有哪些可部署的, 无需编程的,基于WEB的数据可视化工具
基于Web的数据可视化工具在当今数字化时代具有重要的作用,可以帮助企业和个人更好地理解和利用数据。以下是一些无需编程即可部署的基于Web的数据可视化工具,详细描述如下:Tableau Public: Tableau Public是一款流行的基于Web的数据可视化工具。它提供直观易用的界面,用户可以使用拖放方式创建交互式的数据可视化图表和仪表板。Tableau Public支持各种数据源,包括Excel、CSV、数据库等,并提供多种图表类型和样式选择。用户可以轻松地创建、保存和共享数据可视化作品。

Google 数据工作室(Google Data Studio): Google 数据工作室是一款免费的基于Web的数据可视化工具,由Google开发。它可以与其他Google产品(如Google Sheets、Google Analytics等)无缝集成,用户可以使用数据工作室创建漂亮的报表和仪表板。数据工作室提供丰富的可视化选项,包括图表、地图、仪表板等,并支持实时数据更新和共享。

Datainside:Datainside是由薪火 数据开发的一款强大的基于Web的数据可视化工具。它提供丰富的连接选项,可以从各种数据源中提取数据并创建交互式的图表和仪表板。Datainside具有先进的数据建模和处理功能,并支持自动化报告生成和数据刷新。用户可以使用Datainside的内置功能或使用自定义脚本进行高级定制。

QlikView: QlikView是一款流行的基于Web的数据可视化和分析工具,由Qlik公司开发。它可以从多个数据源中提取数据并创建交互式的可视化分析应用程序。QlikView提供强大的数据整合、导航和探索功能,用户可以通过简单的拖放操作进行数据可视化和交互式筛选等。QlikView还具备高级的数据关联和搜索功能。

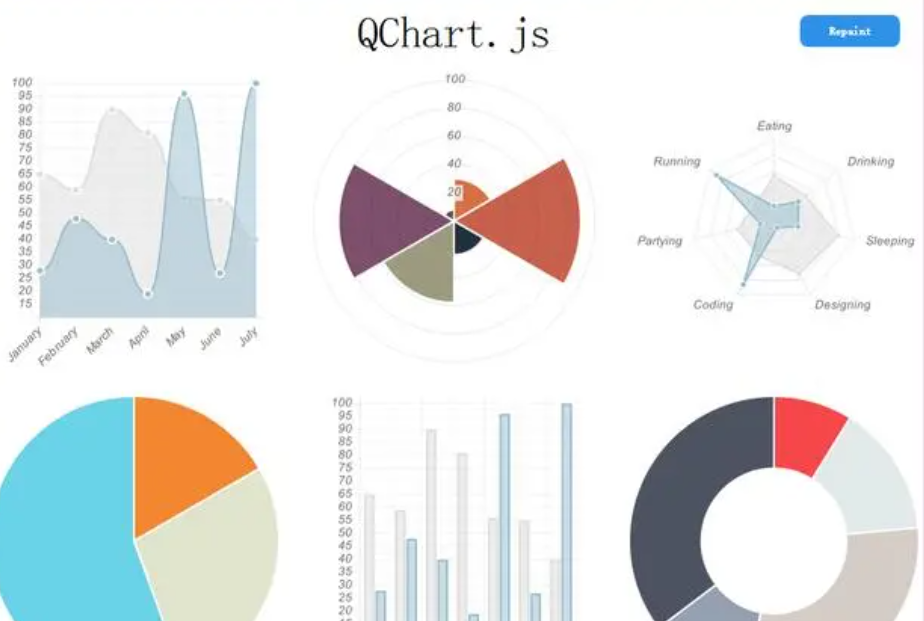
Chart.js: Chart.js是一款轻量级的开源JavaScript库,用于创建美观的基于Web的数据可视化图表。它提供丰富的图表类型,包括折线图、饼图、柱状图等,并支持响应式设计和动画效果。Chart.js易于使用,可以通过简单的HTML标记和JavaScript配置进行设置和自定义。用户可以将Chart.js与其他前端框架(如React、Vue.js等)集成。

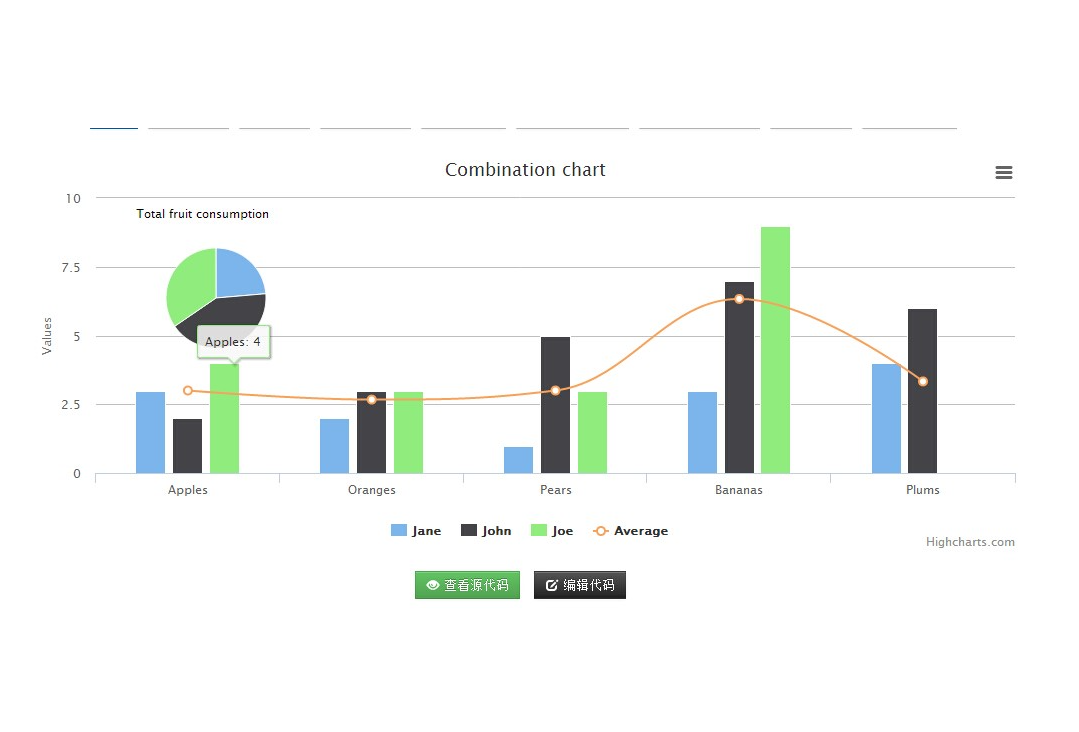
Highcharts: Highcharts是一款流行的JavaScript图表库,用于创建交互式的基于Web的数据可视化图表。它提供多种图表类型和样式选择,并支持动态更新和实时数据。Highcharts具有丰富的配置选项和API,可以轻松实现自定义交互和动画效果。Highcharts还提供强大的导出功能,可以将图表保存为图片或PDF格式。

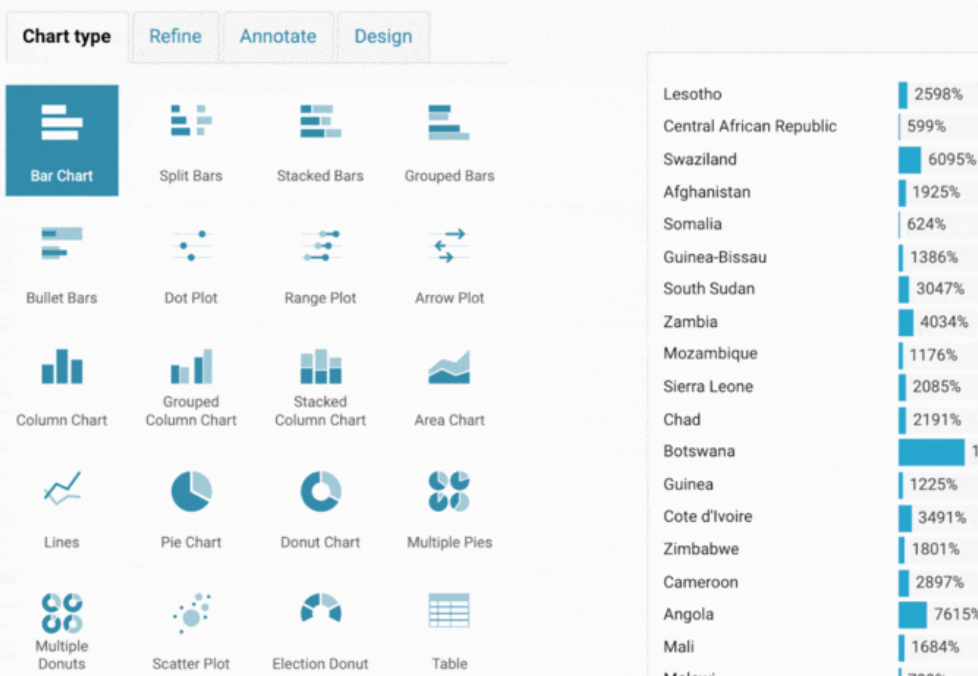
Datawrapper: Datawrapper是一款专注于数据新闻可视化的基于Web的工具。它提供易于使用的界面和预设模板,用户可以轻松地创建美观的数据图表和地图。Datawrapper支持自定义颜色、样式和注释,并提供响应式设计和嵌入代码生成。用户可以直接在Datawrapper上进行数据处理和可视化,也可以将其集成到现有的网站和内容管理系统中。

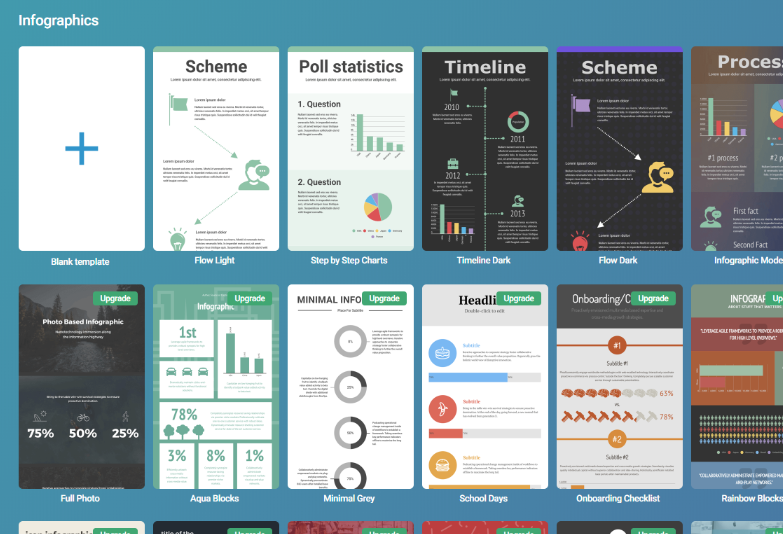
Infogram: Infogram是一款用于创建多种类型的交互式数据可视化图表和仪表板的基于Web的工具。它提供易于使用的模板和拖放编辑器,用户可以轻松地添加数据、设置样式和交互操作。Infogram支持实时数据更新和嵌入发布,可以方便地与社交媒体和网站集成。

这些无需编程即可部署的基于Web的数据可视化工具都具有用户友好的界面和丰富的功能,可以帮助中小企业和个人快速创建、共享和交互数据可视化作品。根据具体需求和偏好,选择适合自己的工具,可以提升数据理解和决策效果。
本文原文来自:有哪些可部署的, 无需编程的,基于WEB的数据可视化工具 (datainside.com.cn)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了