配置vue多页
这里我主要是记录下自己的配置步骤:
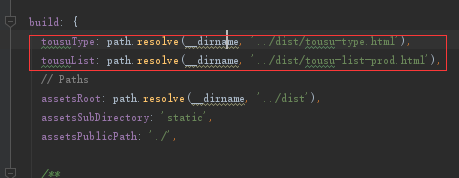
1、配置config/index.js

主要是配置最终build出来的文件名称
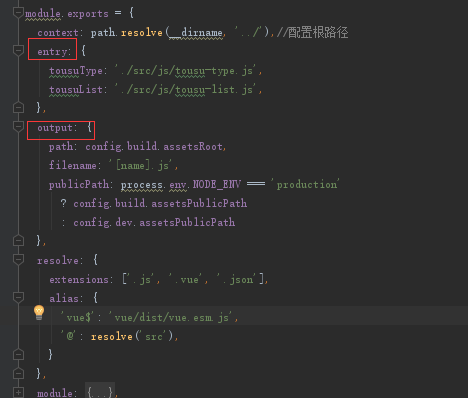
2、配置build/webpack.base.conf.js

主要是配置入口函数及对应输出文件
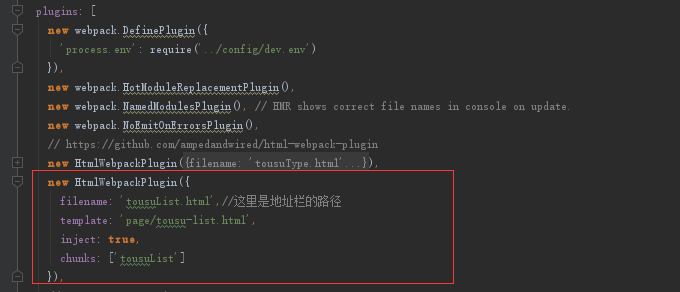
3、配置build/webpack.dev.conf.js

主要是配置各个页面对应的路由、模板及引用的js文件
4、配置build/webpack.prod.conf.js

同webpack.dev.conf.js一样,主要是配置路由、文件及依赖。
demo地址:https://files.cnblogs.com/files/dasianer/demo.rar





