教育系统APP(一)
AndroidStudio制作欢迎界面与应用图标 & Android-如何显示版本号并制作3秒跳转页
本项目使用Android Studio 3.0.1作为开发工具,完成第一个任务。今天做点击APP,进入欢迎界面,三秒后跳转主页,显示Helloworld,即可大功告成。点击APP的应用图标需要更换,不许使用系统默认图标。
欢迎界面与应用图标,显示版本号并制作3秒跳转页
学习目标
掌握欢迎界面与应用图标以及显示版本号并制作3秒跳转页的效果功能。
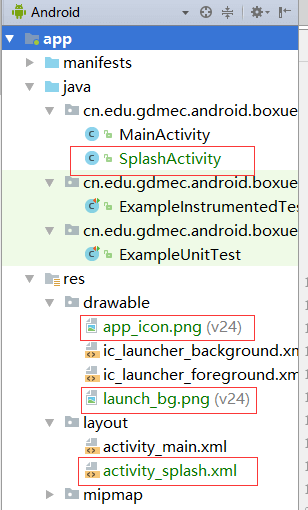
包结构:

需要创建一个 SplashActivity.java 的类,和一个 activity_splash.xml 的布局文件。
需要两种图片 app_icon.png 以及 launch_bg.png ,把它们放入到 drawable 文件夹中。
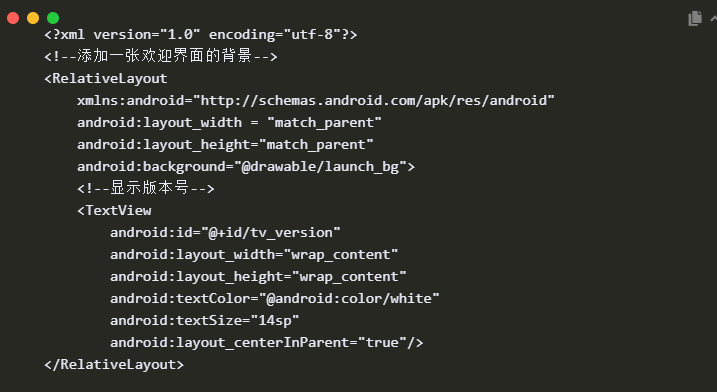
activity_splash.xml
创建了一个activity_splash.xml布局文件,为欢迎界面布局,首先修改为 RelativeLayout 布局
<?xml version="1.0" encoding="utf-8"?> <!--添加一张欢迎界面的背景--> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width = "match_parent" android:layout_height="match_parent" android:background="@drawable/launch_bg"> <!--显示版本号--> <TextView android:id="@+id/tv_version" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@android:color/white" android:textSize="14sp" android:layout_centerInParent="true"/> </RelativeLayout>

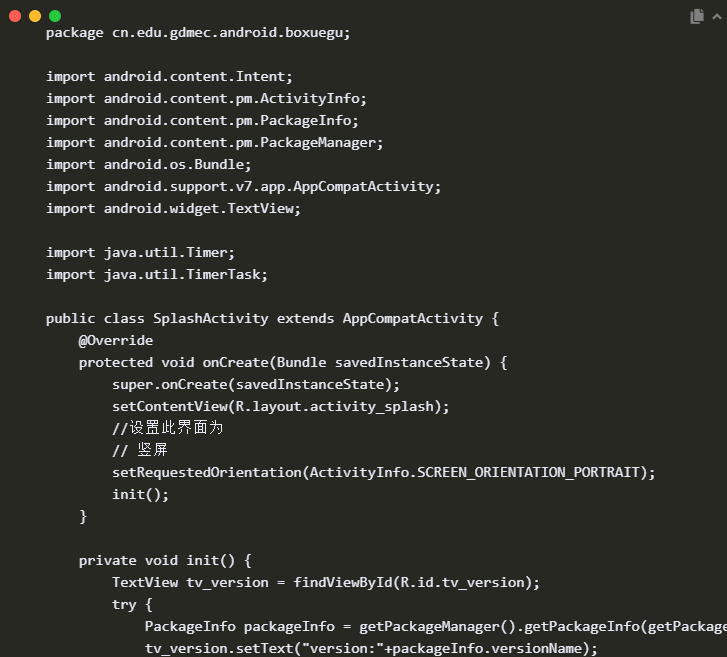
SplashActivity.java
创建 SplashActivity.java 类,欢迎界面实现类
package cn.edu.gdmec.android.boxuegu; import android.content.Intent; import android.content.pm.ActivityInfo; import android.content.pm.PackageInfo; import android.content.pm.PackageManager; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.TextView; import java.util.Timer; import java.util.TimerTask; public class SplashActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_splash); //设置此界面为 // 竖屏 setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT); init(); } private void init() { TextView tv_version = findViewById(R.id.tv_version); try { PackageInfo packageInfo = getPackageManager().getPackageInfo(getPackageName(),0); tv_version.setText("version:"+packageInfo.versionName); } catch (PackageManager.NameNotFoundException e) { e.printStackTrace(); tv_version.setText("version"); } //利用timer让此界面延迟3秒后跳转,timer有一个线程,该线程不断执行task Timer timer = new Timer(); TimerTask timerTask = new TimerTask() { @Override public void run() { //发送intent实现页面跳转,第一个参数为当前页面的context,第二个参数为要跳转的主页 Intent intent = new Intent(SplashActivity.this,MainActivity.class); startActivity(intent); //跳转后关闭当前欢迎页面 SplashActivity.this.finish(); } }; //调度执行timerTask,第二个参数传入延迟时间(毫秒) timer.schedule(timerTask,3000); } }


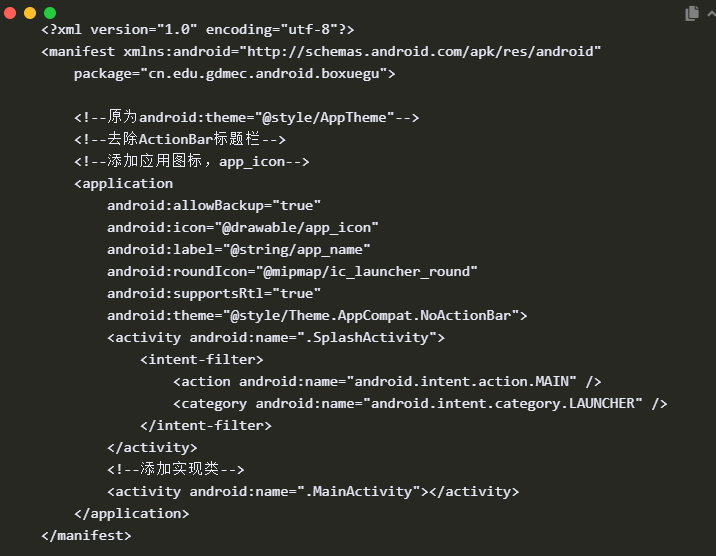
AndroidManifest.xml
在清单文件 AndroidManifest.xml 中配置欢迎界面,将应用入口修改为欢迎界面,再去除 ActionBar 效果
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="cn.edu.gdmec.android.boxuegu"> <!--原为android:theme="@style/AppTheme"--> <!--去除ActionBar标题栏--> <!--添加应用图标,app_icon--> <application android:allowBackup="true" android:icon="@drawable/app_icon" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.AppCompat.NoActionBar"> <activity android:name=".SplashActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <!--添加实现类--> <activity android:name=".MainActivity"></activity> </application> </manifest>

❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客



 浙公网安备 33010602011771号
浙公网安备 33010602011771号