easyui datagrid remoteSort的实现 Controllers编写动态的Lambda表达式 IQueryable OrderBy扩展
- EF 结合easy-ui datagrid 实现页面端排序
- EF动态编写排序Lambda表达式
1、前端页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | var mainListHeight = $(window).height() - 20; $(document).ready(function () { $("#AppLogGrid").datagrid({ "title": "应用程序日志记录", "iconCls": "icon-blank", "width": "100%", "height": mainListHeight, "nowrap": false, "striped": true, "pagination": true, "rownumbers": true, "remoteSort": true, "pageList": [50, 100, 200, 500, 1000], "frozenColumns": [[ { "field": "ck", checkbox: true } ]], "toolbar": "#tb", "columns": [[ { "field": "nId", "title": "序号", "width": 60, "align": "right", "sortable": true }, { "field": "dtDate", "title": "日志记录时间", "width": 120, "align": "center", "sortable": true }, { "field": "sLevel", "title": "日志等级", "width": 80, "align": "center", "sortable": true }, { "field": "sLogger", "title": "Logger类", "width": 80, "align": "left" }, { "field": "sMessage", "title": "日志内容", "width": 660, "align": "left" } ]] }) //初始化 loadGrid(); }); //刷新表格 function loadGrid() { var p = { "url": "/CommonBiz/GetAppLogList", "data": { "Parameter": { "LogLevel": $("#logLevel").val() } } } $("#AppLogGrid").datagrid({ "url": p.url, "queryParams": { "Parameter": $.toJSON(p.data)} }); } |
设置了“dtDate”和“sLevel” 两个字段允许( "remoteSort": true)在页面排序。
2、后端Controller代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | /// <summary> /// 获取某类型日志记录 /// </summary> /// <returns></returns> public JsonResult GetAppLogList() { using (Reserve_DbEntities db = new Reserve_DbEntities()) { var list = new List<AppSystemLog>(); string queryParams = Request.Form["Parameter"]; int pageRowNum = int.Parse(Request.Form["rows"]); int pageIndex = int.Parse(Request.Form["page"]); string sortField = Request.Form["sort"] as string; string order = Request.Form["order"] as string; if (!string.IsNullOrEmpty(queryParams)) { var resultJson = JObject.Parse(queryParams); string level = resultJson["Parameter"]["LogLevel"].Value<string>(); if (string.IsNullOrEmpty(sortField)) { if (level.Equals("ALL")) list = db.AppSystemLog.OrderByDescending(l => l.nId).ToList(); else list = db.AppSystemLog.Where(l => l.sLevel == level).OrderByDescending(o => o.dtDate).ToList(); } else { if (level.Equals("ALL")) list = db.AppSystemLog.OrderBy<AppSystemLog>(sortField, order.Equals("asc") ? true : false).ToList(); else list = db.AppSystemLog.Where(l => l.sLevel == level).OrderBy<AppSystemLog>(sortField, order.Equals("asc") ? true : false).ToList(); } } var resultRows = list.Skip((pageIndex - 1) * pageRowNum).Take(pageRowNum).ToList(); var jsonResult = new { total = list.Count, rows = resultRows }; return Json(jsonResult, JsonRequestBehavior.AllowGet); } } |
这里的技巧是需要扩展IQueryable,因为一般写法是 list.OrderBy(o=>o.XXXX字段“显示的写法”)。而页面post过来的字段名称是会变的,这样后端必须实现动态编写Lambda表达式,一翻搜索发现扩展的方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | /// <summary> /// IQueryable扩展 /// </summary> public static class QueryableExter { public static IQueryable<T> OrderBy<T>(this IQueryable<T> source, string propertyName, bool ascending) where T : class { Type type = typeof(T); PropertyInfo property = type.GetProperty(propertyName); if (property == null) throw new ArgumentException("propertyName", "Not Exist"); ParameterExpression param = Expression.Parameter(type, "p"); Expression propertyAccessExpression = Expression.MakeMemberAccess(param, property); LambdaExpression orderByExpression = Expression.Lambda(propertyAccessExpression, param); string methodName = ascending ? "OrderBy" : "OrderByDescending"; MethodCallExpression resultExp = Expression.Call(typeof(Queryable), methodName, new Type[] { type, property.PropertyType }, source.Expression, Expression.Quote(orderByExpression)); return source.Provider.CreateQuery<T>(resultExp); } } |
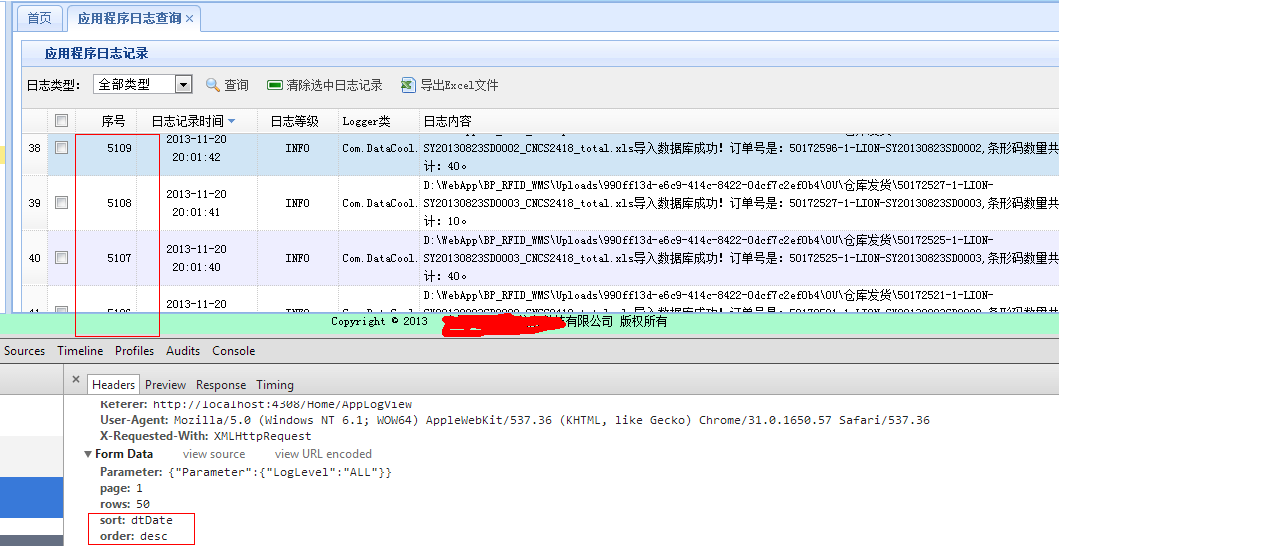
3、截图show


作者:数据酷软件
出处:https://www.cnblogs.com/datacool/p/easyui-datagrid-sort-lamuda.html
关于作者:20年编程从业经验,持续关注MES/ERP/POS/WMS/工业自动化
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明。
联系方式: qq:71008973;wx:6857740733
基于人脸识别的考勤系统 地址: https://gitee.com/afeng124/viewface_attendance_ext
自己开发安卓应用框架 地址: https://gitee.com/afeng124/android-app-frame
WPOS(warehouse+pos) 后台演示地址: http://47.239.106.75:8080/
分类:
程序设计




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构