前端学习总结,经验分享,项目经验分享过程
前言
来,和魔王哪吒总结一下,分享一下自己对前端学习总结,经验分享,以及写过的项目经验分享过程。
如果觉得还不错的话,浏览的过程中,需要您:
- 点赞,分享,评论
- 有钱的捧个钱场,没钱的捧个人场
技术实践、读书笔记、编程技巧、随笔杂谈、原创翻译,漫谈自己人生感触
学习总结
hello,大家好,来给大家分享我的专业学习经验和日常学习经验。对于编码的学习,我认为基础知识和编程实践是最重要的。刚开始学习前端的时候,是将基础知识学习一遍,所用教材可以靠学校发的教材即可。基础学习过后,最重要的就是实践,可以不断做一些模仿网站,以及到最后自己设计网站等。
收藏平时交流的信息:
- 技术学的再好,没有开发经验,和产品经验,是很难写出好的代码。因为写代码本身是带有目的性的,解决问题。
- 如果在校,学习程序很迷茫,是因为不知道学这个用来干嘛,自身没有想做的东西,所以就很迷茫,不知道学什么,为什么要学。
- 工作,要对一个产品了解到什么深度,代码就越健壮。
- 学习方式是有捷径的避开所有看不懂学习资料,找看的懂的,拿起一本资料或者网上找的资料,细度几分钟,看不懂直接找早别的资料
- 有可能能力未达到 所有看不懂 也有可能 资料本身描述 很难懂 更有可能 资料描述不适合自己阅读习惯
- 优先 实现功能 再考虑优化
那么你是否自己坚持了呢?当你想要学习,拿起手机时,你会不会发现,你已经不知不觉偏离了正轨,从娱乐新闻到头版头条,微信99+未读的消息,你心里想的就是看一会儿,就看一会儿。结果不知不觉时间过去了10分钟,半小时,1小时溜走了。然后你开始焦躁,后悔,自责,但是到了第二天,你又掉进了相同的坑里。
你会不会也很纳闷,为什么我的自制力这么差,为什么有些东西让我欲罢不能,因为你已经上瘾了,有个实验小白鼠遇到电流会躲避,但是奇怪的现象发生了,小白鼠不但没有躲避,反而一次又一次的自我电击,经过发现,原来是实验中不小心把某位置弄错,刚好刺激了快感中枢的位置。所以,你也许就像这小白鼠一样上了瘾。
一个真相是,科技巨头们在社交软件视频平台,网络游戏中精心布置了一个又一个沉迷的钩子,目的就是为了截取更多的用户,获取他们的更多时间和金钱,我们正在被一个算法和娱乐所包裹的电子海洛因中,但很多人却不自知,那么如何摆脱上瘾的行为呢?
就是去了解让人沉迷于网络的钩子:
- 可望而不可即的诱人目标
- 无法抵挡无法预知的积极反馈
- 渐进式的进步和改善的感觉
- 越来越困难的任务需要解决,但暂未解决的紧张感
如,你发布了某消息,你会去暗中观察,有没有人给我点赞,写文章,有没有人给我点赞,有没有人给我评论等等。(我很期待!!!)
其实你可以把这些钩子投入学习中,把学习当做兴趣,升级打怪,不断提升自己。
你的选择
自己的人生自己选择,你可以选择一条简单的路,选择沉迷在你的手机里,刷视频,打游戏,煲剧,毫不费力的收获大把大把的快乐,你也可以选择一条更加艰难的路,选择自律,选择延迟慢走,选择成长。
用你的右手做什么,由你自己决定
项目经验
下面研究封装工具代码块:
权限控制等信息auth.js
用来存储localStorage 本地缓存的方法
// 操作用户token
export function setToken(value) {
uni.setStorageSync('token', value);
console.log('存储用户信息成功');
}
export function getToken() {
let token = uni.getStorageSync('token');
return token;
}
export function removeToken() {
uni.removeStorageSync('token');
}
操作用户信息代码如下:
export function setUserInfo(value) {
try {
let newValue = JSON.stringify(value);
uni.setStorageSync('userInfo', newValue);
console.log('存储用户信息成功');
} catch (e) {
return;
}
}
export function getUserInfo() {
let userInfo = uni.getStorageSync('userInfo');
console.log('userInfo获取用户信息成功', userInfo);
if(userInfo) {
return JSON.parse(userInfo);
}
}
项目主题颜色封装:
export function setConfig(value) {
try {
let configColor = JSON.stringify(value);
uni.setStorageSync('configColor', configColor);
console.log('存储主题颜色成功');
}catch(e){
return;
}
}
export function getConfig() {
let configColor = uni.getStorageSync('configColor');
if(configColor){
return JSON.parse(configColor);
}
}
获取推荐人id
export function setRecommend(value) {
uni.setStorageSync('recommend', value);
console.log('recommend', value);
}
export function getRecommend() {
let recommend = uni.getStorageSync('recommend');
return recommend;
}
如果你需要用来存储项目内使用的第三方api key,可以创建keys.js文件:
let txMapKey = 'xxxx' // 腾讯地图的key
export {
txMapKey
}
封装必不可少的支付功能:
创建文件pay.js,代码如下:
微信公众号支付
// description:微信公众号支付
// data 微信支付请求成功之后返回的支付参数
// payParams {object} 微信支付需要的参数
function onBridgeReady(data, payParams) {
window.WeixinJSBridge.invoke('getBrandWCPayRequest', {
appId: data.appId,
timeStamp: data.timeStamp,
nonceStr: data.nonceStr,
package: data.package,
signType: data.signType,
paySign: data.paySign // 微信签名
}, function(res) {
// console.log(res);
if(res.err_msg === 'get_brand_wcpay_request:ok') {
// 支付成功页面
if(payParams.type === 'SHYY') {
toastMsg('correct','支付成功');
setTimeout(()=>{
router.push('/home');
},500);
}else{
router.push({
path: '/success',
query: {
orderId: payParams.orderId,
totalFree: payParams.totalFree
}
});
}
}else if(res.err_msg === 'get_brand_wcpay_request:fail') {
// 支付失败
return alert(res.err_desc);
}else{
// 跳转订单详情
toastMsg('warn', '支付取消');
}
});
}
支付宝支付
/**
* 支付宝支付
*/
function alipay(res) {
console.log('调起支付alipay',res);
uni.requestPayment({
provider: 'alipay',
orderInfo: {
"dealId": res.dealId,
"appKey": res.appKey,
"totalAmount": res.totalAmount,
"tpOrderId": res.tpOrderId,
"dealTitle": res.dealTitle,
"rsaSign": res.rsaSign,
"bizInfo": res.bizInfo
},
//订单数据
success: function(res) {
console.log('success:' + JSON.stringify(res));
},
fail: function(err) {
console.log('fail:' + JSON.stringify(err));
}
});
}
微信小程序支付
function wxpay(ret, orderid) {
console.log('调起支付wxpay', ret);
let res = ret;
let status = false;
uni.requestPayment({
timeStamp: res.timeStamp,
nonceStr: res.nonceStr,
package: res.package,
signType: res.signType,
paySign: res.paySign,
appId: res.appId,
success: function (res) {
console.log('success:' + JSON.stringify(res), res);
uni.showToast({
title: '支付成功!'
});
},
fail: function (err) {
console.log('fail:' + JSON.stringify(err));
}
});
}
封装的异步请求处理函数代码封装,创建文件request.js
request('接口名称', {key:value}, '请求方式(默认为GET)').then(res=>{console.log(res)})
import { getToken, removeToken } from './auth';
let baseUrl = '';
async function request(method,params,type,callBack){
// 创建一个名为request请求的方法函数
if (!type) {
type = 'GET';
}
let header = {
//设置请求头信息
'Authorization': getToken(),
'X-Requested-With': 'XMLHttpRequest',
"Accept": "application/json",
"Content-Type": "application/json; charset=UTF-8"
};
let http = {
url: baseUrl + mehtod,
data: params,
method: type,
header: header
};
let promise = new Promise((resolve, reject) => {
uni.request(http).then(res => {
let newdata = res[1].data; // if (newdata.code == 403) {
if (newdata == -1) {
uni.showToast({
title: res[1].data.msg,
icon: 'none'
});
}
resolve(res[1].data);
}).catch(err => {
reject(err);
console.log(err);
});
});
return promise;
}
export default {
request
};
创建util.js文件:(时间工具)
const formatTime = date => {
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
const hour = date.getHours();
const minute = date.getMinutes();
const second = date.getSeconds();
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':');
};
const formatNumber = n => {
n = n.toString();
return n[1] ? n : '0' + n;
};
module.exports = {
formatTime: formatTime
};
store-index.js
创建store-index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
hasLogin: false,
userInfo: {},
},
mutations: {
login(state, provider) {
state.hasLogin = true;
state.userInfo = provider;
uni.setStorage({//缓存用户登陆状态
key: 'userInfo',
data: provider
})
console.log(state.userInfo);
},
logout(state) {
state.hasLogin = false;
state.userInfo = {};
uni.removeStorage({
key: 'userInfo'
})
}
},
actions: {
}
})
export default store
App.vue
vuex管理登陆状态
<script>
/**
* vuex管理登陆状态
*/
import {
mapMutations
} from 'vuex';
export default {
methods: {
...mapMutations(['login'])
},
onLaunch: function() {
let userInfo = uni.getStorageSync('userInfo') || '';
if(userInfo.id){
//更新登陆状态
uni.getStorage({
key: 'userInfo',
success: (res) => {
this.login(res.data);
}
});
}
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
},
}
</script>
main.js
import Vue from 'vue'
import store from './store'
import App from './App'
const msg = (title, duration=1500, mask=false, icon='none')=>{
//统一提示方便全局修改
if(Boolean(title) === false){
return;
}
uni.showToast({
title,
duration,
mask,
icon
});
}
const json = type=>{
//模拟异步请求数据
return new Promise(resolve=>{
setTimeout(()=>{
resolve(Json[type]);
}, 500)
})
}
app.vue
vuex 管理登录状态
<script>
// vuex 管理登录状态
import {
mapMutations
} from 'vuex';
export default {
methods: {
...mapMutations(['login'])
},
onLaunch: function() {
let userInfo = uni.getStorageSync('userInfo') || '';
if (userInfo.id) {
// 更新登录状态
uni.getStorage({
key: 'userInfo',
success: (res) => {
this.login(res.data)
}
})
}
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
main.js
import Vue from 'vue'
import App from './App'
//引入vuex
import store from './store'
import * as filters from './filters' // global filters
const msg = (title, duration=1500, mask=false, icon='none')=>{
//统一提示方便全局修改
if(Boolean(title) === false){
return;
}
uni.showToast({
title,
duration,
mask,
icon
});
}
//把vuex定义成为全局组件
Vue.prototype.$store = store
Vue.prototype.$api = {msg};
Vue.config.productionTip = false
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key])
})
App.mpType = 'app'
const app = new Vue({
...App,
// 挂载
store
})
app.$mount()
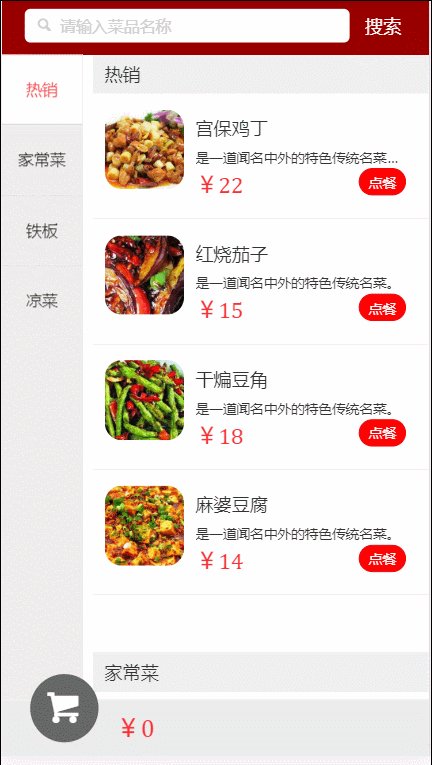
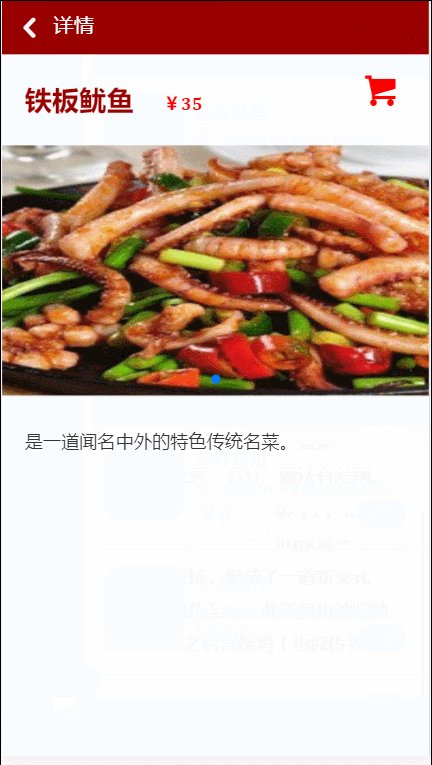
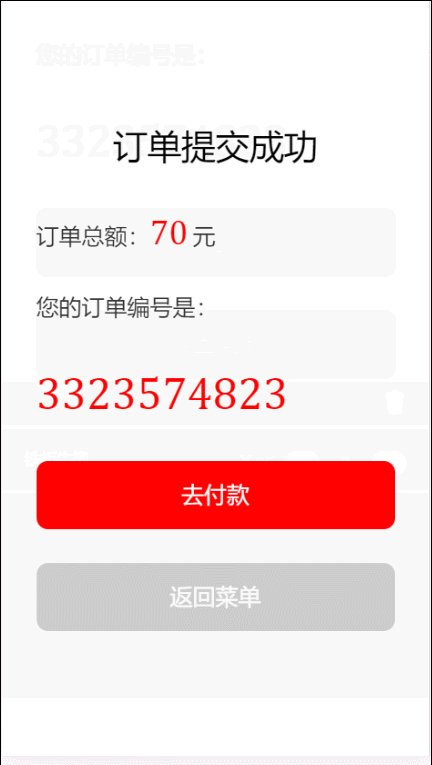
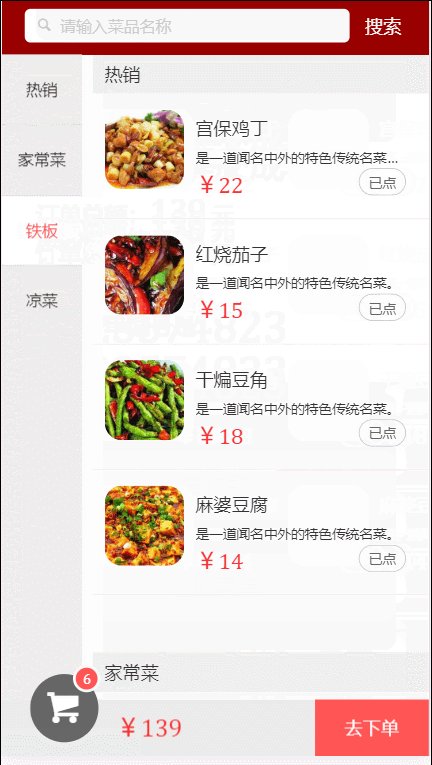
点餐系统
效果动画:

main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false;
import store from './assets/js/store';
new Vue({
el: '#app',
router,
store,
components: {App},
template: '<App/>'
})
App.vue
<template>
<div id="app">
<!--首页的goods数据要缓存-->
<keep-alive>
<router-view v-if="$route.meta.keepAlive"/>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"/>
</div>
</template>
<script>
//引入样式表
import "./assets/css/ico.css";
import "./assets/css/style.css";
import "./assets/css/animate.min.css";
export default {
name: 'App'
}
</script>
router/index.js
import Vue from 'vue'
import Router from 'vue-router';
import home from '@/components/home';
import detail from '@/components/detail';
import list from '@/components/list';
import pay from '@/components/pay';
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect:"/home"
},
{
path: '/home',
name: 'home',
meta:{keepAlive:true}, //缓存首页数据
component: home
},
{
path: '/detail',
name: 'detail',
component: detail
},
{
path: '/list',
name: 'list',
component: list
},
{
path: '/pay',
name: 'pay',
component: pay
}
]
})
components目录
components/detail.vue
<template>
<div class="detail">
<header>
<h1>详情</h1>
<a class="goback-btn icon-chevron-left" href="javascript:;" @click="goback">
</a>
</header>
<div class="cont">
<h4>{{$route.params.item.name}}
<span class="price">¥{{$route.params.item.price}}</span>
</h4>
<button class="plus-btn icon-shopping-cart" :class="$route.params.item.checked?'ac':''" :disabled="$route.params.item.checked" @click="order"></button>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="src in $route.params.item.slide"><img class="slide-img" :src="src"></div>
</div>
<div class="swiper-pagination"></div>
</div>
<div>
</div>
<div class="describe">
{{$route.params.item.describe}}
</div>
</div>
</div>
</template>
<script>
import swiper from "swiper";
import "swiper/dist/css/swiper.min.css";
export default {
created() {
this.shopping_cart = this.$store.state.shopping_cart;
},
data:()=>({
shopping_cart:[]//购物车
}),
mounted() {
//加载轮播图
var mySwiper = new swiper('.swiper-container', {
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
pagination: {
el: '.swiper-pagination',
},
})
},
methods:{
//返回前页
goback(){
this.$router.go(-1);
},
//点餐
order(){
var item=this.$route.params.item;
this.shopping_cart.push({
id:item.id,
name:item.name,
price:item.price,
num: 1
});
//item与goods[key]是同一个对象
item.checked=true;
//shopping_cart是个数组(引用数据类型),所以,可以不用commit,官方要求用commit
//放入store里
this.$store.commit("update_shopping_cart",{
shopping_cart:this.shopping_cart,
});
}
}
}
</script>
<style>
</style>
components/home.vue
<template>
<div class="home">
<!--头部-->
<header>
<label><input type="search" v-model="keyword" :placeholder="search_ico"></label>
<button type="button" class="search-btn" @click="search">搜索</button>
</header>
<!--侧边固定栏-->
<aside class="animated bounceInLeft">
<ul>
<li v-for="(menu,index) in goods_cls" :class="{'ac':cur_goods_cls==menu.id}" @click="changeMenu(index)">{{menu.name}}</li>
</ul>
</aside>
<!--主菜谱 外层容器用于消除animate动画的bug-->
<div style="width:100%; overflow: hidden;">
<div class="order-bar animated bounceInRight">
<div class="order-class" v-for="item in goods_cls">
<h3>{{item.name}}</h3>
<ul class="good-list">
<li v-for="id in item.goods">
<router-link :to="{name:'detail',params:{item:goods[id]}}"><img :src="goods[id].img"></router-link>
<h4>{{goods[id].name}}</h4>
<p class="ellipsis">{{goods[id].describe}}</p>
<strong>¥{{goods[id].price}}</strong>
<button type="button" @click="order(goods[id],$event)" :class="['pointer-btn',goods[id].checked? 'ac':'']" :disabled="goods[id].checked"><b>点餐</b><i>已点</i></button>
</li>
</ul>
</div>
</div>
</div>
<!--底部-->
<footer>
<!--购物车-->
<div class="shoping-cart animated" :class="{'bounceInUp':showShoppingCart,'shoping-list-slide':showShoppingCart}">
<div class="empty">
<span class="icon-trash" @click="clearShopping"></span>
</div>
<ul v-if="shopping_cart.length>0">
<li v-for="(itm,index) in shopping_cart">{{itm.name}}
<em>¥{{itm.price}}</em>
<div>
<button class="shoping-sub icon-minus" type="button" @click="s_sub(itm,index)"></button>
<span>{{itm.num}}</span>
<button class="shoping-add icon-plus" type="button" @click="s_add(itm)"></button>
</div>
</li>
</ul>
<ul v-else>
<li style="text-align: center">还没有点菜哟!!</li>
</ul>
<!--id给抛物线用-->
<button type="button" id="shoppingBtn" class="shopping-btn icon-shopping-cart" @click="showShoppingCart=!showShoppingCart"></button>
<span class="count" :class="{'hide':totalNum==0}">{{totalNum}}</span>
</div>
<!--底部菜单-->
<div class="cont">
<div class="order-pointer-footer">
<div class="total"><em>¥{{totalPrice}}</em></div>
<a v-if="totalNum>0" href="javascript:;" class="pay-btn" @click="pay">去下单</a>
</div>
</div>
</footer>
<!--模态层-->
<div class="modal" :class="{'hide':!showShoppingCart}" @click="showShoppingCart=!showShoppingCart"></div>
</div>
</template>
<script>
import axios from "axios";
//zepto不支持commonJS,只能用jquery
import $ from "jquery";
//自定义抛物线 模块
import par from "../assets/js/parabola.js";
export default {
name: 'home',
data: () => ({
//菜品
"goods": null,
//分类
goods_cls: null,
//购物车
shopping_cart: [
/*{
"id":1,
"name":"宫保鸡丁",
"price":22,
"num":1
},*/
],
cur_goods_cls: 1, //当前分类id
//总价格
totalPrice: 0,
//总数量
totalNum: 0,
//显示购物车
showShoppingCart: false,
//搜索关键字
keyword: "",
//vue只能用属性绑定方式定义placeholder图标
search_ico: "\ue903 请输入菜品名称"
}),
created() {
//本模块被keepalive,created钩子只运行一次
axios.get("/static/data.json").then(
msg => {
this.goods = msg.data.goods
this.goods_cls = msg.data.goods_cls;
//存入store
this.$store.commit("update_goods", this.goods);
},
() => {
alert("连接失败");
}
);
//全局路由钩子
this.$router.beforeEach((to, from, next) => { //回调函数
//从搜索页回来,清除关键字
this.keyword = "",
//如果打开购物车,直接路由到下单页,再从下单页返回,不显示购物车
this.showShoppingCart = false;
next() //一定要记着执行,不然路由不能跳转了
})
},
watch: {
//监听购物车变化
shopping_cart: {
handler(curval, oldval) {
//清空所有数据
this.totalNum = this.totalPrice = 0;
//清空所有菜品checked
for(var key in this.goods) {
this.goods[key].checked = false;
}
curval.forEach(item => {
//重新计算总额 总数
this.totalNum += item.num;
this.totalPrice += item.num * item.price;
//禁用已选菜品按钮
this.goods[item.id].checked = true;
});
//向vuex的store存储数据
this.$store.commit("update_shopping_cart", this.shopping_cart);
},
deep: true //对象内部的属性监听,也叫深度监听
},
},
mounted() {
//监听window滚动
window.addEventListener('scroll', this.winScroll)
},
methods: {
//滚动
winScroll() {
var _this = this;
var scrollTop = $(window).scrollTop();
var oItem = $('.order-class');
oItem.each(function(i, elm) {
//此处不能使用箭头函数,因为$(this)
//offset
if($(this).offset().top < scrollTop + 200) {
_this.cur_goods_cls = i + 1;
}
})
},
//搜索
search() {
if(this.keyword == "") {
alert("请输入搜索关键字!!");
} else {
//搜索页面的菜品,也可以进入详情页,所以,所有数据都要放在store内
this.$store.commit("update_keyword", this.keyword);
this.$router.push("list")
}
},
//点餐
order(item, ev) {
this.shopping_cart.push({
id: item.id,
name: item.name,
price: item.price,
num: 1
});
//加入购物车抛物线
var el = $('<div class="parabola-el"></div>');
$(document.body).append(el);
new par.parabola({
origin: ev.target,
target: '#shoppingBtn',
element: el,
time: 500,
a: 0.01,
callback(el) {
el.remove();
}
}).move()
},
//左侧切换
changeMenu(i) {
var aUl = $('.order-class');
//使用position判断的ul
$(window).scrollTop(aUl.eq(i).position().top);
},
//清空购物车
clearShopping() {
this.showShoppingCart = !this.showShoppingCart;
this.shopping_cart = [];
},
//购物车add
s_add(item) {
item.num++;
},
//购物车sub
s_sub(item, i) {
item.num--;
if(item.num == 0) {
this.shopping_cart.splice(i, 1);
};
},
//去下单
pay() {
this.$router.push({
name: "pay",
params: {
totalPrice: this.totalPrice
}
})
},
},
}
</script>
<style scoped>
</style>
components/list.vue

<template>
<div class="list">
<header>
<h1>搜索结果</h1>
<router-link to="/home" class="goback-btn icon-chevron-left">
</router-link>
<span class="total">共{{search_list.length}}条</span>
</header>
<ul id="scrollMenu" class="good-list">
<li v-for="item in search_list">
<img :src="item.img" @click="show_detail(item)">
<h4>{{item.name}}</h4>
<p>{{item.describe}}</p>
<strong>¥{{item.price}}</strong>
<button type="button" @click="point(item)" :class="['pointer-btn',item.checked? 'ac':'']" :disabled="item.checked"><b>点餐</b><i>已点</i></button>
</li>
</ul>
<div style="text-align: center;" v-if="search_list.length==0"> 没有搜索结果!</div>
</div>
</template>
<script>
export default {
created() {
//搜索页面的菜品,也可以进入详情页,所以,所有数据都要放在store内
let keyword=this.$store.state.keyword;
let goods=this.$store.state.goods;
this.shopping_cart = this.$store.state.shopping_cart;
for(var key in goods){
//ES6 字符串新增方法 includes:判断是否存在某个字符
//注意 :
//console.log(str.includes('')); //空字符串 返回:true
//console.log(str.indexOf('')); //空字符串 返回:0
if(goods[key].name.includes(keyword) && keyword!=""){
this.search_list.push(goods[key]);
}
}
},
data:()=>({
search_list:[],
shopping_cart:[]
}),
methods:{
//点餐
point(item){
this.shopping_cart.push({
id: item.id,
name: item.name,
price: item.price,
num: 1
});
item.checked=true;
//放入store里
this.$store.commit("update_shopping_cart",this.shopping_cart);
},
//显示详情页
show_detail(item){
this.$router.push({name:"detail",params:{item}});
}
},
}
</script>
<style scoped>
</style>
components/pay.vue
<template>
<div class="pay bounceInDown animated">
<h2>订单提交成功</h2>
<p>订单总额:<em style="color: red; font-size:.3rem;">{{$route.params.totalPrice}}</em> 元</p>
<br>
<h3>您的订单编号是:</h3>
<p class="order-num">123456789</p>
<p><button class="pay-btn">去付款</button></p>
<p><button class="goback-btn" @click="goback">返回菜单</button></p>
</div>
</template>
<script>
export default{
methods: {
goback() {
this.$router.push("home");
}
}
}
</script>
<style>
</style>
js/store.js
import Vue from "vue";
import Vuex from "vuex";
//应用插件
Vue.use(Vuex);
//定义vuex状态
export default new Vuex.Store({
state:{
shopping_cart:[], //购物车
goods:{},
keyword:"",
},
mutations:{
update_shopping_cart(state,paylod){
// console.log(paylod);
this.state.shopping_cart=paylod;
},
update_goods(state,paylod){
state.goods=paylod;
},
update_keyword(state,paylod){
state.keyword=paylod;
}
}
})
js/parabola.js
// JavaScript Document
var parabola = function(config){
var b = 0,
INTERVAL = 15,
timer = null,
x1,y1,x2,y2,originx,originy,diffx,diffy,speedx;
this.config = config || {};
// 起点
this.origin = $(this.config.origin)||null;
// 终点
this.target = $(this.config.target)||null;
// 运动的元素
this.element = $(this.config.element)||null;
// 曲线弧度
this.a = this.config.a || 0.001;
// 运动时间(ms)
this.time = this.config.time || 1000;
this.init = function(){
x1 = this.origin.offset().left;
y1 = this.origin.offset().top;
x2 = this.target.offset().left;
y2 = this.target.offset().top;
originx = x1;
originy = y1;
diffx = x2-x1;
diffy = y2-y1;
speedx = diffx/this.time;
b = (diffy - this.a*diffx*diffx)/diffx;
this.element.css({
left: x1,
top: y1
})
return this;
}
// 确定动画方式
this.moveStyle = function(){
var moveStyle = 'position',
testDiv = document.createElement('div');
if('placeholder' in testDiv){
['','ms','moz','webkit'].forEach(function(pre){
var transform = pre + (pre ? 'T' : 't') + 'ransform';
if(transform in testDiv.style){
moveStyle = transform;
}
})
}
return moveStyle;
}
this.move = function(){
var start = new Date().getTime(),
moveStyle = this.moveStyle(),
_this = this;
timer = setInterval(function(){
if(new Date().getTime() - start > _this.time){
clearInterval(timer);
_this.element.css({
left: x2,
top: y2
})
typeof _this.config.callback === 'function' && _this.config.callback(_this.element);
return;
}
var x = speedx * (new Date().getTime() - start);
var y = _this.a*x*x + b*x;
if(moveStyle === 'position'){
_this.element.css({
left: x+originx,
top: y+originy
})
}else{
if(window.requestAnimationFrame){
window.requestAnimationFrame(_this.element[0].style[moveStyle] = 'translate('+x+'px,'+y+'px)');
}else{
_this.element[0].style[moveStyle] = 'translate('+x+'px,'+y+'px)';
}
}
},INTERVAL)
return this;
}
this.init();
}
//引入依赖jquery
import $ from "jquery";
//输出api
export default{
parabola
}
小程序
时间util.js
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
module.exports = {
formatTime: formatTime
}
权限管理auth.js
// 获取指定权限
function getAuth(param) {
wx.getSetting({
success(res) {
if (res.authSetting[param.auth] == undefined || res.authSetting[param.auth] == true) {
param.success();
} else {
// 没有权限就提示去打开
wx.showModal({
title: '提示',
content: '需要手动打开' + param.text + '的权限',
confirmText: '去打开',
cancelText: '放弃',
success(res) {
if (res.confirm) {
wx.openSetting({
success(res) {
if (res.authSetting[param.auth] == true) {
param.success();
} else {
param.fail();
}
}
})
} else if (res.cancel) {
param.fail();
}
}
})
}
},
fail() {
param.fail();
},
})
}
module.exports = getAuth;
推荐篇
阅读更多我自己写的文章内容:
- 前端面试必备ES6全方位总结
- 考前复习必备MySQL数据库(关系型数据库管理系统)
- 长篇总结之JavaScript,巩固前端基础
- 学习总结之HTML5剑指前端(建议收藏,图文并茂)
- 前端必学必会-多媒体-本地存储-浏览器与服务器的交互-通信功能
- 【建议👍】记录一次BAT一线互联网公司前端JavaScript面试
- Web页面制作基础
- 【思维导图】前端开发-巩固你的JavaScript知识体系
- 【图文并茂,点赞收藏哦!】重学巩固你的Vuejs知识体系
- 【高能笔记】如何获得令人心动的前端offer | 掘金技术征文
- 11期前端冲刺必备指南-执行上下文/作用域链/闭包/一等公民
- 12期前端冲刺必备指南-HTTP/HTTPS/HTTP2/DNS/TCP/经典题
- 13期前端冲刺必备指南-this/call/apply/bind(万字长文)
- 14期-连肝7个晚上,总结了计算机网络的知识点!(共66条)
- 熬夜总结了 “HTML5画布” 的知识点(共10条)
- 16期-熬夜7天,我总结了JavaScript与ES的25个重要知识点!
- 17期-什么是MySQL数据库?看这一篇干货文章就够了!
- 18期-后端逆袭,一份不可多得的PHP学习指南
- 19期-当你在百度搜索关键字的时候,哪个网站会排在最前面?今天给大家科普一下“网站SEO”
点关注,不迷路
好了各位,以上就是这篇文章的全部内容,能看到这里的人都是人才。我后面会不断更新技术相关的文章,如果觉得文章对你有用,欢迎给个“赞”,也欢迎分享,感谢大家 !!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号