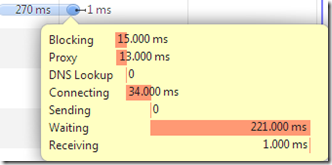
在使用chrome的时候F12的开发者工具中有个network,其中对每个请求有个timeline的说明,当鼠标放上去会有下面的显示:
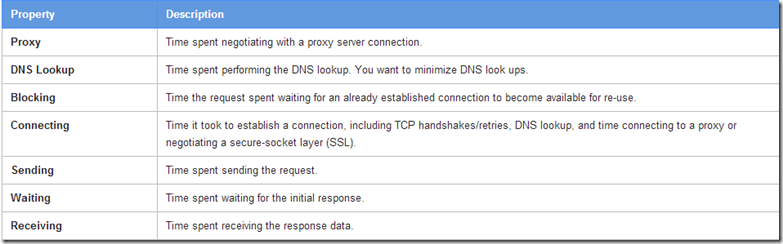
这里面的几个指标在说明在chrome使用文档有说明:
下面我用人类的语言理解下:
Proxy
与代理服务器的连接时间。
比如我使用了switch proxy搭建了一个gae,本地启动的goagent就是proxy server。我的所有页面请求都和这个goagent进行下交互才确定的,所以这里的Proxy所花费的时间就是和goAgent交互的时间了。
DNS Lookup
很明显,DNS查询的时间,当本地DNS缓存没有的时候,这个时间可能是有一段长度的,但是比如你一旦在host中设置了DNS,或者第二次访问,由于浏览器的DNS缓存还在,这个时间就为0了。
Blocking
浏览器发请求前本地的操作时间,比如去缓存中查看页面缓存等。
Connecting
建立TCP连接的时间,就相当于客户端从发请求开始到TCP握手结束这一段,包括DNS查询+Proxy时间+TCP握手时间。
Sending
发送请求时间,这个时间一般很小,当然如果POST请求,请求体比较大,那么这个时间段就会比较长了。
Waiting
发送请求完毕到接收请求开始的时间。
这个时间段就代表服务器处理和返回数据网络延时时间了。服务器优化的目的就是要让这个时间段尽可能短。
Receiving
接收数据时间
返回的数据比较大,那么这个接收时间就比较大