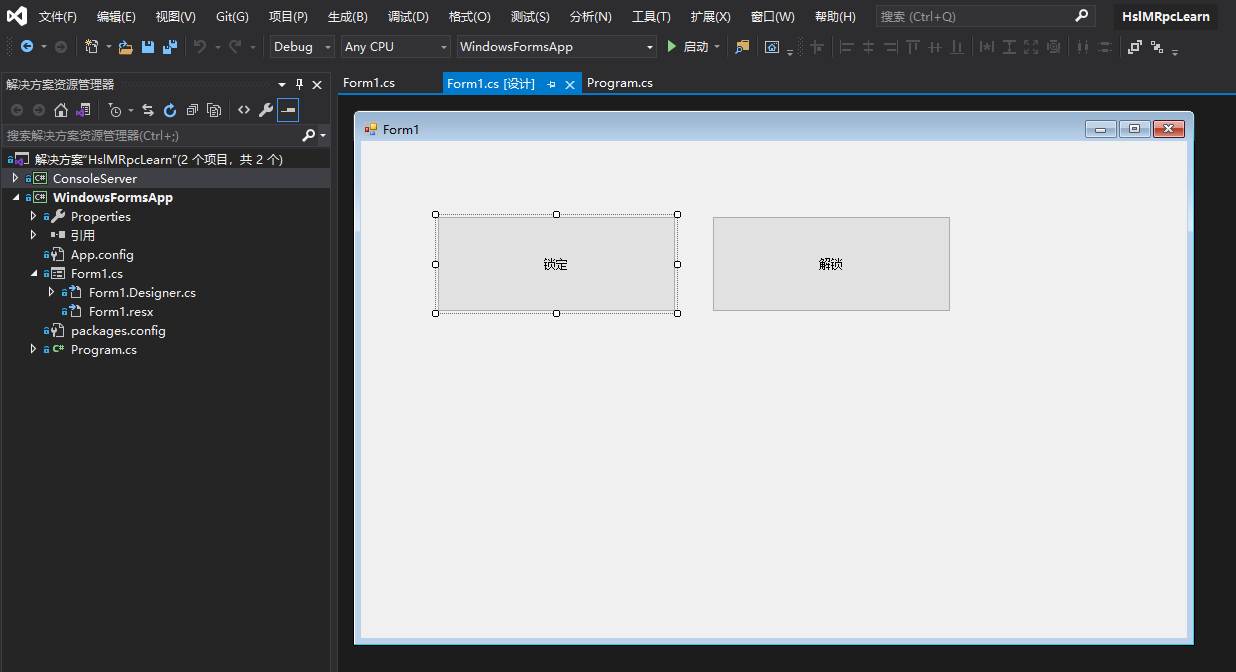
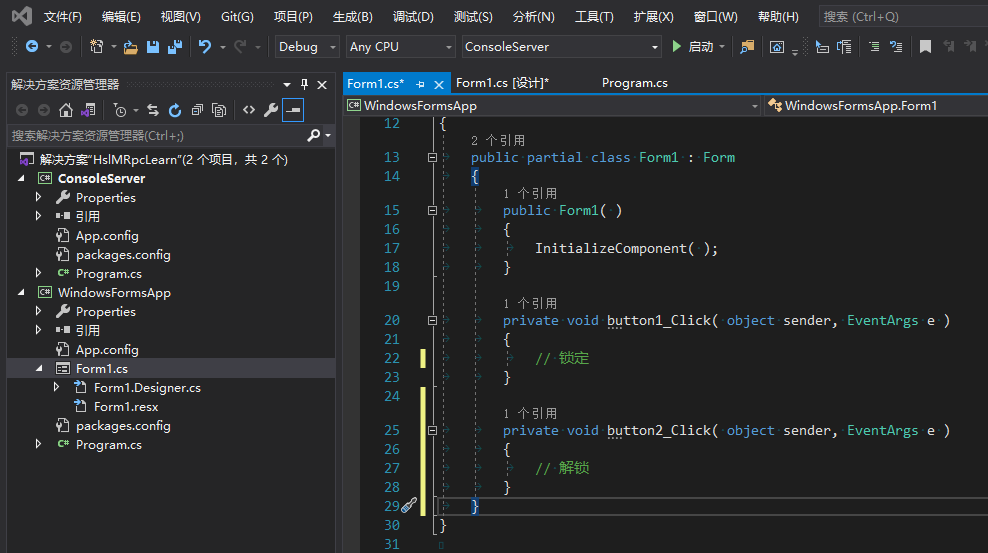
因为我们的客户端是部署在其他电脑的,当然是需要新建一个winform的项目了,如果是WPF也是一样的。也是弄两个按钮出来,然后写事件。

有了事件之后,我们怎么来写代码呢?
如果想实现基于webapi来读写,代码非常精简。我们改造下服务器端的实现:
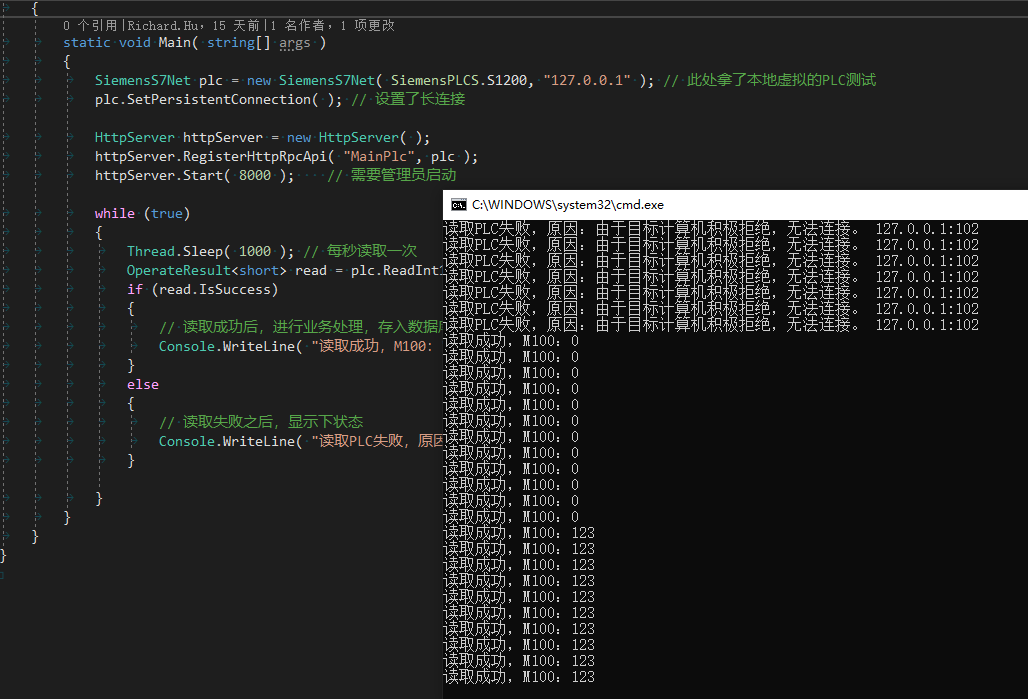
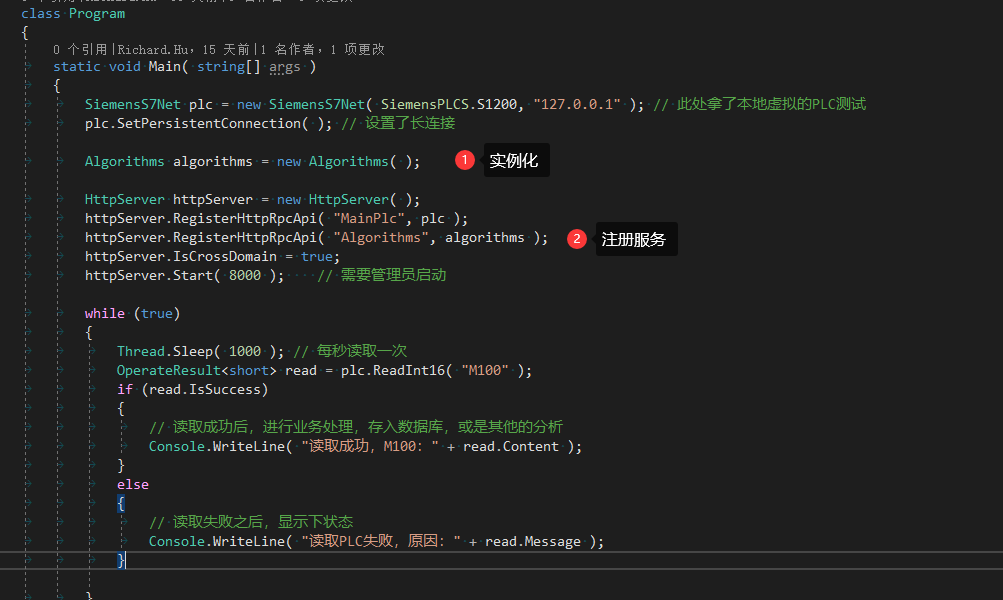
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | namespace ConsoleServer{ class Program { static void Main( string[] args ) { SiemensS7Net plc = new SiemensS7Net( SiemensPLCS.S1200, "127.0.0.1" ); // 此处拿了本地虚拟的PLC测试 plc.SetPersistentConnection( ); // 设置了长连接 HttpServer httpServer = new HttpServer( ); httpServer.RegisterHttpRpcApi( "MainPlc", plc ); httpServer.Start( 8000 ); // 需要管理员启动 while (true) { Thread.Sleep( 1000 ); // 每秒读取一次 OperateResult<short> read = plc.ReadInt16( "M100" ); if (read.IsSuccess) { // 读取成功后,进行业务处理,存入数据库,或是其他的分析 Console.WriteLine( "读取成功,M100:" + read.Content ); } else { // 读取失败之后,显示下状态 Console.WriteLine( "读取PLC失败,原因:" + read.Message ); } } } }} |
增加了三段话,实例化服务,注册PLC,启动。
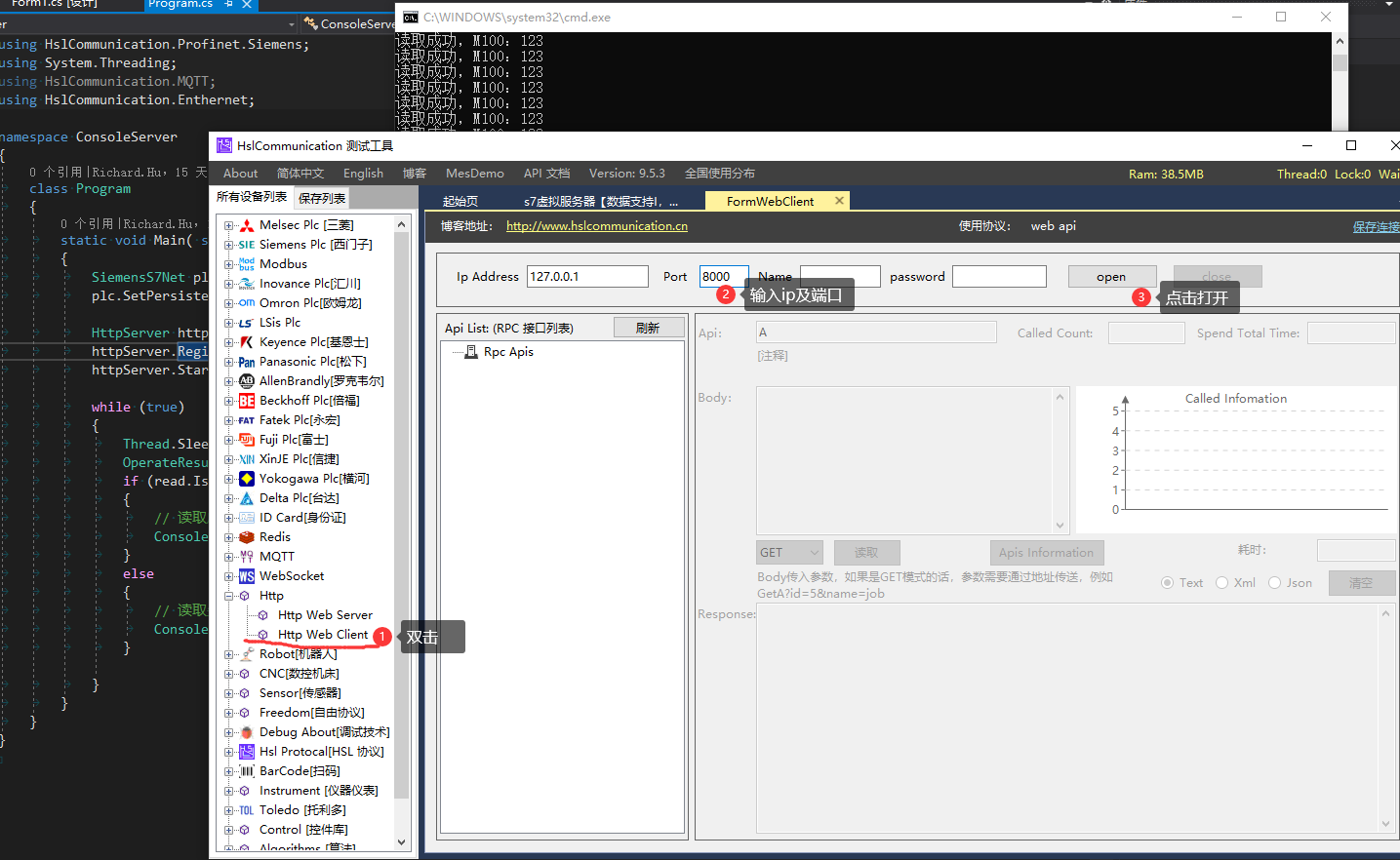
当前的服务器提供了什么RPC的接口呢?,我们运行起来。然后用HslCommunication的DEMO程序打开瞧瞧就可以了。
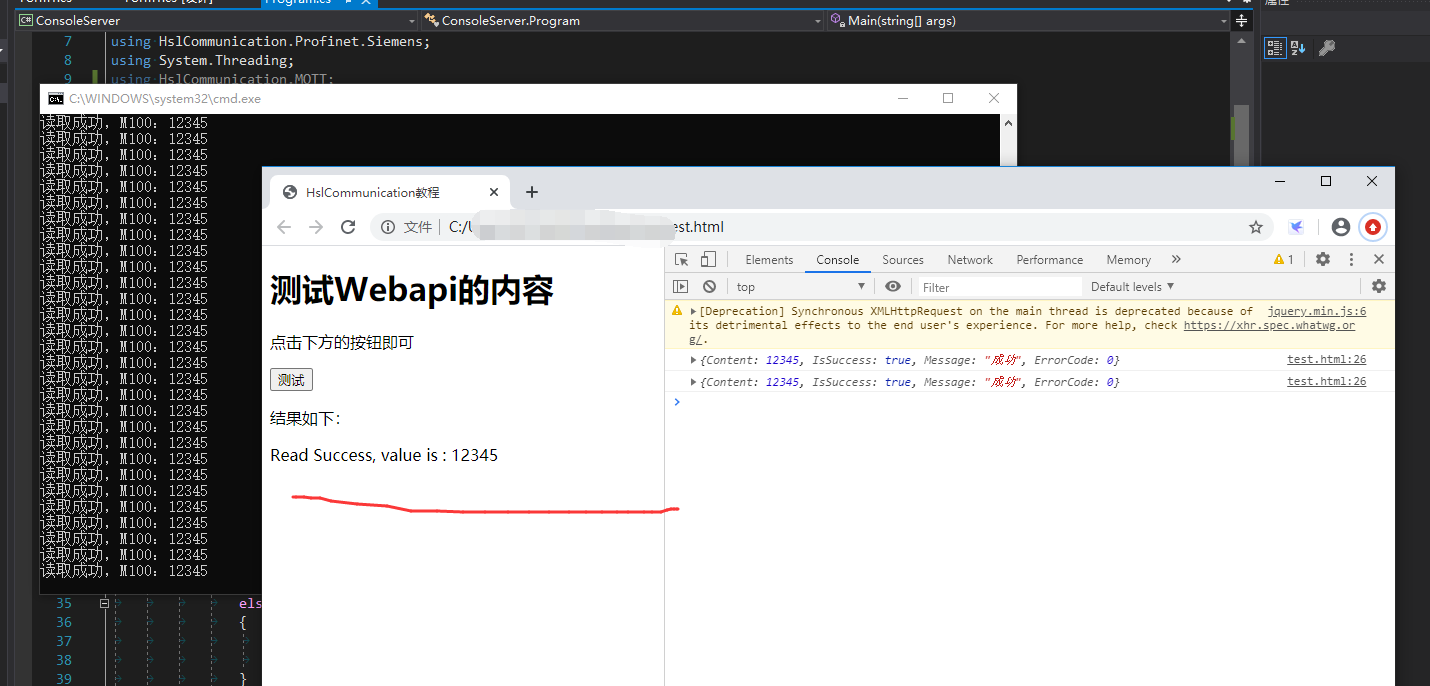
服务器端启动之后,就是一直在打印读取成功了。没有其他的内容

好了,到这里我们的程序写完了,我们的PLC已经提供了远程读写的WebApi的接口了,可能我们会问,在哪里呢?我们打开demo看看。

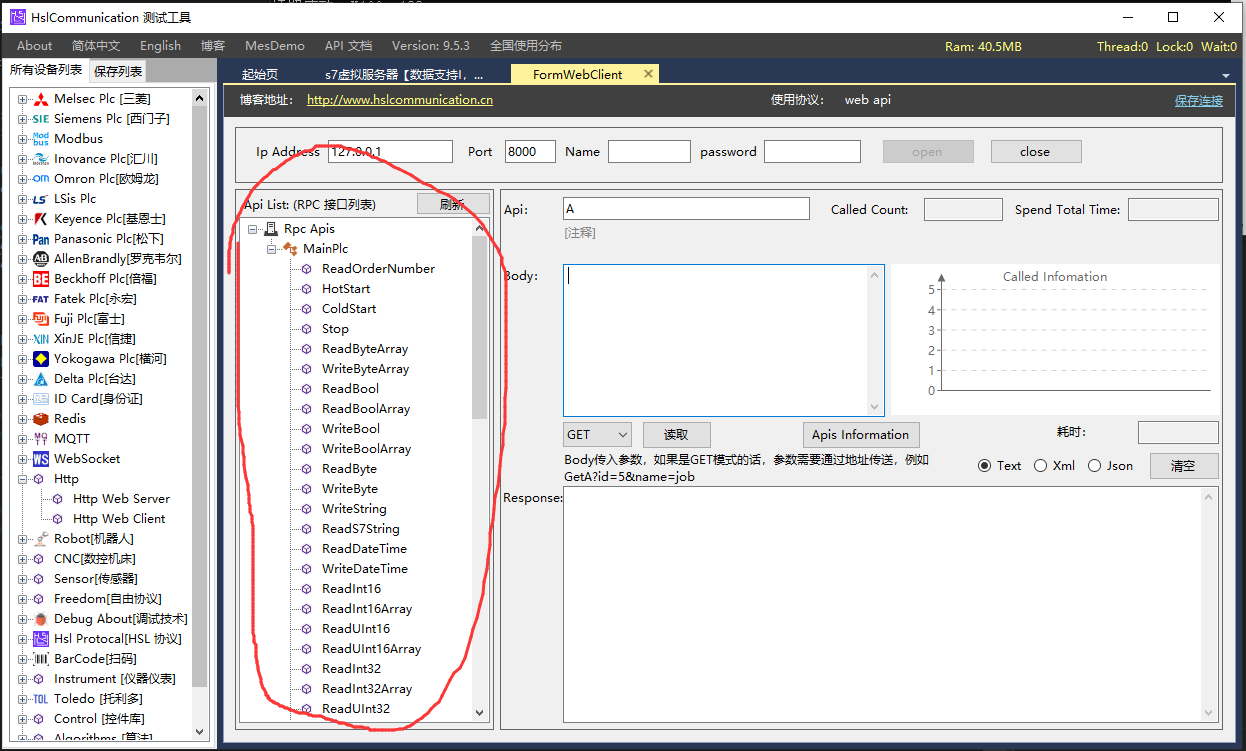
上面的操作之后我们看到了所有的接口列表。

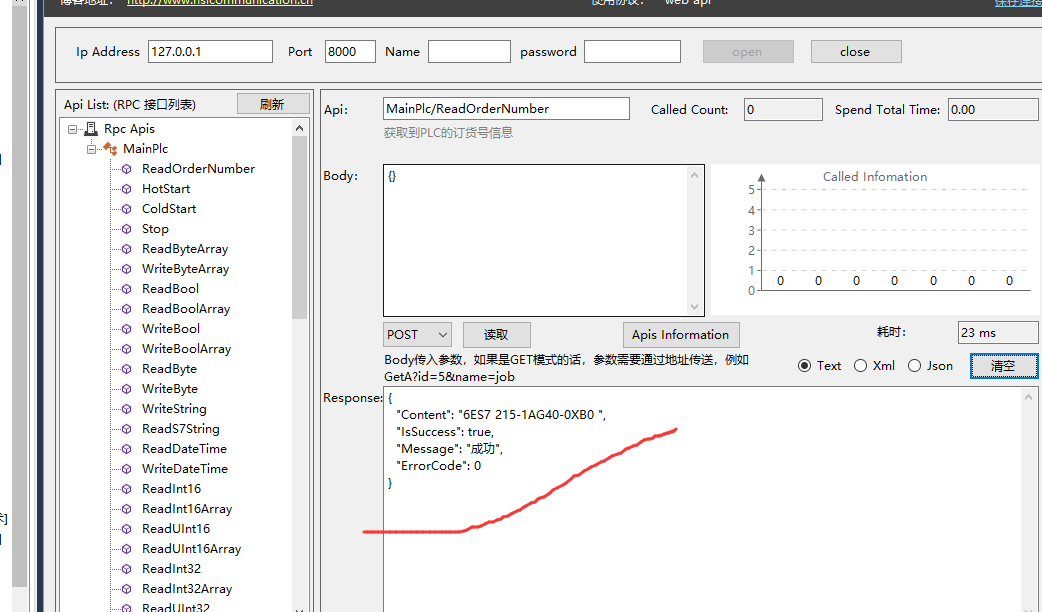
我们点击其中的一个接口,例如 ReadOrderNumber 接口,我们想读取PLC的订货号。点击之后,界面变化了。

不管他,我们直接点击读取。

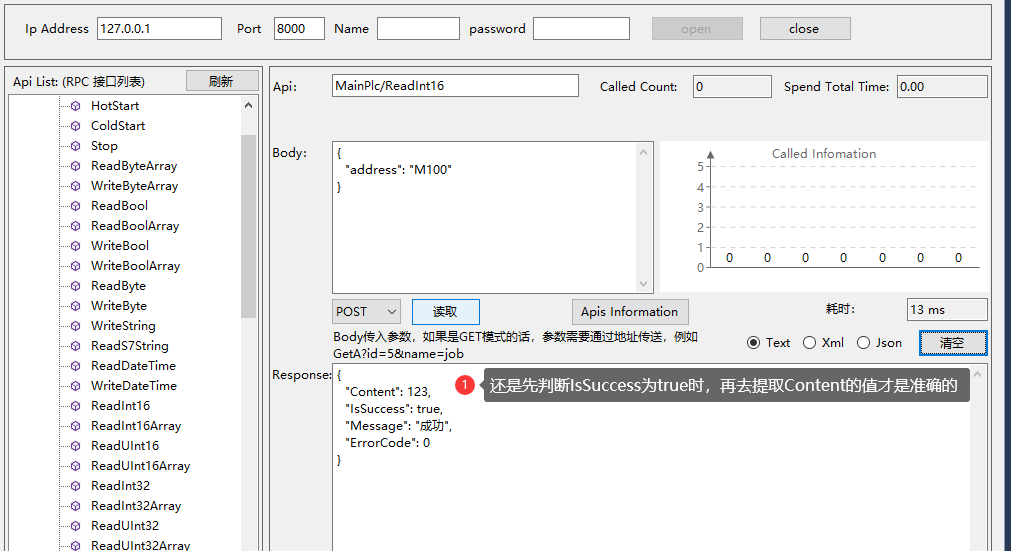
我们看到有数据返回了。我们成功读取到了一个json字符串,是不是很熟悉,获取规则如下:
因为读取是可能会失败的,也就是Content属性可能为空,那么我们就需要先判断 IsSuccess 为 True ,我们再去拿Content的数据。
如果为 False, 那么代表读取失败了,失败原因就在 Message 里面。这时候,你可以显示出来。或是记录日志,写入写入数据库都是可以的。
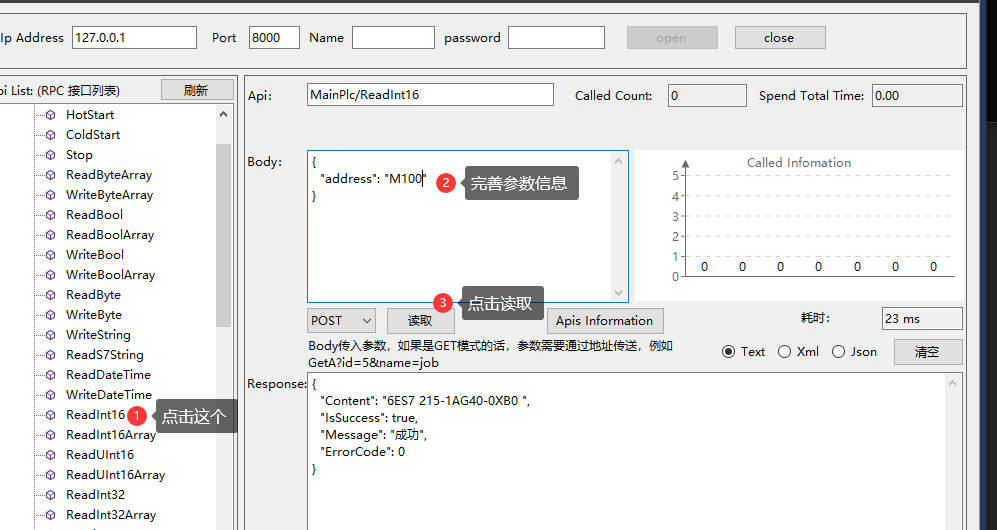
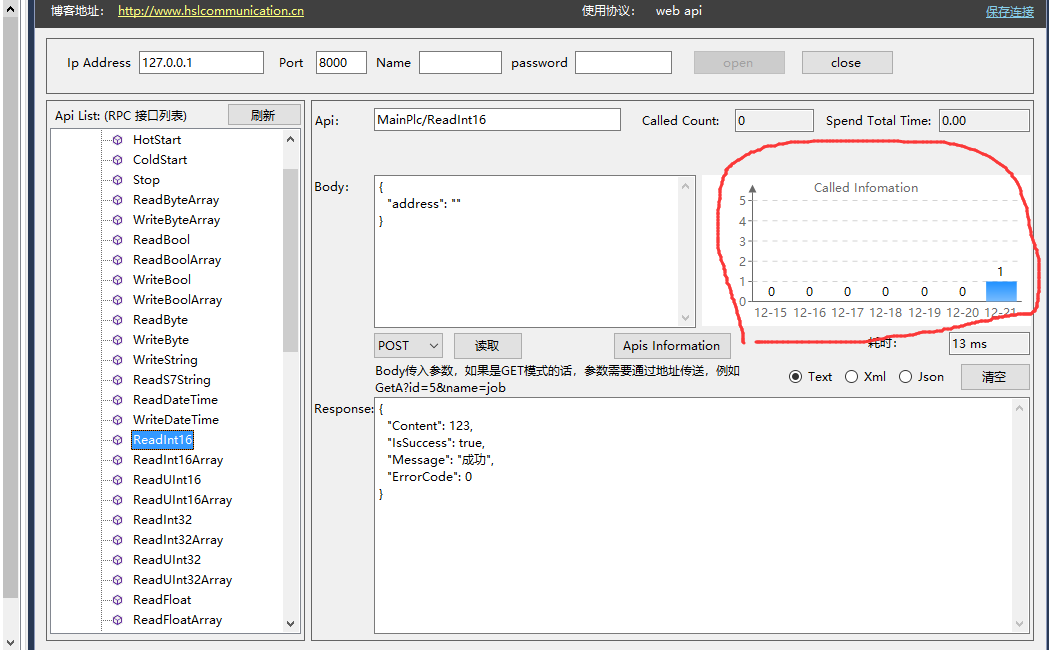
我们再来尝试读取M100的short数据,在PLC里就是 MW100的值。

结果如下:

当我们重新选择ReadInt16接口的方法时,

这时候已经显示当前的接口已经有一次调用的信息了。
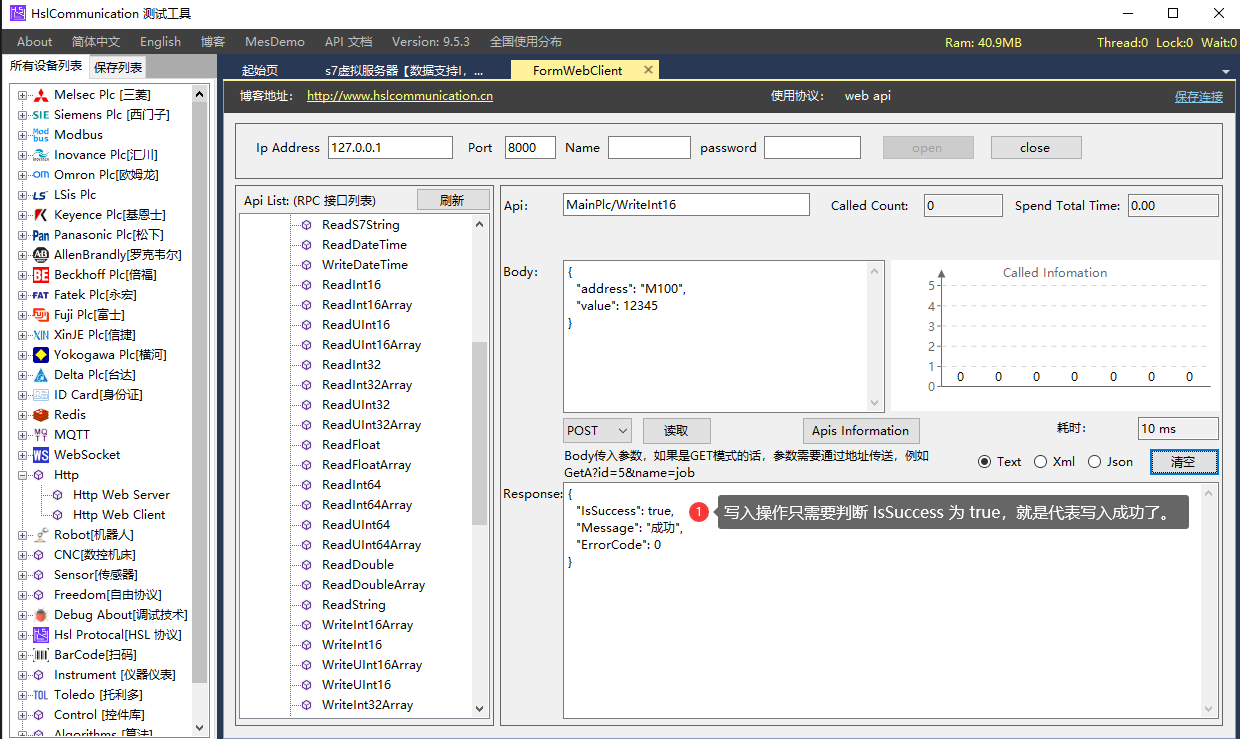
我们再测试一个写入的操作。

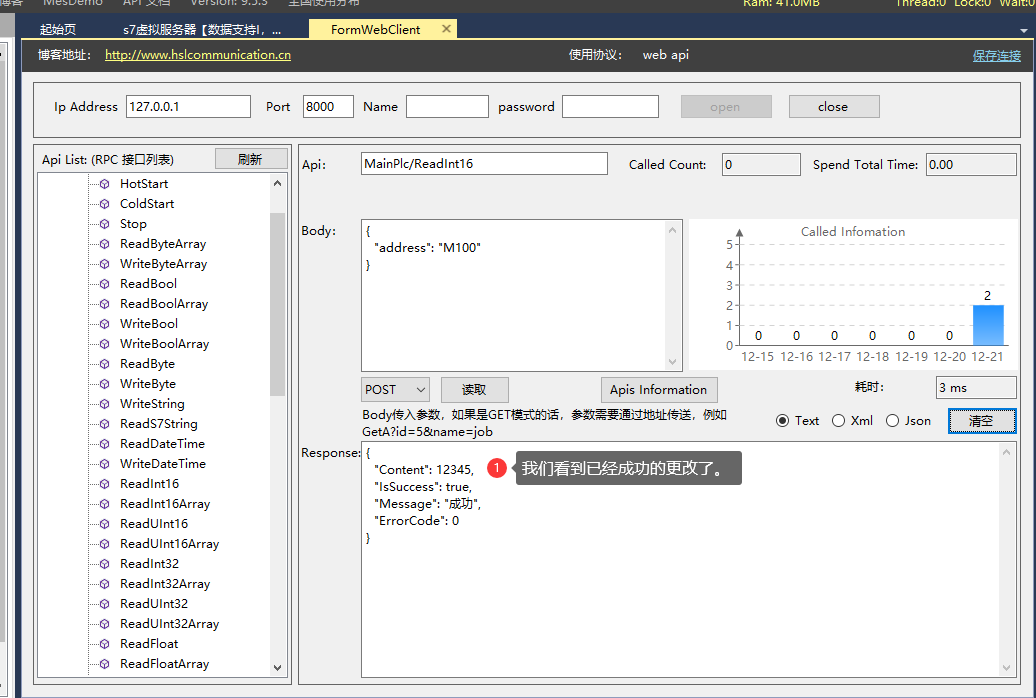
我们可以读取验证一下、

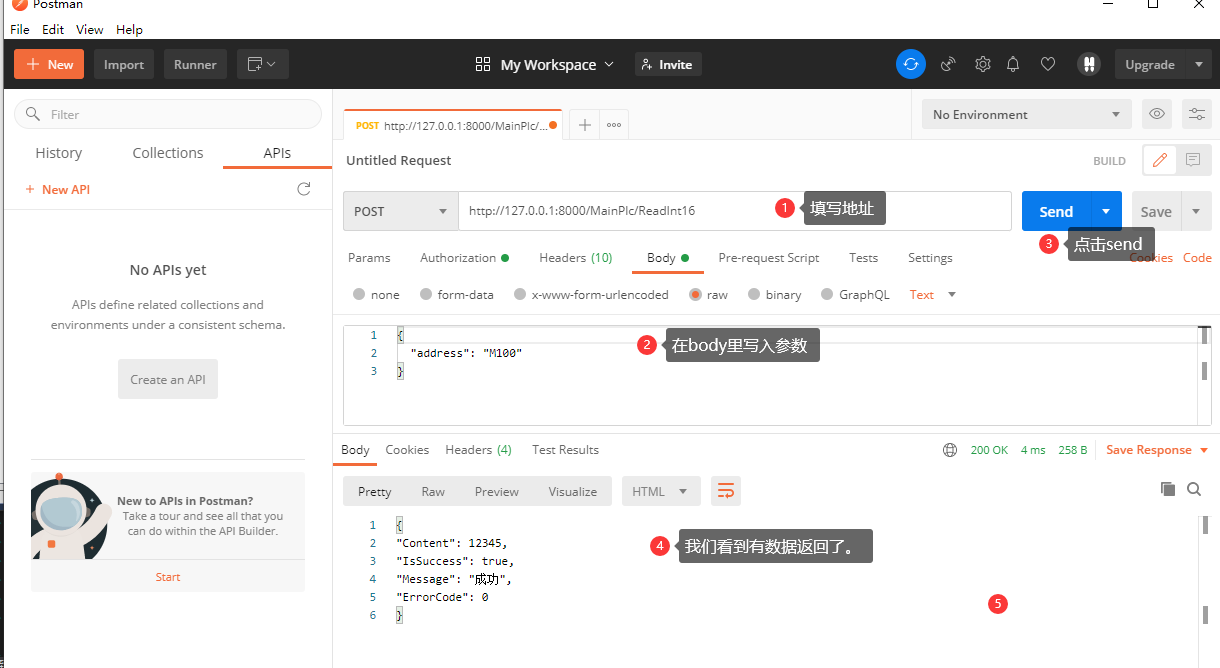
OK,我们现在用POSTMAIN测试一下。

需要注意的是,当前的方法是POST的。
既然支持webapi,最后我们来尝试在网页上的操作,我们先做一个网页,放一个按钮,然后搞一个点击事件。去请求数据,然后显示读取结果。我们用到了 jquery,页面如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html><head><meta charset="utf-8"><title>HslCommunication教程</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script></head><body> <h1>测试Webapi的内容</h1> <p>点击下方的按钮即可 </p> <button onclick="GetPlcValue()">测试</button> <p>结果如下:</p> <p id="test1"></p> <script type="text/javascript"> function GetPlcValue(){ $.ajax({ type:'post', async: false, url:'http://127.0.0.1:8000/MainPlc/ReadInt16', dataType:'JSON', data:JSON.stringify({ 'address': 'M100' }), success:function(result){ console.log(result); if(result.IsSuccess){ $("#test1").text("Read Success, value is : " + result.Content); } else{ $("#test1").text("Read Failed, Message: " + result.Message); } } }); } </script> </body></html> |
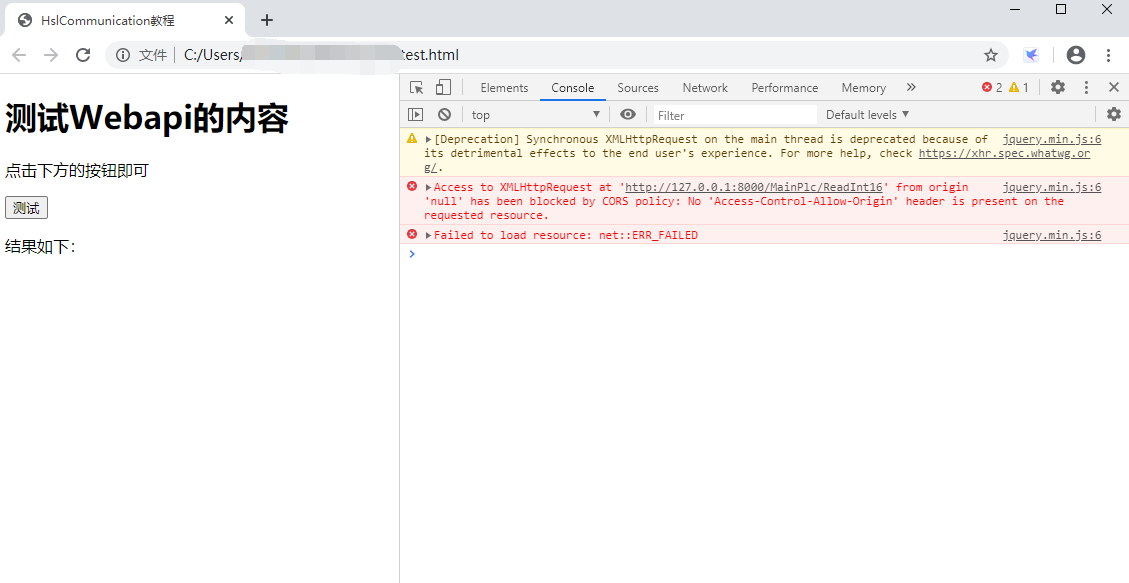
很简单没啥内容,我们运行下。

emmm,好像遇到跨域问题了,没关系,我们在服务器上稍微更改一下。

然后我们在页面上再次进行操作一下:

同理,写入都是类似的。
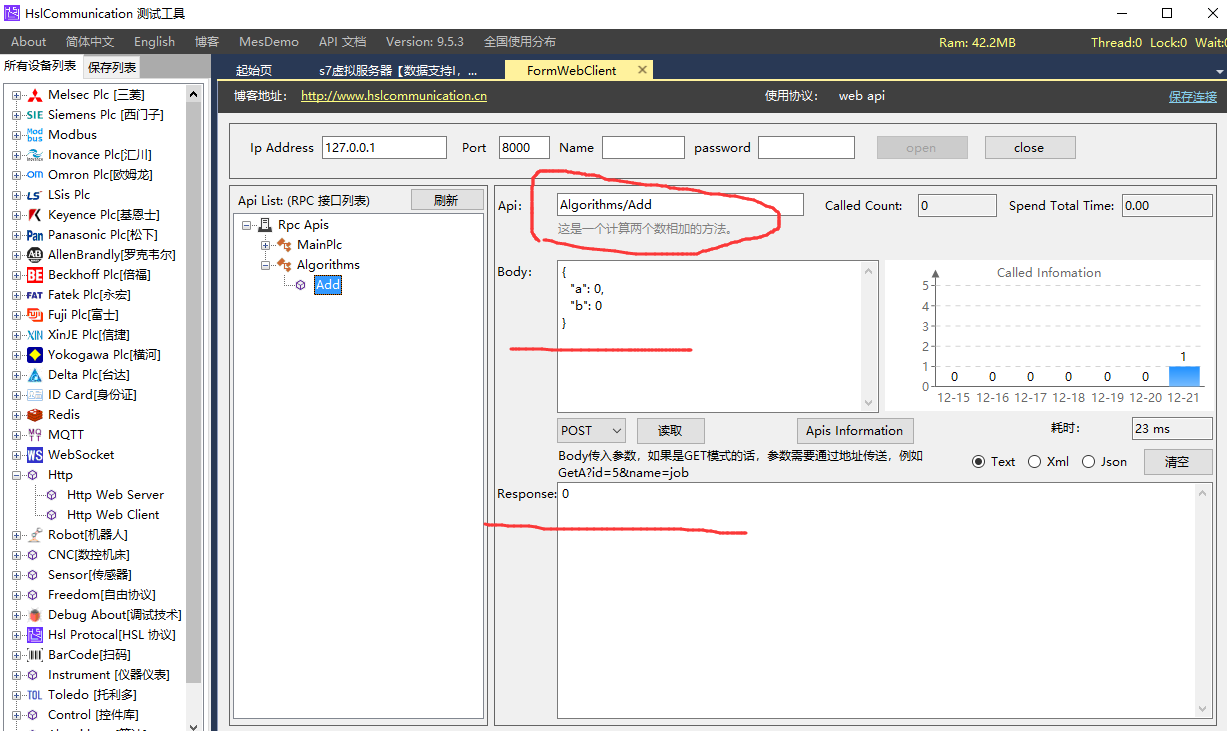
最后我们来聊聊,如何实现你自己的API接口到 webapi上。例如我们要增加一个算法的接口,传入两个数,返回方法之和。
我们定义一个类。
1 2 3 4 5 6 7 8 | public class Algorithms{ [HslCommunication.Reflection.HslMqttApi(HttpMethod = "POST", Description = "这是一个计算两个数相加的方法。")] public int Add(int a, int b ) { return a + b; }} |
我们看这个方法,定义了POST,当然了,GET也可以的,这样客户端的方式只要匹配就好了。
然后我们注册下服务

完事,我们看看客户端的界面。

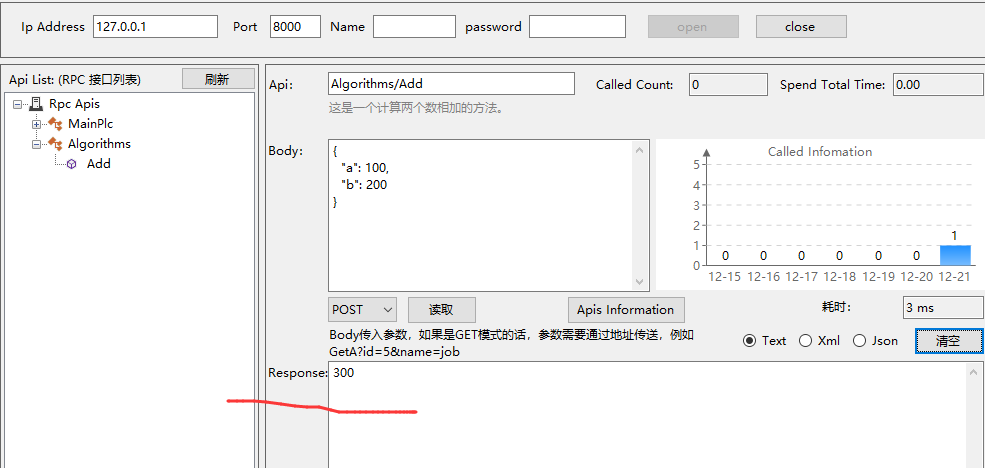
我们更改下传入的值

当然,HttpServer进行用户名验证也是可以的。具体可以查看另一篇博客:https://www.cnblogs.com/dathlin/p/12335933.html
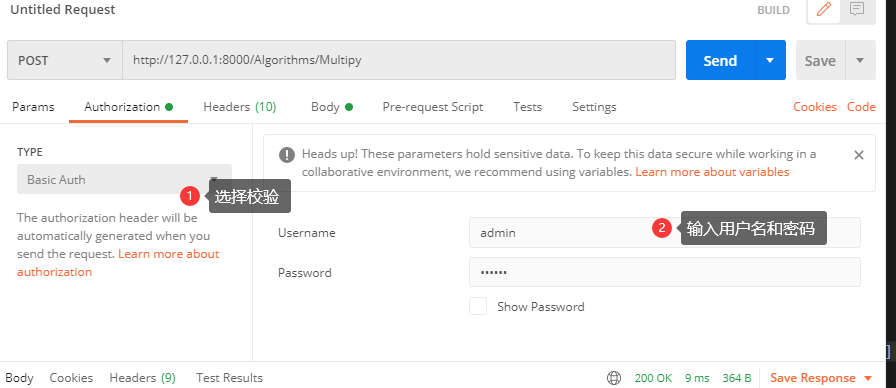
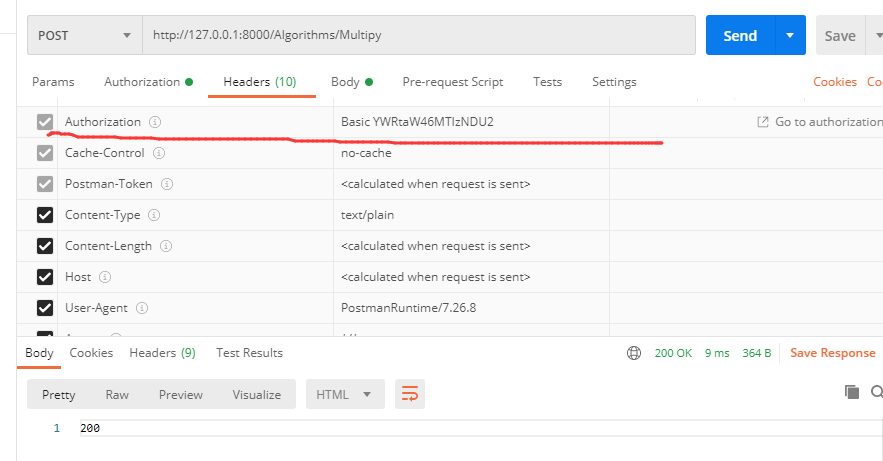
这时候的POSTMAN就是要携带基本的验证了,我们来看看加一个权限控制的api的使用方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | public class Algorithms{ [HslCommunication.Reflection.HslMqttApi(HttpMethod = "POST", Description = "这是一个计算两个数相加的方法。")] public int Add(int a, int b ) { return a + b; } [HslCommunication.Reflection.HslMqttPermission(UserName = "admin")] [HslCommunication.Reflection.HslMqttApi( HttpMethod = "POST", Description = "这是一个计算两个数相乘的方法。" )] public int Multipy( int a = 10, int b = 20 ) { // 当前方法只能用户名为admin的调用 return a * b; }} |
我们增加的第二个方法就是增加权限的控制,这样的话,客户端再请求的话,就是需要增加权限头
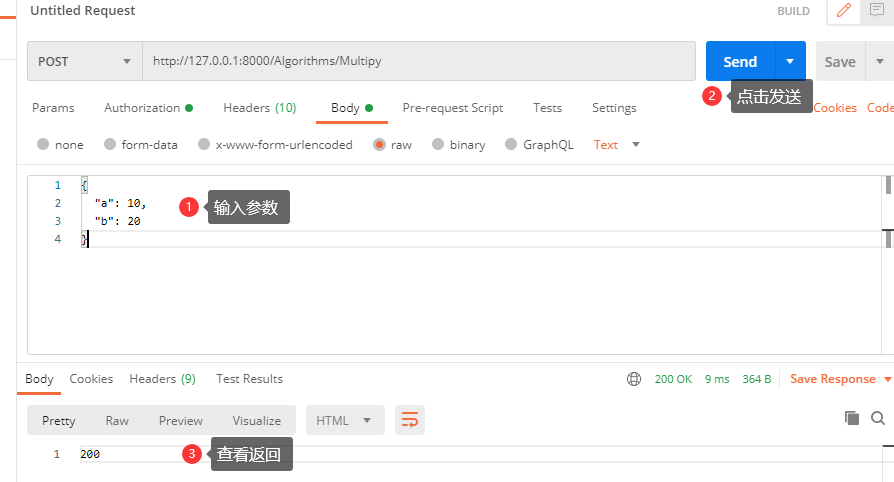
我们先看POSTMAN


我们看到了返回了数据,然后我们再看看发送的header里都有什么

这个内容就校验的内容之一了,好了,我们在js里可以这么写代码了
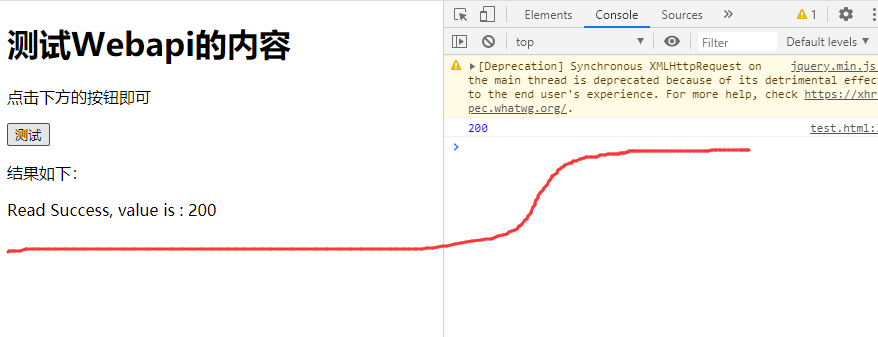
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html><head><meta charset="utf-8"><title>HslCommunication教程</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script></head><body> <h1>测试Webapi的内容</h1> <p>点击下方的按钮即可 </p> <button onclick="GetPlcValue()">测试</button> <p>结果如下:</p> <p id="test1"></p> <script type="text/javascript"> function GetPlcValue(){ $.ajax({ headers:{ 'Authorization': 'Basic YWRtaW46MTIzNDU2' }, type:'post', async: false, url:'http://127.0.0.1:8000/Algorithms/Multipy', dataType:'JSON', data:JSON.stringify({ 'a': 10, 'b': 20 }), success:function(result){ console.log(result); $("#test1").text("Read Success, value is : " + result); //if(result.IsSuccess){ //$("#test1").text("Read Success, value is : " + result.Content); //} //else{ //$("#test1").text("Read Failed, Message: " + result.Message); //} } }); } </script> </body></html> |
然后再运行,就是返回了正确的结果了

如果有什么其他的问题,欢迎留言。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?