教育系统APP(二)
注册与登录界面
设计思路
当我们面临制作登录和注册功能的实现时,我们需要先设计登录界面的布局和注册界面的布局,做到有完整的思路时才开始实现其功能效果会更好。
我们需要做个标题栏,登陆界面,实现登陆界面的功能代码块,注册界面,实现测试界面的功能模块即可完成。
学习目标
掌握注册和登录模块的开发,能够实现用户登录功能。
项目实操
注册界面知识点
标题栏的创建,ImageView、EditText、Button控件的使用,haredPreferences的使用,setResult(RESULT_OK,data)方法的使用,MD5加密算法
技能点
掌握注册界面的设计和逻辑构思,掌握标题栏的创建以及常用控件的使用
通过SharedPreferences实现数据的存取功能,通过setResult(RESULT_OK,data)方法实现界面间数据的回传,通过MD5加密算法实现密码加密功能,实现注册功能
任务实施
标题栏,创建标题栏界面布局文件,创建背景选择器,注册界面,创建注册界面Activity ,导入图片资源到drawable中,编写布局文件 activity_register.xml,创建背景选择器register_selector.xml,MD5加密算法,创建utils包,创建MDUtils类
注册界面逻辑代码
声明用于操作控件的Activity私有属性,获取界面控件,保存注册信息到SharedPreferences中,Activity的onCreate中调用init()
登录界面
标题栏的引用
EditText、Button控件
SharedPreferences的使用
setResult(RESULT_OK,data)使用
Intent使用
技能点
掌握登录界面的设计和逻辑构思
通过SharedPreferences实现数据的存取功能
通过setResult(RESULT_DATA,data)方法实现界面间数据传递
通过Intent实现Actitivty间跳转
挑战任务
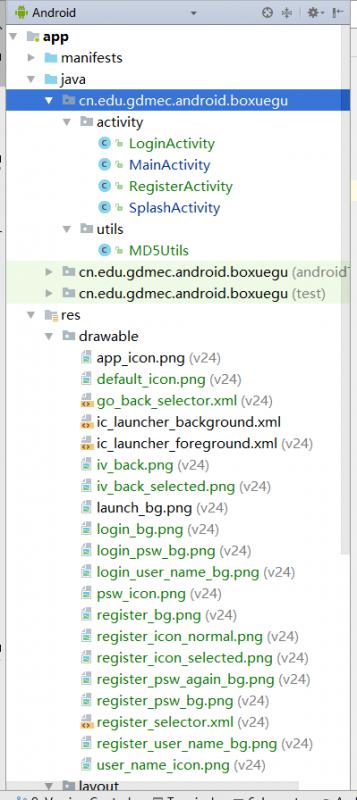
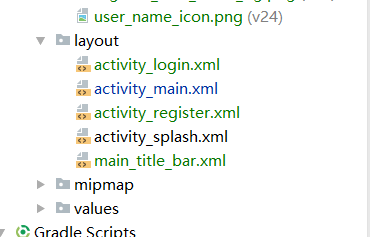
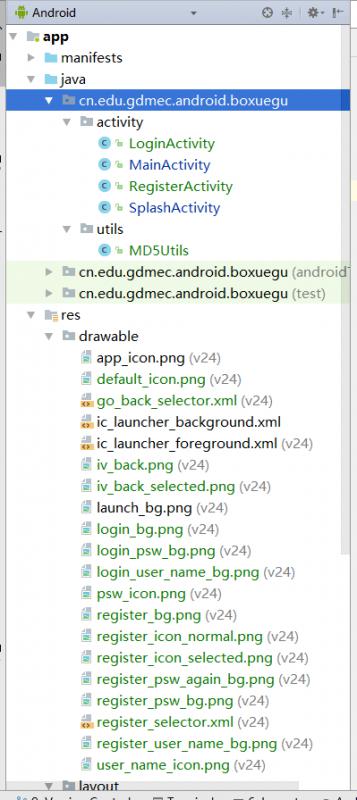
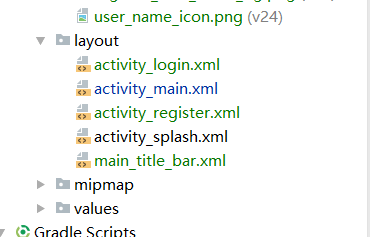
展示一下包结构
绿色表示新的添加哦~


项目实操
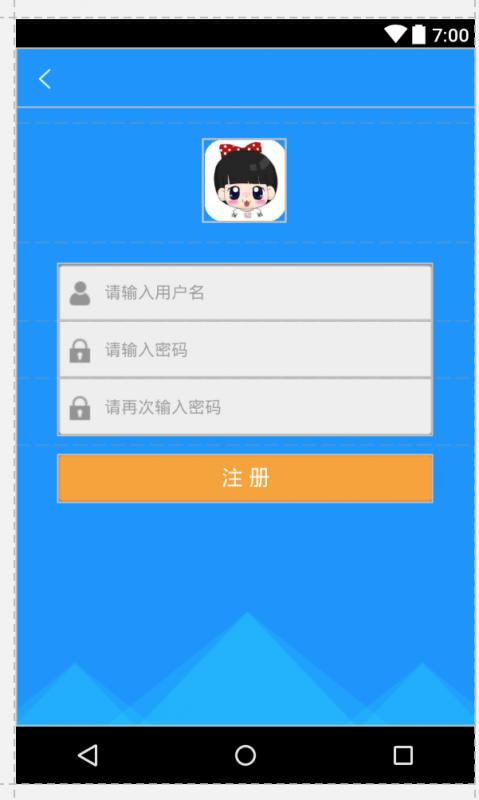
注册界面主要用于输入用户注册信息,在注册界面中用户需要输入用户名、密码、再次输入密码,当点击“注册”按钮时进行注册。使用本地数据存储用户信息,注册成功后将用户名和密码保存在SharedPrefereces中,以便于后续用户登录。为保证账户的安全,在保存密码时采用MD5加密算法,这种算法不可逆,具有一定的安全性。
标题栏
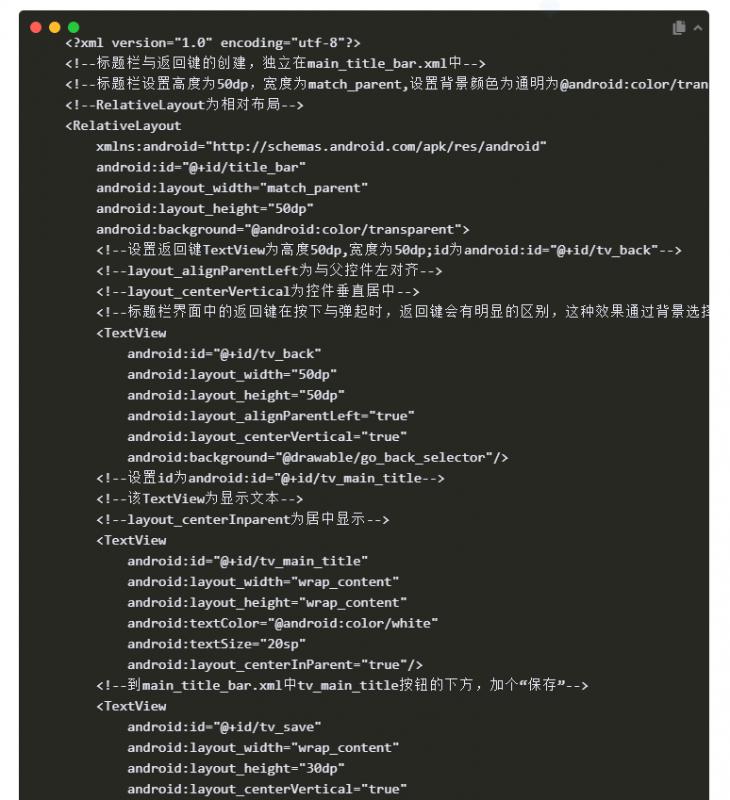
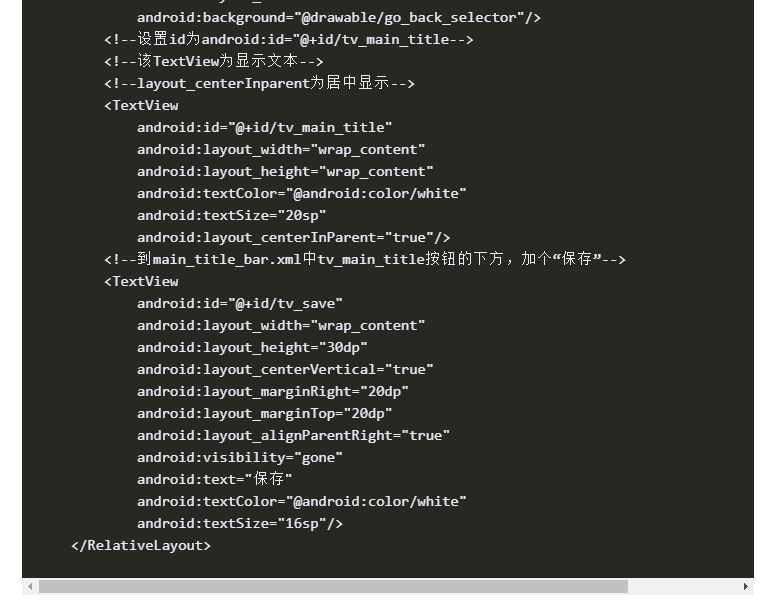
鼠标右键点击res/layout,new->xml-layout XML file,创建main_title_bar.xml
<?xml version="1.0" encoding="utf-8"?> <!--标题栏与返回键的创建,独立在main_title_bar.xml中--> <!--标题栏设置高度为50dp,宽度为match_parent,设置背景颜色为通明为@android:color/transparent--> <!--RelativeLayout为相对布局--> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/title_bar" android:layout_width="match_parent" android:layout_height="50dp" android:background="@android:color/transparent"> <!--设置返回键TextView为高度50dp,宽度为50dp;id为android:id="@+id/tv_back"--> <!--layout_alignParentLeft为与父控件左对齐--> <!--layout_centerVertical为控件垂直居中--> <!--标题栏界面中的返回键在按下与弹起时,返回键会有明显的区别,这种效果通过背景选择器进行实现--> <TextView android:id="@+id/tv_back" android:layout_width="50dp" android:layout_height="50dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:background="@drawable/go_back_selector"/> <!--设置id为android:id="@+id/tv_main_title--> <!--该TextView为显示文本--> <!--layout_centerInparent为居中显示--> <TextView android:id="@+id/tv_main_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@android:color/white" android:textSize="20sp" android:layout_centerInParent="true"/> <!--到main_title_bar.xml中tv_main_title按钮的下方,加个“保存”--> <TextView android:id="@+id/tv_save" android:layout_width="wrap_content" android:layout_height="30dp" android:layout_centerVertical="true" android:layout_marginRight="20dp" android:layout_marginTop="20dp" android:layout_alignParentRight="true" android:visibility="gone" android:text="保存" android:textColor="@android:color/white" android:textSize="16sp"/> </RelativeLayout>


将图片iv_back_selected.png和iv_back.png 粘贴到drawable中
鼠标右键drawable,new->drawable resource file,创建go_back_selector.xml。
<?xml version="1.0" encoding="utf-8"?> <!--建立go_back_selector.xml背景选择器--> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!--android:state_pressed="true"为是否按下,如一个按钮触摸或者点击--> <!--当按下时显示灰色图片(iv_back_selected.png),当按钮弹起时显示白色图片(iv_back.png)--> <item android:drawable="@drawable/iv_back_selected" android:state_pressed="true"/> <item android:drawable="@drawable/iv_back"/> </selector>

注册界面

创建注册界面Activity
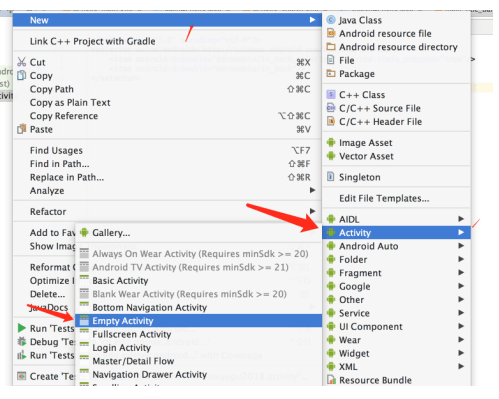
鼠标右键activity包,new->activity->Empty Activity,创建RegisterActivity

导入图片资源到drawable中
register_bg.png
default_icon.png
user_name_icon.png
psw_icon.png
register_user_name_bg.png
register_psw_bg.png
register_psw_again_bg.png
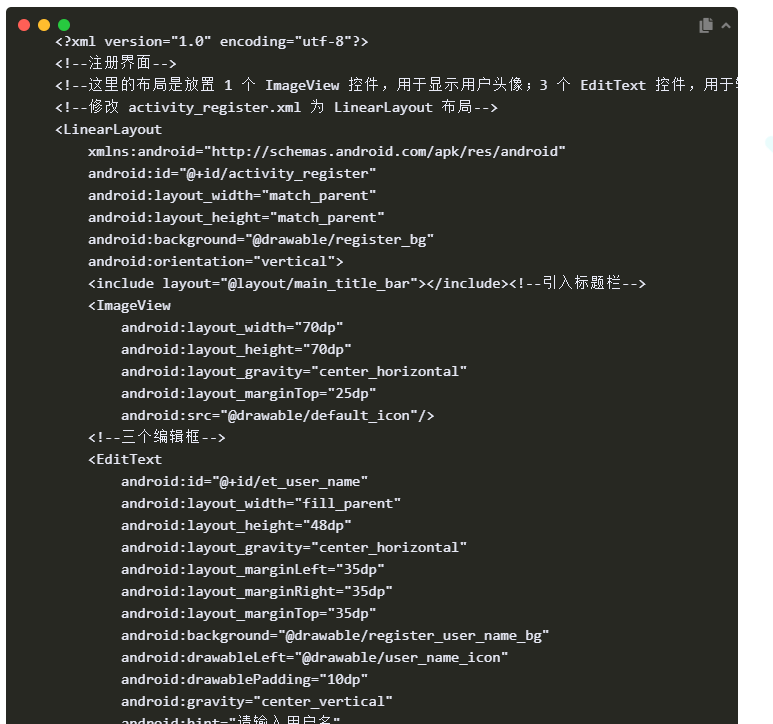
编写布局文件 activity_register.xml
<?xml version="1.0" encoding="utf-8"?> <!--注册界面--> <!--这里的布局是放置 1 个 ImageView 控件,用于显示用户头像;3 个 EditText 控件,用于输入用户名、密码、再次输入密码;1 个 Button 控件作为注册按钮--> <!--修改 activity_register.xml 为 LinearLayout 布局--> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_register" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/register_bg" android:orientation="vertical"> <include layout="@layout/main_title_bar"></include><!--引入标题栏--> <ImageView android:layout_width="70dp" android:layout_height="70dp" android:layout_gravity="center_horizontal" android:layout_marginTop="25dp" android:src="@drawable/default_icon"/> <!--三个编辑框--> <EditText android:id="@+id/et_user_name" android:layout_width="fill_parent" android:layout_height="48dp" android:layout_gravity="center_horizontal" android:layout_marginLeft="35dp" android:layout_marginRight="35dp" android:layout_marginTop="35dp" android:background="@drawable/register_user_name_bg" android:drawableLeft="@drawable/user_name_icon" android:drawablePadding="10dp" android:gravity="center_vertical" android:hint="请输入用户名" android:paddingLeft="8dp" android:singleLine="true" android:textColor="#000000" android:textColorHint="#a3a3a3" android:textSize="14sp"/> <EditText android:id="@+id/et_psw" android:layout_width="fill_parent" android:layout_gravity="center_horizontal" android:layout_height="48dp" android:layout_marginLeft="35dp" android:layout_marginRight="35dp" android:background="@drawable/register_psw_bg" android:drawableLeft="@drawable/psw_icon" android:drawablePadding="10dp" android:hint="请输入密码" android:inputType="textPassword" android:paddingLeft="8dp" android:singleLine="true" android:textColor="#000000" android:textColorHint="#a3a3a3" android:textSize="14sp"/> <EditText android:id="@+id/et_psw_again" android:layout_width="fill_parent" android:layout_height="48dp" android:layout_gravity="center_horizontal" android:layout_marginLeft="35dp" android:layout_marginRight="35dp" android:background="@drawable/register_psw_again_bg" android:drawableLeft="@drawable/psw_icon" android:drawablePadding="10dp" android:hint="请再次输入密码" android:inputType="textPassword" android:paddingLeft="8dp" android:singleLine="true" android:textColor="#000000" android:textColorHint="#a3a3a3" android:textSize="14sp"/> <Button android:id="@+id/btn_register" android:layout_width="fill_parent" android:layout_height="40dp" android:layout_gravity="center_horizontal" android:layout_marginLeft="35dp" android:layout_marginRight="35dp" android:layout_marginTop="15dp" android:background="@drawable/register_selector" android:text="注 册" android:textColor="@android:color/white" android:textSize="18sp"/> </LinearLayout>



创建背景选择器register_selector.xml
将register_icon_normal.png,register_icon_selected.png贴入drawable中
在drawable创建register_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!--register_icon_normal.png为按钮不点击的样式,点击显示灰色图片register_icon_selected.png--> <item android:drawable="@drawable/register_icon_selected" android:state_pressed="true"/> <item android:drawable="@drawable/register_icon_normal"/> </selector>

MD5加密算法
MD5的全称是Message_Digest Algorithm 5(信息-摘要算法第5版),MD5简单来说就是吧任意长度的字符串变成固定长度(通常是128位)的十六进制字符串。
创建utils包
鼠标右键utils包,new->java class,创建MD5Utils类
package cn.edu.gdmec.android.boxuegu.utils; import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; /** * Created by Jack on 2018/3/27. * 创建一个md5()方法 * 过 MessageDigest 的 getInstance()方法 * 获取数据加密对象 digest,然后通过该对象的 digest()方法对密码进行加密 * 由于注册登录涉及密码 * 我们需要对用户的密码进行 MD5 算法加密 * MD5 的全称是 Message-Digest Algorithm 5(信息--摘要算法) * MD5 算法简单来说就是把任意长度的字符串变换成固定长度(通常是128位)的16进制字符串 * 且此算法不可逆 */ public class MD5Utils { // md5 加密的算法 public static String md5(String text){ MessageDigest digest = null; try { //获取数据指纹对象 digest = MessageDigest.getInstance("md5"); //字节数组 byte[] result = digest.digest(text.getBytes()); //16进制转换 StringBuffer sb = new StringBuffer(); //获取所有字节进行转换 for (byte b: result){ //使用『与算法』,java使用unicode字符,所以每个字符占位两个 // 需要与两位16进制最大值进行与运算,获取number值 int number = b & 0xff; //number值转换字符串 String hex = Integer.toHexString(number); if (hex.length() == 1){ //若转换后的字符长度等于1则进行字符串拼接 sb.append("0"+hex); }else { sb.append(hex); } } return sb.toString(); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); //发送异常return空字符串 return ""; } } }



注册界面逻辑代码
声明用于操作控件的Activity私有属性
//标题 private TextView tv_main_title; //返回按钮 private TextView tv_back; //注册按钮 private Button btn_register; //用户名,密码,再次输入的密码的控件 private EditText et_user_name,et_psw,et_psw_again; //用户名,密码,再次输入的密码的控件的获取值 private String userName,psw,pswAgain; //标题布局 private RelativeLayout rl_title_bar;

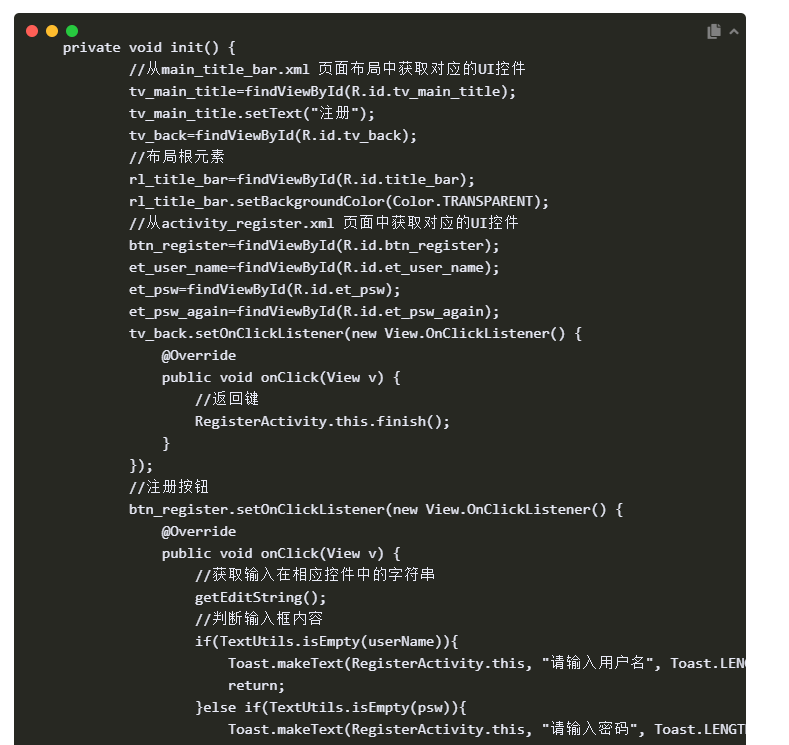
获取界面控件
在RegisterAcitivity中创建界面控件的初始化方法init(),用于获取注册界面锁要用到的控件以及实现控件的点击事件。注意有两个私有类方法getEditString()和isExistUserName(String userName)写在init()后面的。
private void init() { //从main_title_bar.xml 页面布局中获取对应的UI控件 tv_main_title=findViewById(R.id.tv_main_title); tv_main_title.setText("注册"); tv_back=findViewById(R.id.tv_back); //布局根元素 rl_title_bar=findViewById(R.id.title_bar); rl_title_bar.setBackgroundColor(Color.TRANSPARENT); //从activity_register.xml 页面中获取对应的UI控件 btn_register=findViewById(R.id.btn_register); et_user_name=findViewById(R.id.et_user_name); et_psw=findViewById(R.id.et_psw); et_psw_again=findViewById(R.id.et_psw_again); tv_back.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //返回键 RegisterActivity.this.finish(); } }); //注册按钮 btn_register.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //获取输入在相应控件中的字符串 getEditString(); //判断输入框内容 if(TextUtils.isEmpty(userName)){ Toast.makeText(RegisterActivity.this, "请输入用户名", Toast.LENGTH_SHORT).show(); return; }else if(TextUtils.isEmpty(psw)){ Toast.makeText(RegisterActivity.this, "请输入密码", Toast.LENGTH_SHORT).show(); return; }else if(TextUtils.isEmpty(pswAgain)){ Toast.makeText(RegisterActivity.this, "请再次输入密码", Toast.LENGTH_SHORT).show(); return; }else if(!psw.equals(pswAgain)){ Toast.makeText(RegisterActivity.this, "输入两次的密码不一样", Toast.LENGTH_SHORT).show(); return; /** *从SharedPreferences中读取输入的用户名,判断SharedPreferences中是否有此用户名 */ }else if(isExistUserName(userName)){ Toast.makeText(RegisterActivity.this, "此账户名已经存在", Toast.LENGTH_SHORT).show(); return; }else{ Toast.makeText(RegisterActivity.this, "注册成功", Toast.LENGTH_SHORT).show(); //把账号、密码和账号标识保存到sp里面 /** * 保存账号和密码到SharedPreferences中 */ saveRegisterInfo(userName, psw); //注册成功后把账号传递到LoginActivity.java中 // 返回值到loginActivity显示 Intent data = new Intent(); data.putExtra("userName", userName); setResult(RESULT_OK, data); //RESULT_OK为Activity系统常量,状态码为-1, //表示此页面下的内容操作成功将data返回到上一页面,如果是用back返回过去的则不存在用setResult传递data值 RegisterActivity.this.finish(); } } }); } /** * 获取控件中的字符串 */ private void getEditString(){ userName=et_user_name.getText().toString().trim(); psw=et_psw.getText().toString().trim(); pswAgain=et_psw_again.getText().toString().trim(); } /** * 从SharedPreferences中读取输入的用户名,判断SharedPreferences中是否有此用户名 */ private boolean isExistUserName(String userName){ boolean has_userName=false; //mode_private SharedPreferences sp = getSharedPreferences( ); // "loginInfo", MODE_PRIVATE SharedPreferences sp=getSharedPreferences("loginInfo", MODE_PRIVATE); //获取密码 String spPsw=sp.getString(userName, "");//传入用户名获取密码 //如果密码不为空则确实保存过这个用户名 if(!TextUtils.isEmpty(spPsw)) { has_userName=true; } return has_userName; }




保存注册信息到SharedPreferences中
在REgisterActivity中创建一个saveRegisterInfo()方法,讲注册成功的用户名和密码(经过MD5加密)保存到SharedPreferences中。
private void saveRegisterInfo(String userName,String psw){ String md5Psw = MD5Utils.md5(psw);//把密码用MD5加密 //loginInfo表示文件名, mode_private SharedPreferences sp = getSharedPreferences( ); SharedPreferences sp=getSharedPreferences("loginInfo", MODE_PRIVATE); //获取编辑器, SharedPreferences.Editor editor -> sp.edit(); SharedPreferences.Editor editor=sp.edit(); //以用户名为key,密码为value保存在SharedPreferences中 //key,value,如键值对,editor.putString(用户名,密码); editor.putString(userName, md5Psw); //提交修改 editor.commit(); editor.commit(); }

Activity的onCreate中调用init()
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置页面布局 ,注册界面
setContentView(R.layout.activity_register);
//设置此界面为竖屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
init();
}

RegisterActivity 完整代码如下
package cn.edu.gdmec.android.boxuegu.activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.pm.ActivityInfo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import cn.edu.gdmec.android.boxuegu.R;
import cn.edu.gdmec.android.boxuegu.utils.MD5Utils;
public class RegisterActivity extends AppCompatActivity {
//标题
private TextView tv_main_title;
//返回按钮
private TextView tv_back;
//注册按钮
private Button btn_register;
//用户名,密码,再次输入的密码的控件
private EditText et_user_name,et_psw,et_psw_again;
//用户名,密码,再次输入的密码的控件的获取值
private String userName,psw,pswAgain;
//标题布局
private RelativeLayout rl_title_bar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置页面布局 ,注册界面
setContentView(R.layout.activity_register);
//设置此界面为竖屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
init();
}
private void init() {
//从main_title_bar.xml 页面布局中获取对应的UI控件
tv_main_title=findViewById(R.id.tv_main_title);
tv_main_title.setText("注册");
tv_back=findViewById(R.id.tv_back);
//布局根元素
rl_title_bar=findViewById(R.id.title_bar);
rl_title_bar.setBackgroundColor(Color.TRANSPARENT);
//从activity_register.xml 页面中获取对应的UI控件
btn_register=findViewById(R.id.btn_register);
et_user_name=findViewById(R.id.et_user_name);
et_psw=findViewById(R.id.et_psw);
et_psw_again=findViewById(R.id.et_psw_again);
tv_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//返回键
RegisterActivity.this.finish();
}
});
//注册按钮
btn_register.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//获取输入在相应控件中的字符串
getEditString();
//判断输入框内容
if(TextUtils.isEmpty(userName)){
Toast.makeText(RegisterActivity.this, "请输入用户名", Toast.LENGTH_SHORT).show();
return;
}else if(TextUtils.isEmpty(psw)){
Toast.makeText(RegisterActivity.this, "请输入密码", Toast.LENGTH_SHORT).show();
return;
}else if(TextUtils.isEmpty(pswAgain)){
Toast.makeText(RegisterActivity.this, "请再次输入密码", Toast.LENGTH_SHORT).show();
return;
}else if(!psw.equals(pswAgain)){
Toast.makeText(RegisterActivity.this, "输入两次的密码不一样", Toast.LENGTH_SHORT).show();
return;
/**
*从SharedPreferences中读取输入的用户名,判断SharedPreferences中是否有此用户名
*/
}else if(isExistUserName(userName)){
Toast.makeText(RegisterActivity.this, "此账户名已经存在", Toast.LENGTH_SHORT).show();
return;
}else{
Toast.makeText(RegisterActivity.this, "注册成功", Toast.LENGTH_SHORT).show();
//把账号、密码和账号标识保存到sp里面
/**
* 保存账号和密码到SharedPreferences中
*/
saveRegisterInfo(userName, psw);
//注册成功后把账号传递到LoginActivity.java中
// 返回值到loginActivity显示
Intent data = new Intent();
data.putExtra("userName", userName);
setResult(RESULT_OK, data);
//RESULT_OK为Activity系统常量,状态码为-1,
//表示此页面下的内容操作成功将data返回到上一页面,如果是用back返回过去的则不存在用setResult传递data值
RegisterActivity.this.finish();
}
}
});
}
/**
* 获取控件中的字符串
*/
private void getEditString(){
userName=et_user_name.getText().toString().trim();
psw=et_psw.getText().toString().trim();
pswAgain=et_psw_again.getText().toString().trim();
}
/**
* 从SharedPreferences中读取输入的用户名,判断SharedPreferences中是否有此用户名
*/
private boolean isExistUserName(String userName){
boolean has_userName=false;
//mode_private SharedPreferences sp = getSharedPreferences( );
// "loginInfo", MODE_PRIVATE
SharedPreferences sp=getSharedPreferences("loginInfo", MODE_PRIVATE);
//获取密码
String spPsw=sp.getString(userName, "");//传入用户名获取密码
//如果密码不为空则确实保存过这个用户名
if(!TextUtils.isEmpty(spPsw)) {
has_userName=true;
}
return has_userName;
}
/**
* 保存账号和密码到SharedPreferences中SharedPreferences
*/
private void saveRegisterInfo(String userName,String psw){
String md5Psw = MD5Utils.md5(psw);//把密码用MD5加密
//loginInfo表示文件名, mode_private SharedPreferences sp = getSharedPreferences( );
SharedPreferences sp=getSharedPreferences("loginInfo", MODE_PRIVATE);
//获取编辑器, SharedPreferences.Editor editor -> sp.edit();
SharedPreferences.Editor editor=sp.edit();
//以用户名为key,密码为value保存在SharedPreferences中
//key,value,如键值对,editor.putString(用户名,密码);
editor.putString(userName, md5Psw);
//提交修改 editor.commit();
editor.commit();
}
}
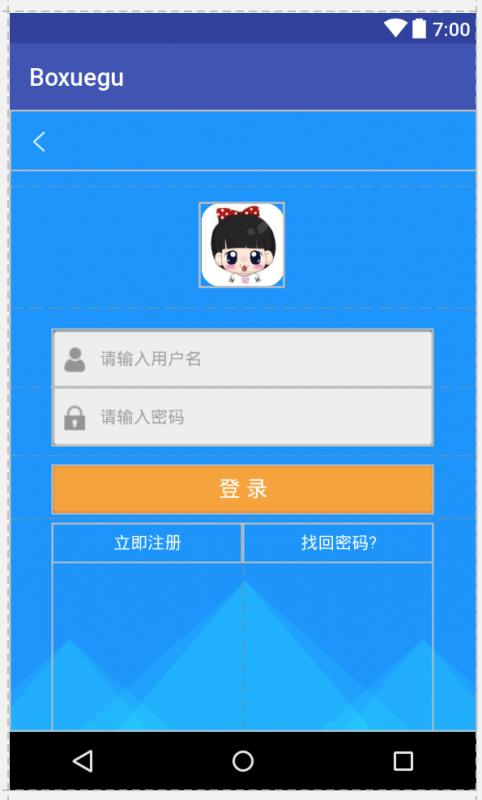
登录界面
登录界面主要用输入登录信息,当点击“登录”按钮时需要在ShatredPreferences中查询输入的用户名是否有对应的密码,如果有则用此密码与当前输入的密码(需要MD5加密)进行比对,如果信息一致,则登录成功,并吧登录成功的状态和用户名保存到SharedPreferences中,便于后续判断登录状态和获取用户名。

创建登录界面
鼠标右键activity包,new->activity->Empty Activity,创建LoginAcitivity
导入图片资源到drawable中
login_bg.png
login_user_name_bg.png
login_psw_bg.png
编写界面布局 activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<!--登录界面-->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/login_bg"
android:orientation="vertical">
<!--标题栏-->
<include layout="@layout/main_title_bar"></include>
<ImageView
android:id="@+id/iv_head"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_marginTop="25dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/default_icon"/>
<EditText
android:id="@+id/et_user_name"
android:layout_width="fill_parent"
android:layout_height="48dp"
android:layout_marginTop="35dp"
android:layout_marginLeft="35dp"
android:layout_marginRight="35dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/login_user_name_bg"
android:drawableLeft="@drawable/user_name_icon"
android:drawablePadding="10dp"
android:paddingLeft="8dp"
android:gravity="center_vertical"
android:hint="请输入用户名"
android:singleLine="true"
android:textColor="#000000"
android:textColorHint="#a3a3a3"
android:textSize="14sp"/>
<EditText
android:id="@+id/et_psw"
android:layout_width="fill_parent"
android:layout_height="48dp"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="35dp"
android:layout_marginRight="35dp"
android:background="@drawable/login_psw_bg"
android:drawableLeft="@drawable/psw_icon"
android:drawablePadding="10dp"
android:paddingLeft="8dp"
android:gravity="center_vertical"
android:hint="请输入密码"
android:inputType="textPassword"
android:singleLine="true"
android:textColor="#000000"
android:textColorHint="#a3a3a3"
android:textSize="14sp"/>
<Button
android:id="@+id/btn_login"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_marginTop="15dp"
android:layout_marginLeft="35dp"
android:layout_marginRight="35dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/register_selector"
android:text="登 录"
android:textColor="@android:color/white"
android:textSize="18sp"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginTop="8dp"
android:layout_marginLeft="35dp"
android:layout_marginRight="35dp"
android:gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_register"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:padding="8dp"
android:text="立即注册"
android:textColor="@android:color/white"
android:textSize="14sp" />
<!--layout_weight="1" layout_width="0dp"实现均分效果-->
<TextView
android:id="@+id/tv_find_psw"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:padding="8dp"
android:text="找回密码?"
android:textColor="@android:color/white"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
登录界面的逻辑代码
声明用于操作控件的Activity私有属性
//标题
private TextView tv_main_title;
//返回键,显示的注册,找回密码
private TextView tv_back,tv_register,tv_find_psw;
//登录按钮
private Button btn_login;
//获取的用户名,密码,加密密码
private String userName,psw,spPsw;
//用户名和密码的输入框
private EditText et_user_name,et_psw;
获取界面控件
创建初始化方法init(),用于获取登录界面所要用的空间,并设置登录按钮、返回按钮、立刻注册、找回密码点击事件
//获取界面控件
private void init() {
//从main_title_bar中获取的id
tv_main_title=findViewById(R.id.tv_main_title);
tv_main_title.setText("登录");
tv_back=findViewById(R.id.tv_back);
//从activity_login.xml中获取的
tv_register=findViewById(R.id.tv_register);
tv_find_psw=findViewById(R.id.tv_find_psw);
btn_login=findViewById(R.id.btn_login);
et_user_name=findViewById(R.id.et_user_name);
et_psw=findViewById(R.id.et_psw);
//返回键的点击事件
tv_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//登录界面销毁
LoginActivity.this.finish();
}
});
//立即注册控件的点击事件
tv_register.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//为了跳转到注册界面,并实现注册功能
Intent intent=new Intent(LoginActivity.this,RegisterActivity.class);
startActivityForResult(intent, 1);
}
});
//找回密码控件的点击事件
tv_find_psw.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到找回密码界面(此页面暂未创建)
/*Intent intent=new Intent(LoginActivity.this,FindPwdActivity.class);
startActivity(intent);*/
}
});
//登录按钮的点击事件
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//开始登录,获取用户名和密码 getText().toString().trim();
userName=et_user_name.getText().toString().trim();
psw=et_psw.getText().toString().trim();
//对当前用户输入的密码进行MD5加密再进行比对判断, MD5Utils.md5( ); psw 进行加密判断是否一致
String md5Psw= MD5Utils.md5(psw);
// md5Psw ; spPsw 为 根据从SharedPreferences中用户名读取密码
// 定义方法 readPsw为了读取用户名,得到密码
spPsw=readPsw(userName);
// TextUtils.isEmpty
if(TextUtils.isEmpty(userName)){
Toast.makeText(LoginActivity.this, "请输入用户名", Toast.LENGTH_SHORT).show();
return;
}else if(TextUtils.isEmpty(psw)){
Toast.makeText(LoginActivity.this, "请输入密码", Toast.LENGTH_SHORT).show();
return;
// md5Psw.equals(); 判断,输入的密码加密后,是否与保存在SharedPreferences中一致
}else if(md5Psw.equals(spPsw)){
//一致登录成功
Toast.makeText(LoginActivity.this, "登录成功", Toast.LENGTH_SHORT).show();
//保存登录状态,在界面保存登录的用户名 定义个方法 saveLoginStatus boolean 状态 , userName 用户名;
saveLoginStatus(true, userName);
//登录成功后关闭此页面进入主页
Intent data=new Intent();
//datad.putExtra( ); name , value ;
data.putExtra("isLogin",true);
data.putExtra("userName",userName);
//RESULT_OK为Activity系统常量,状态码为-1
// 表示此页面下的内容操作成功将data返回到上一页面,如果是用back返回过去的则不存在用setResult传递data值
setResult(RESULT_OK,data);
//销毁登录界面
LoginActivity.this.finish();
//跳转到主界面,登录成功的状态传递到 MainActivity 中
//startActivity(new Intent(LoginActivity.this, MainActivity.class));
return;
}else if((spPsw!=null&&!TextUtils.isEmpty(spPsw)&&!md5Psw.equals(spPsw))){
Toast.makeText(LoginActivity.this, "输入的用户名和密码不一致", Toast.LENGTH_SHORT).show();
return;
}else{
Toast.makeText(LoginActivity.this, "此用户名不存在", Toast.LENGTH_SHORT).show();
}
}
});
}
从SharedPreferences中根据用户名读取密码
/**
*从SharedPreferences中根据用户名读取密码
*/
private String readPsw(String userName){
//getSharedPreferences("loginInfo",MODE_PRIVATE);
//"loginInfo",mode_private; MODE_PRIVATE表示可以继续写入
SharedPreferences sp=getSharedPreferences("loginInfo", MODE_PRIVATE);
//sp.getString() userName, "";
return sp.getString(userName , "");
}
保存登录状态到SharedPreferences中
由于在后续创建主界面时,需要根据登录状态来设置界面的图标和用户名,因此需要创建saveLogiinStatus()方法,在登录成功后吧登录状态和用户名保存到SharedPrefereces中。
private void saveLoginStatus(boolean status,String userName){
//saveLoginStatus(true, userName);
//loginInfo表示文件名 SharedPreferences sp=getSharedPreferences("loginInfo", MODE_PRIVATE);
SharedPreferences sp=getSharedPreferences("loginInfo", MODE_PRIVATE);
//获取编辑器
SharedPreferences.Editor editor=sp.edit();
//存入boolean类型的登录状态
editor.putBoolean("isLogin", status);
//存入登录状态时的用户名
editor.putString("loginUserName", userName);
//提交修改
editor.commit();
}
获取回传数据
重写onActivityResult()方法,通过data.getStringExtra()方法获取注册成功的一个用户名,并将其显示在用户名控件上。
重写类方法的便捷操作:
选择菜单Code->Override Methods 或者按快捷键Ctrl+o,然后输入方法名onActivityResult,Android Studio会智能查找到,按回车自动把冲写代码加入。
/**
* 注册成功的数据返回至此
* @param requestCode 请求码
* @param resultCode 结果码
* @param data 数据
*/
@Override
//显示数据, onActivityResult
//startActivityForResult(intent, 1); 从注册界面中获取数据
//int requestCode , int resultCode , Intent data
// LoginActivity -> startActivityForResult -> onActivityResult();
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
//super.onActivityResult(requestCode, resultCode, data);
super.onActivityResult(requestCode, resultCode, data);
if(data!=null){
//是获取注册界面回传过来的用户名
// getExtra().getString("***");
String userName=data.getStringExtra("userName");
if(!TextUtils.isEmpty(userName)){
//设置用户名到 et_user_name 控件
et_user_name.setText(userName);
//et_user_name控件的setSelection()方法来设置光标位置
et_user_name.setSelection(userName.length());
}
}
}
LoginActivity 完整代码如下
package cn.edu.gdmec.android.boxuegu.activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.pm.ActivityInfo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import cn.edu.gdmec.android.boxuegu.R;
import cn.edu.gdmec.android.boxuegu.utils.MD5Utils;
public class LoginActivity extends AppCompatActivity {
//标题
private TextView tv_main_title;
//返回键,显示的注册,找回密码
private TextView tv_back,tv_register,tv_find_psw;
//登录按钮
private Button btn_login;
//获取的用户名,密码,加密密码
private String userName,psw,spPsw;
//用户名和密码的输入框
private EditText et_user_name,et_psw;
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
//设置此界面为竖屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
init();
}
//获取界面控件
private void init() {
//从main_title_bar中获取的id
tv_main_title=findViewById(R.id.tv_main_title);
tv_main_title.setText("登录");
tv_back=findViewById(R.id.tv_back);
//从activity_login.xml中获取的
tv_register=findViewById(R.id.tv_register);
tv_find_psw=findViewById(R.id.tv_find_psw);
btn_login=findViewById(R.id.btn_login);
et_user_name=findViewById(R.id.et_user_name);
et_psw=findViewById(R.id.et_psw);
//返回键的点击事件
tv_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//登录界面销毁
LoginActivity.this.finish();
}
});
//立即注册控件的点击事件
tv_register.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//为了跳转到注册界面,并实现注册功能
Intent intent=new Intent(LoginActivity.this,RegisterActivity.class);
startActivityForResult(intent, 1);
}
});
//找回密码控件的点击事件
tv_find_psw.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到找回密码界面(此页面暂未创建)
/*Intent intent=new Intent(LoginActivity.this,FindPwdActivity.class);
startActivity(intent);*/
}
});
//登录按钮的点击事件
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//开始登录,获取用户名和密码 getText().toString().trim();
userName=et_user_name.getText().toString().trim();
psw=et_psw.getText().toString().trim();
//对当前用户输入的密码进行MD5加密再进行比对判断, MD5Utils.md5( ); psw 进行加密判断是否一致
String md5Psw= MD5Utils.md5(psw);
// md5Psw ; spPsw 为 根据从SharedPreferences中用户名读取密码
// 定义方法 readPsw为了读取用户名,得到密码
spPsw=readPsw(userName);
// TextUtils.isEmpty
if(TextUtils.isEmpty(userName)){
Toast.makeText(LoginActivity.this, "请输入用户名", Toast.LENGTH_SHORT).show();
return;
}else if(TextUtils.isEmpty(psw)){
Toast.makeText(LoginActivity.this, "请输入密码", Toast.LENGTH_SHORT).show();
return;
// md5Psw.equals(); 判断,输入的密码加密后,是否与保存在SharedPreferences中一致
}else if(md5Psw.equals(spPsw)){
//一致登录成功
Toast.makeText(LoginActivity.this, "登录成功", Toast.LENGTH_SHORT).show();
//保存登录状态,在界面保存登录的用户名 定义个方法 saveLoginStatus boolean 状态 , userName 用户名;
saveLoginStatus(true, userName);
//登录成功后关闭此页面进入主页
Intent data=new Intent();
//datad.putExtra( ); name , value ;
data.putExtra("isLogin",true);
data.putExtra("userName",userName);
//RESULT_OK为Activity系统常量,状态码为-1
// 表示此页面下的内容操作成功将data返回到上一页面,如果是用back返回过去的则不存在用setResult传递data值
setResult(RESULT_OK,data);
//销毁登录界面
LoginActivity.this.finish();
//跳转到主界面,登录成功的状态传递到 MainActivity 中
//startActivity(new Intent(LoginActivity.this, MainActivity.class));
return;
}else if((spPsw!=null&&!TextUtils.isEmpty(spPsw)&&!md5Psw.equals(spPsw))){
Toast.makeText(LoginActivity.this, "输入的用户名和密码不一致", Toast.LENGTH_SHORT).show();
return;
}else{
Toast.makeText(LoginActivity.this, "此用户名不存在", Toast.LENGTH_SHORT).show();
}
}
});
}
/**
*从SharedPreferences中根据用户名读取密码
*/
private String readPsw(String userName){
//getSharedPreferences("loginInfo",MODE_PRIVATE);
//"loginInfo",mode_private; MODE_PRIVATE表示可以继续写入
SharedPreferences sp=getSharedPreferences("loginInfo", MODE_PRIVATE);
//sp.getString() userName, "";
return sp.getString(userName , "");
}
/**
*保存登录状态和登录用户名到SharedPreferences中
*/
private void saveLoginStatus(boolean status,String userName){
//saveLoginStatus(true, userName);
//loginInfo表示文件名 SharedPreferences sp=getSharedPreferences("loginInfo", MODE_PRIVATE);
SharedPreferences sp=getSharedPreferences("loginInfo", MODE_PRIVATE);
//获取编辑器
SharedPreferences.Editor editor=sp.edit();
//存入boolean类型的登录状态
editor.putBoolean("isLogin", status);
//存入登录状态时的用户名
editor.putString("loginUserName", userName);
//提交修改
editor.commit();
}
/**
* 注册成功的数据返回至此
* @param requestCode 请求码
* @param resultCode 结果码
* @param data 数据
*/
@Override
//显示数据, onActivityResult
//startActivityForResult(intent, 1); 从注册界面中获取数据
//int requestCode , int resultCode , Intent data
// LoginActivity -> startActivityForResult -> onActivityResult();
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
//super.onActivityResult(requestCode, resultCode, data);
super.onActivityResult(requestCode, resultCode, data);
if(data!=null){
//是获取注册界面回传过来的用户名
// getExtra().getString("***");
String userName=data.getStringExtra("userName");
if(!TextUtils.isEmpty(userName)){
//设置用户名到 et_user_name 控件
et_user_name.setText(userName);
//et_user_name控件的setSelection()方法来设置光标位置
et_user_name.setSelection(userName.length());
}
}
}
}
回顾包结构哦~


挑战任务
检验登录和注册模块。
请修改MainActivity和LoginActivity,欢迎界面调转入主界面后,自动跳转入登录界面,登录成功后,返回主界面,在主界面的Hello World位置显示:用户名+“登录成功”。
总结
这是走好Android的第二步!
❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客



 浙公网安备 33010602011771号
浙公网安备 33010602011771号