灵魂拷问:你是否懂得所有的Vue模板语法呢?

作者 | Jeskson
掘金 | https://juejin.im/user/5a16e1f3f265da43128096cb
Vue.js的创建者为尤雨溪,2014年,Vue.js正式发布,2015年,正式发布1.00版本。VUE.JS为渐进式的JavaScript框架,声明式渲染,组件系统,客户端路由,集中式状态管理,项目构建。
vue.js是一套用于构建用户界面的渐进式框架,与其它大型框架不同的是,Vue被设计可以自底向上逐层应用,vue.js的核心库只关心视图层,很容易上手,也便于和第三方库或者是既有的项目整合。
vue的优点,易用,就是可以快速上手vue,灵活,就是可以在一个库和一套完整框架之间自入伸缩,高效,文件大小20kb运行大小,提供超快的虚拟DOM。
传统开发模式的代码:
JavaScript原生代码:
<div id = "msg"> </div>
<script type="text/javascript">
var msg = 'hello dada';
var div = document.getElementById("msg");
div.innerHTML = msg;
</script>
jquery代码:
<div id="msg"></div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var msg = "hello da";
$('#msg').html(msg);
</script>
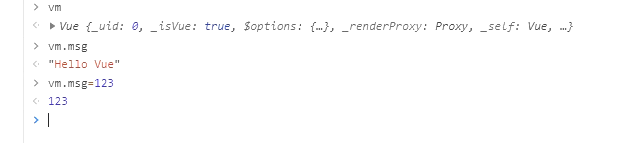
Vue的基本操作,向世界问好!
<div id="app>
<div>{{msg}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
msg: 'hello world'
}
})
</script>
vue的使用过程,需要提供标签用于填充数据,引入vue.js库文件,可以使用vue的语法做功能,把vue提供的数据填充到标签里面。
el属性,元素的挂载位置,值可以是css选择器或者是dom元素
data属性,模型数据,值是一个对象
插值表达式用法
将数据填充到HTML标签中,插值表达式支持基本的计算操作
vue代码运行的原理
vue语法到原生语法,vue的语法通过vue框架编译成原生的代码。
vue的模板语法
如何理解前端渲染?
把数据填充到HTML标签中
模板和数据-》前端渲染-》静态HTML文件
前端渲染方式:原生js拼接字符串,使用前端模板引擎,使用vue特有的模板语法
原生js拼接字符串,就是将数据以字符串的方式拼接到HTML标签中。
什么是指令?什么是自定义属性,指令的本质就是自定义的属性,指令格式以v-开头
指令v-cloak
插值表达式存在一个问题,“闪动”问题,就是刷新的时候会出现闪动的效果,如何解决问题,使用v-cloak指令,解决这个问题的原理,先隐藏,替换好值之后再显示最终的值。
v-cloak,不需要表达式,用法,这个指令保持在元素上直到关联实例结束编译,和css规则如 [v-cloak] {display: none} 一起用时,这个指令可以隐藏未编译的mustache标签直到实例准备完毕。
示例:标准的属性选择器
[v-cloak] {
display: none;
}
<div v-cloak>
{{message}}
</div>
不会显示,直到编译结束。
v-cloak指令的用法
第一步使用提供的样式
[v-cloak] {
display: none;
}
第二步,在插值表达式所在的标签中添加v-cloak指令
本质原理,先通过样式隐藏内容,然后在内存中进行值的替换,替换好之后在显示最终的结果。
数据绑定的指令
v-text填充纯文本,v-html填充HTML代码,v-pre填充原始信息
v-text,string,更新元素的textContent
示例:
<span v-text="msg"></span>
<span>{{msg}}</span>
v-html,string,更新元素的innerHTML,内容按照普通HTML插入,不会作为vue模板进行编译,如果试图使用v-html组合模板,可以重新考虑是否通过使用组件来替代。
在网站上动态渲染任意HTML是很危险的,容易导致xss攻击,只在可信内容上使用v-html,永不用在用户提交的内容上。
在单文件组件里,scoped的样式不会应用在v-html内部,因为那部分HTML没有被vue的模板编译器处理,如果你希望针对v-html的内容设置带作用域的css,你可以替换为css modules或用一个额外的全局<style>元素手动设置类似bem的作用域策略。
v-html填充HTML片段,存在安全问题的,只有在本网站内部数据可以使用,第三方的数据不可以使用。
v-pre填充原始信息
什么是原始信息,就是如果是,不用编译,跳过编译过程
<div v-pre>{{msg}}</div>
会导致显示结果为: {{msg}}
指令
数据响应式,HTML5中的响应式,数据的响应式,什么是数据绑定?v-once只会编译一次。HTML5中的变化,屏幕尺寸的变化会导致样式的变化,数据的响应式指数据的 变化导致页面中内容的变化。

数据绑定如何理解,就是插值表达式是将数据填充到标签中。
编译,vue的模板内容就要通过vue的编译过程,v-once只编译一次,显示内容之后不再具有响应式功能。
双向数据绑定
v-model指令的用法
<input type="text" v-model="name"/>
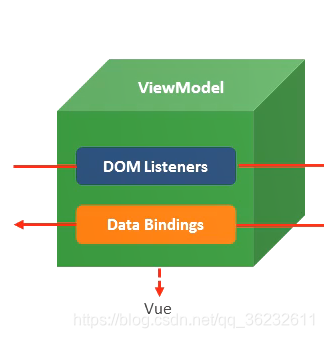
MVVM设计思想:把不同的功能代码放到不同的模块里面
M,model
v,VIEW
VM,view-model
模型,数据,用到的数据,视图,就是dom元素,模板,vm,两者的结合,把两者联合到一起。



核心思想,分而食之,事件监听,数据绑定。
事件绑定,如何处理事件,v-on指令的用法
<input type="button" v-on:click="num "/>
<input type="button" @click="num "/>
事件函数的调用
直接绑定函数名称
<button v-on:click="da">dada</button>
调用函数
<button v-on:click="da()">dada</button>
事件函数参数传递
普通参数和事件对象
<button v-on:click='da("da",$event)'>da</button>
阻止事件冒泡
dada: function(event) {
event.stopPropagation();
}
事件修饰符
.stop 阻止冒泡
<a v-on:click.stop = "dada">跳转</a>
.prevent 阻止默认行为
<a v-on:click:prevent="dada">跳转</a>
事件处理
监听事件
可以用v-on指令监听dom事件,并在触发时运行一些JavaScript代码。
示例:
<div id="dada">
<button v-on:click="counter = 1">da da</button>
<p>dada {{counter}} </p>
</div>
var vm = new Vue({
el: '#dada',
data: {
counter: 0
}
})
内联处理器中的方法
除了直接绑定到一个方法,也可以在内联的JavaScript语句中调用方法
<div id="da">
<button v-on:click="say('hi')">dada</button>
</div>
new Vue({
el: '#da',
methods: {
say: function(message) {
alert(message)
}
}
})
事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。
.stop
.prevent
.capture
.self
.once
.passive
// 阻止单击事件继续传播
<a v-on:click.stop = "doThis"></a>
// 提交事件不再重载页面
<form v-on:submit.prevent="onSubmit"></form>
// 修饰符可以串联
<a v-on:click.stop.prevent="doThis"></a>
// 只有修饰符
<form v-on:submit.prevent></form>
// 添加事件监听时使用事件捕获模式
// 即为元素自身触发的事件先在此处理,然后才交由元素进行处理
<div v-on:click.capture="doThis"></div>
// 只当在event.target是当前元素自身触发处理函数
// 即事件不是从内部元素触发的
<div v-on:click.self="doThat">..</div>
按键修饰符
// .enter 回车键
<input v-on:keyup.enter="submit">
// .delete删除键
<input v-on:keyup.deleter="handle">
使用修饰符要注意顺序,相应的代码会以同样的顺序产生。
v-on:click.prevent.self 会阻止所有的点击
v-on:click.self.prevent 只会阻止对元素自身的点击
全部的按键别名:
.enter
.tab
.delete
.esc
.space
.up
.down
.left
.right
自定义按键事件修饰符
可以通过全局 config.keyCodes 对象自定义按键修饰符别名:
// 可以使用v-on:keyup.f1
Vue.config.keyCodes.f1 = 112
<body>
<div id="app">
<input type="text" v-on:keyup.aaa="handle" v-model="info">
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
Vue.config.keyCodes.aaa = 65
var vm = new Vue({
el: '#app',
data: {
info: ''
},
methods: {
handle: function(event) {
console.log(event.keyCode)
}
}
});
</script>
应用实例,简单的计算器
需求,实现简单的加法计算,分别输入数值a和数值b,点击计算按钮,结果显示在下面
<body>
<div id="app">
<h1>计算器</h1>
<div>
<span>数值a</span>
<span>
<input type="text" v-model="a">
</span>
</div>
<div>
<span>数值b:</span>
<span>
<input type="text" v-model="b">
</span>
</div>
<div>
<button @:click="handle">计算</button>
</div>
<div>
<span>计算结果:</span>
<span></span>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
a: '',
b: '',
result: ''
},
methods: {
handle: function() {
// 实现计算逻辑
this.result = parseInt(this.a) parseInt(this.b);
}
}
});
</script>
属性绑定
vue如何动态处理属性呢?
// v-bind指令
<a v-bind:href="url">跳转</a>
// 缩写方式
<a :href="url">跳转</a>
考察v-model指令的本质
<body>
<div id="app">
<input type="text" v-bind:value="msg" v-on:input="handle">
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data: {
msg: 'dada',
},
methods: {
handle: function(event) {
this.msg = event.target.value;
}
}
})
优化:
<input type="text" v-bind:value="msg" v-on:input="msg=$event.target.value">
样式绑定
class样式处理
对象语法
<div v-bind:class="{ active: isActive }"></div>
数组语法
<div v-bind:class="{activeClass, errorClass}"></div>
数组绑定样式的语法:
<div v-bind:class="[activeClass, errorClass]'>dada</div>
var vm = new Vue({
el: '#app',
data: {
activeClass: 'active',
errorClass: 'error'
},
methods: {
handle: function(){
this.activeClass= '',
this.errorClass= '',
}
}
});
对象绑定和数组绑定可以结合使用,class绑定的值可以简化操作。
v-bind:class="[activeClass, errorClass, {test: isTest}]"
// 数组的简化
arrClasses: ['active', 'erro'],
// 对象的简化
objClass: {
active: true,
error: true
}
style样式处理
// 对象语法
<div v-bind:style=" { color: activeColor, fontSize: fontsize }"></div>
// 数组语法
<div v-bind:style="[baseStyle, overridingStyles]"></div>
分支循环结构
v-if
v-else
v-else-if
v-show
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
<h1 v-if="awesome">Vue is awesome!</h1>
也可以用 v-else 添加一个“else 块”:
<h1 v-if="awesome">Vue is awesome!</h1>
<h1 v-else>Oh no 😢</h1>
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
v-if和v-show的区别
v-if控制元素是否渲染到页面
v-show控制元素是否显示,已经渲染到了页面
循环结构
// v-for遍历数组
<li v-for="item in list">{{item}}</li>
<li v-for="(item, index) in list">{{item}} "," {{index}}</li>
<li :key="item.id" v-for="(item,index) in list">{{item}}</li>
key的作用:帮助vue区分不同的元素,从而提高性能
v-if和v-for的使用
// v-for遍历对象
<div v-for="(value, key, index) in object"></div>
// v-if和v-for
<div v-if="value==12" v-for="(value,key,index) in object"></div>
for…in…循环不建议遍历数组,只遍历对象
实例:
Vue实现Tab选项卡
主要思路:
点击不同 tab
获取 tab 选项卡下标并为其动态绑定一个class(选中状态时的样式)
点击时使 tab 对应的内容下标与 tab 选项卡下标保持一致
使用 v-show / v-if 指令控制内容显示与隐藏
<div class="parts">
<span @click="func('A');" v-bind:class="{'active':(active=='A') }">A</span>
<span @click="func('B');" v-bind:class="{'active':(active=='B') }">B</span>
<span @click="func('C');" v-bind:class="{'active':(active=='C') }">C</span>
</div>
<div class="block block1" v-if="block=='A'">
A block
</div>
<div class="block block1" v-if="block=='B'">
B block
</div>
<div class="block block1" v-if="block=='C'">
C block
</div>
<script>
var app = new Vue({
el: '#app',
data: {
active:'A',
block:'A'
},
filter:{
},
watch:{
},
methods: {
func:function(c){
this.active=C;
this.block=C;
}
}
});
</script>
<template id="tp1">
<div id="nav">
<ul>
<li v-for="item in array" @click="choose(item)" :class='content===item?"pink":"blue"'>{{item}}</li>
</ul>
<div id="div">{{content}}</div>
</div>
</template>
<script>
//创建一个组件
var component=Vue.extend({
template:"#tp1",
data:function () {
return{
content:"北京",
array:["北京","上海","杭州","广州","深圳"]
}
},
methods:{
choose:function (item) {
this.content=item;
}
}
});
//注册一个组件
Vue.component("test",component);
new Vue({
el:"#app",
data:{
name:"选项卡组件案例"
}
});
</script>
<template>
<div>
<div id="tab">
<div class="tab-tit">
<a href="javascript:;" @click="curId=0" :class="{'cur':curId===0}">html</a>
<a href="javascript:;" @click="curId=1" :class="{'cur':curId===1}">css</a>
<a href="javascript:;" @click="curId=2" :class="{'cur':curId===2}">javascript</a>
<a href="javascript:;" @click="curId=3" :class="{'cur':curId===3}">vue</a>
</div>
<div class="tab-con">
<div v-show="curId===0">
html<br/>
</div>
<div v-show="curId===1">
css
</div>
<div v-show="curId===2">
javascript
</div>
<div v-show="curId===3">
vue
</div>
</div>
</div>
</div>
</template>
在博客平台里,未来的路还很长,也希望自己以后的文章大家能多多支持,多多批评指正,我们一起进步,一起走花路。
非常感谢读者能看到这里,如果这个文章写得还不错,觉得「达达」我有点东西的话,觉得我能够坚持的学习,觉得此人可以交朋友的话, 求点赞👍 求关注❤️ 求分享👥 对暖男我来说真的
非常有用!!!
❤️ 不要忘记留下你学习的脚印 [点赞 收藏 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客


 浙公网安备 33010602011771号
浙公网安备 33010602011771号