技术基础 | 用JSON在抖音上发布动态——使用Stargate即可轻松实现

Cassandra是世界上经受住最多实战考验的数据库,通过其快速且易于使用的数据API,让你的程序开发升级。
本文将介绍什么是Stargate以及Stargate的最新进展,如果您想快速浏览相关代码和动手操作指南,不妨直接跳到本文的第四节,跟着我们一起在App上发布动态、创建频道并管理用户吧。
01 在Astra上使用Stargate
这对开发者来说真是个超棒的时刻。
我们将很多的API和很棒的工具集成在了一起,帮助大家构建不断变化的全栈应用程序。如果你是一个开发者,你可能在用无模式(schemaless)数据存储、无服务器(serverless)架构、JSON的各种API,以及GraphQL语言等技术。
不仅如此,还有很多非常棒的框架(比如Jamstack,即JavaScript、APIs和Markup)和服务(比如Netlify)让无服务器应用程序的部署变得更快。
现在,由于Stargate在Astra上作为官方数据API正式发行,Apache Cassandra首次成为了这个应用栈的一部分。
我们构建的现代应用程序需要各种数据API,我们将这些API都集成到了我们的工具包中,它们会和原生的数据格式(JSON、REST、GraphQL等)协同工作。这些数据API需要支持无模式的JSON,与此同时还要提供速度和伸缩性。
最重要的是,如果想要在我们的项目中使用他们,我们至多需要几分钟的时间而已。
DataStax将Stargate构建于Astra,这给作为程序开发人员的我们一个自然的数据API栈,它与Jamstack或你选择的其它无服务器应用栈相容。
Apache Cassandra助力于Netflix、Instagram、Yelp、iCloud以及其他我们每日都用的很多应用,而在Astra上的Stargate就是构建在这个基础坚实的NoSQL数据引擎之上的。
02 Stargate到底是什么?
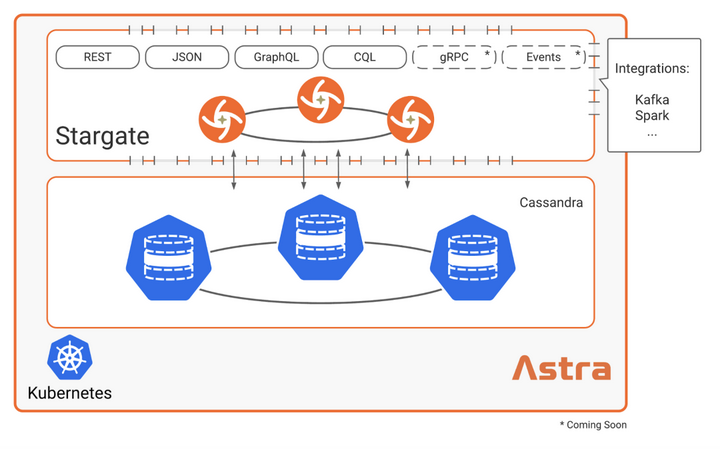
Stargate是一个开源的数据网关,它处于你的程序服务器和你的数据库之间。Stargate将一个API平台和数据请求协调代码放到同一个开源项目中。
多个成功的应用程序公司(像是Netflix和Yelp)都构建了他们自己的数据网关,以帮助内部的程序开发人员用各种简单的API开发App功能,同时无需了解底层的数据库或把数据模式(schema)弄得一团糟。
DataStax将Stargate集成到Astra中,让你同样能够轻松访问你的数据。
这对你来说意味着什么?
- 无需预先进行Documents的数据建模
- 更少的需要维护的个性化代码
- 更多的时间用于建构你真正在意的东西

有Stargate作为去往Cassandra的不同flavor的协调数据请求的代理,你可以按你所想使用你的数据——无论是通过无模式Document API使用JSON,抑或是通过能感知数据库模式的GraphQL和RESTful API使用JSON。
为了在实战中看看这个,让我们来研究一下如何在一个抖音的克隆版App中使用JSON和Stargate的无模式Document API。因为如果Instagram和Snapchat都有了克隆抖音而来的功能,我们也应该要有一个,不是吗?
03 动手操作前的简短说明
在不需数据建模的情况下将JSON随意丢入Apache Cassandra或从中随意取出是很有意思的事情。你真应该自己在Astra上动手试一下。你可以在Astra上立刻得到动手体验,或者你也可以看看我们的示例程序库,了解一下实战中的无模式Cassandra。
我们很高兴和来自Netflix、黑莓、麦格理银行、美国联合服务汽车协会以及Yelp的众多工程师一起创造Stargate。他们很努力地在对这些API进行实战考验,并与在我们一起开发新的功能。
好了就是这些,让我们开始写代码吧!
04 在抖音上发布动态
我们打算用Astra上的Stargate提供的API来向抖音的克隆版App创建并上传动态。在这个过程中,我们将会使用你可以直接粘贴到你最新的Jamstack程序的代码。
想要在你的应用程序中使用在Astra上的Stargate,首先请安装并配置我们的JavaScript SDK。你也许需要自行查询一下如何在你的.env文件中存储环境变量。
让我们先从一个基本的抖音动态开始——一个带有简短描述的视频——就像是这样:
const postData = { "postId": 0, "video": "https://i.imgur.com/FTBP02Y.mp4", "caption": "These ducks are cute", "timestamp": "2020-12-09T09:08:31.020Z", "likes": 0, }
当你用一个node JS客户端连接到在Astra上的Stargate之后,让我们一起在我们的App中创建一个新的collection,并将刚才的视频动态加入其中:
const postsCollection = astraClient.namespace("tikTokClone").collection("posts"); const post = await postsCollection.create(postData);
如果你之前用过Cassandra,你会知道这一步有多棒。看看我们刚才省略的步骤吧:无需数据建模、无需创建新表、无需配置代码、无需分区键、无需聚类键……我想你已经明白我的意思了。
在Astra上的Stargate让你仅用一行代码就能向Apache Cassandra中添加数据。这种程度的便捷是之前的Cassandra不可能做到的。插入JSON数据,然后继续下一步。
下一步,假设你想要找到所有和鸭子(ducks)相关的动态,你可以这样做:
// find all posts about ducks const posts = await postsCollection.find({ caption: { $in: ["ducks"] } });
Duang~现在一个有关鸭子的频道已经为你的用户找出来了。毕竟没人不会喜欢一个专注于鸭鸭们的视频频道。
现在你的App看起来还不会和Twitter一样,但是我们可以编辑一些内容。让我们看看如何编辑你的动态的简短描述——或者是一个稍长的描述?这取决于你。
// update the post’s caption const post = await postsCollection.update(post.documentId, { caption: "These ducks are MEGA cute", });
上面的这些只是一个快速介绍,展示了如何在一个简单地克隆抖音的App上调用一小部分的数据API。
想要知道全部的功能?用网页浏览器搜索“Ania Kubow’s tutorial”查看来自Ania Kubow的视频教程(适当配置网络)。她展示了如何利用Netlify和这些功能来建构一个完整的React应用程序。
05 下一步是什么?
想要查看更多使用Stargate的REST、Document以及GraphQL的API的例子,点击这里查看更多动手教程。看看这些教程,并且记得告诉我们你的想法。
有新的App的主意?或者想要加入我们的狂欢?你可以加入到我们的Stargate社区中。
我们很期待看到你是如何改造你的克隆版的抖音,使它拥有更多值得炫耀的基于数据的功能。
或者你可以自行创建其他App的克隆版——我们会很乐意将你的App克隆版放到我们的示例程序库,所以请通过DataStax活动小秘书与我们取得联系。
06 还想要知道更多细节?
如果你看到这儿了,估计你是在找更多的代码。
没问题。
让我们展示一下如何创建node JS客户端以及调用更多的数据API。对于初学者,让我们先看一下如何将你的客户端连接到在Astra上的Stargate:
// npm install @astrajs/collections const { createClient } = require("@astrajs/collections"); // create an Astra client const astraClient = await createClient( { astraDatabaseId: process.env.ASTRA_DB_ID, astraDatabaseRegion: process.env.ASTRA_DB_REGION, username: process.env.ASTRA_DB_USERNAME, password: process.env.ASTRA_DB_PASSWORD, });
这非常之容易。
然后让我们在我们的数据库中创建一个用户collection,用它来储存我们的抖音用户的documents。
// create the users collection in the app const usersCollection = astraClient.namespace("tikTokClone").collection("users");
我们的抖音App中的用户会有一些基本信息:一个独一无二的ID、一个名字、用户名等等:
const userData = { "id_3": "0", "name": "Mo Farooq", "username": "mofarooq32", "avatar": "https://i.imgur.com/9KYq7VG.png" };
然后让我们把这个用户添加到我们的collection中:
// create a new user const user = await usersCollection.create(userData);
你可以通过读取这个用户的任意特性(比如用户名)来确保这个用户已经被存储在数据库中了:
// find our user by username const users = await usersCollection.find({ username: { $eq: "mofarooq32" } });
或者你可以根据用户的documentId来查找任意用户:
// get the user by document id const user = await usersCollection.get(user.documentId);
最后,如果你想要删除一个用户:
// delete the user const user = await usersCollection.delete(user.documentId);
想要查看完整代码?用网页浏览器搜索“Ania Kubow’s app”查看全部的代码,并基于它改造你自己的版本。如果你真的这样做了,记得让我们知道你的新动态,我们很乐意订阅你的鸭鸭频道。
谢谢你读完整篇文章。祝你敲代码愉快!



