JavaScript设计模式-工厂模式

作者 | Jeskson
掘金 | https://juejin.im/user/5a16e1f3f265da43128096cb
什么是工厂模式,场景为你去买饺子吃,直接点餐,不用自己做,而餐厅要做好饺子(包饺子过程),做好直接卖给客户。
class Product{
constructor(name) {
this.name = name
}
init() {
alert('init')
}
da1() {
alert('da1')
}
da2() {
alert('da2')
}
}
class Creator {
create(name) {
return new Product(name)
}
}
生成工厂
let creator = new Creator();
// 生成工厂实例
let p = creator.create('p1')
p.init()
p.da1()
jquery
class jquery {
constructor(selector) {
let slice = Array.prototype.slice
let dom = slice.call(document.querySelectorAll(selecotr))
let len = dom ? dom.length : 0
for(let i = 0; i<len; i++) {
this[i] = dom[i]
}
this.length = len
this.selector=selector || ''
}
append(node){
}
addClass(name){
}
html(data){
}
//...
}
window.$ = function(selector) {
return new jQuery(selector)
}
工厂模式的主要思想是将对象的创建与对象的实现分离。是一种关注对象创建概念的模式,如何使用工厂模式,当我们的对象或者组件设置涉及到高程度级别的复杂度,实例对象比较复杂的情况下适用工厂模式,多对象,适用于共同属性的对象,工厂模式可以成批量地生产模式。
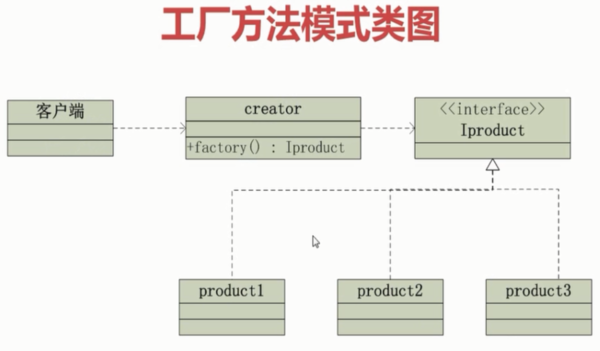
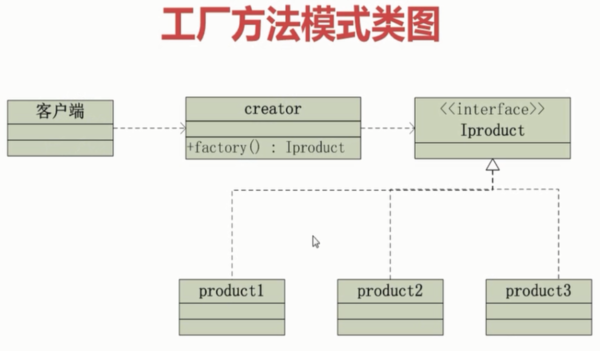
工厂模式将逻辑封装在一个函数中,这个函数视为一个工厂,工厂模式根据抽象程度的不同分为,简单工厂,工厂方法,抽象工厂。
我们需要一个实例对象,需要一个工厂,作为一个函数,工厂函数中有各种各样的需求物品,那么你如何获取到你想要的实例。
简单工厂模式,由一个工厂对象决定创建某种产品对象类的实例。
// 函数
function person(name,age){
// 实例对象
var dada = new Object();
// 属性
dada.name ='dada';
dada.age = 12;
// 工作
dada.job = function() {
console.log(this.name, this.age);
}
return dada;
}
var da1 = person('da',12);
简单工厂模式(Simple Factory),又叫静态工厂方法,由一个工厂对象来决定创建某一种产品对象类的实例,主要用来创建同一类对象。工厂方法模式,通过对产品类的抽象使其创造业务只要负责用户创建多类产品的实例。
工厂模式,就是调用需要的功能到工厂里获取,不关心创建过程。工厂模式理解为产品从工厂获得。
简单工厂模式

工厂模式是我们最常用的实例化对象模式了,是用工厂方法代替new操作的一种模式。
简单工厂
public class Factory{
public static ISample creator(int which){
if (which==1)
return new SampleA();
else if (which==2)
return new SampleB();
}
}
抽象工厂
工厂模式中有: 工厂方法(Factory Method) 抽象工厂(Abstract Factory).
public abstract class Factory{
public abstract Sample creator();
public abstract Sample2 creator(String name);
}
public class SimpleFactory extends Factory{
public Sample creator(){
.........
return new SampleA
}
public Sample2 creator(String name){
.........
return new Sample2A
}
}
public class BombFactory extends Factory{
public Sample creator(){
......
return new SampleB
}
public Sample2 creator(String name){
......
return new Sample2B
}
}
简单工厂模式
简单工厂模式是属于创建型模式,又叫做静态工厂方法(Static Factory Method)模式,但不属于23种GOF设计模式之一。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。

简单工厂模式,使用一个类来生成实例,复杂工厂模式,使用子类来决定一个变量成员应该为哪个具体的类的实例。
工厂模式根据抽象程度的不同可以分为:
1.简单工厂
2.工厂方法
3.抽象工厂



工厂模式,把一个功能的相同代码,放到一个函数中,如何以后想实现这个功能就不需要重新写代码了,而是调用这个函数。体现了高内聚、低耦合的思想,减少页面的中的冗余代码,提高代码的重复利用率。
// 创建一个函数名为createPerson,参数name,age
function createPerson(name, age) {
var obj = {};
obj.name = name;
obj.age = age;
obj.it = function () {
console.log(this.name + 'it');
}
return obj;
}
var p1 = createPerson('da1' , 12);
p1.it();
var p2 = createPerson('da2' , 13);
p2.it();
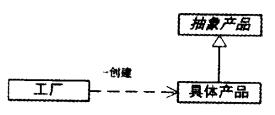
简单工厂模式的构建,工厂类,抽象产品类,具体产品类。
工厂类,是核心类,负责创建所有实例的内部逻辑,工厂类可以直接被调用创建我们的产品实例,抽象产品类,简单工厂模式所创建的所有对象的父类,负责描述所有实例所拥有的公共接口,具体产品类,为具体的实例对象。

第一,啥是简单工厂模式,简单工厂模式也可以叫静态工厂模式,实质是由一个工厂类传入的参数来动态决定应该创建哪一个产品类的实例,是由一个具体类的实例化交给一个静态工厂方法来执行,它不属于GOF的23种设计模式,但是现实中经常会用到,而且思想也非常简单。
第二,简单工厂的模式,结构包含有 工厂角色(简单工厂模式的核心),Factory,抽象产品角色(是所有具体产品角色的父类,它负责描述所有实例所共有的公共接口),Product,具体产品角色(简单工厂模式的创建目标),ConcreteProduct。
第三,简单的工厂模式,创建的对象要少一些,不会造成工厂方法中的业务逻辑太多,用户传入工厂的参数,想要东西的结果,不关心工厂创建本身。
第四,工厂方法,客户端不知道它所需要的对象的类,抽象工厂类通过其子类来指定创建哪个对象。
第五,简单工厂的优点就是明确了各自的职责和权利,有利于整个软件体系结构的优化。缺点就是违反了开闭原则,如果要新添加类,就要改变工厂类。
第六:
// 工厂对象
var gongchang = {};
// 工厂制作衣服
gongchang.chanyifu = function(){
// 工人
this.gongren = 50;
console.log("有"+this.gongren);
}
// 工厂生产鞋子
gongchang.chanxie = function(){
this.gongren = 50;
console.log("制作鞋子");
}
// 工厂运输
gongchang.yunshu = function(){
this.gongren = 20;
console.log("运输");
}
// 工厂厂长
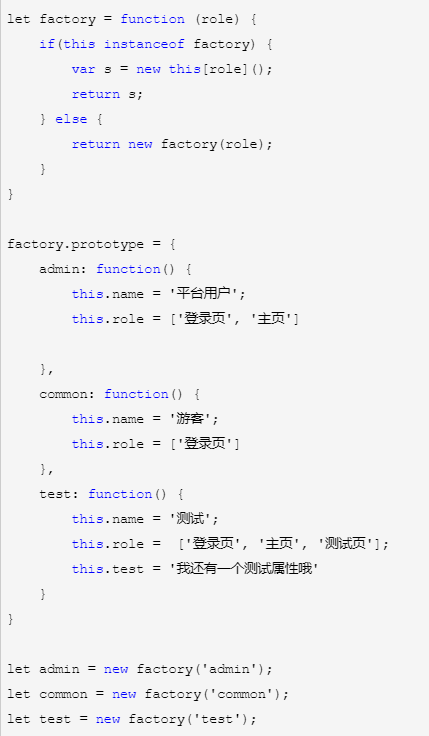
gongchang.changzhang = function(name){
return new gongchang[name]();
}
var da1 = gongchang.changzhang("da1");
var da2 = gongchang.changzhang("da2");
var dada = gongchang.changzhang("dada");
// 工厂模式
function createBook(name, time, type) {
// 创建一个对象,并对对象拓展属性和方法
var o = new Object()
o.name = name
o.time = time
o.type = type
o.getName = function(){
console.log(this.name)
}
// 将对象返回
return o
}
资料例子:
https://www.cnblogs.com/xiaogua/p/10502892.html
最后
欢迎加我微信(xiaoda0423),拉你进技术群,长期交流学习...
欢迎关注「达达前端」,认真学前端,做个有专业的技术人...
在博客平台里,未来的路还很长,也希望自己以后的文章大家能多多支持,多多批评指正,我们一起进步,一起走花路。
非常感谢读者能看到这里,如果这个文章写得还不错,觉得「达达」我有点东西的话,觉得我能够坚持的学习,觉得此人可以交朋友的话, 求点赞👍 求关注❤️ 求分享👥 对暖男我来说真的
非常有用!!!
❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客



 浙公网安备 33010602011771号
浙公网安备 33010602011771号