如何学习uni-app?






uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。
开发者通过编写 Vue.js 代码,uni-app 将其编译到iOS、Android、微信小程序、H5等多个平台,保证其正确运行并达到优秀体验。
<template>
<view class="content">
</view>
</template>
<script>
export default {
data: {
}
}
</script>methods: {
openinfo() {
var newsid = e.currentsTarget.dataset.newsid;
uni.navigateTo({
url: '../info/info?newsid=' newsid
})
}
}export defaults {
onLoad: function(e){
uni.request({
url: '' e.newsid,
method: 'GET',
data: {},
success: res => {
}
fail: () => {},
complete: () => {}
})
}
}<template>
<view class="content">
<view class="title"></view>
</view>
</template>
<rich-text class="richTest" :nodes="strings"></rich-text>

列表
返回数据格式post_id 新闻idtitle 标题created_at 创建时间author_avatar 图标
详情地址:
https://unidemo.dcloud.net.cn/api/news/36kr/ id使用rich-text来展示新闻内容
<rich-text class="richText" :nodes="strings"></rich-text>2018年,uni-app,Dcloud推出uni-app,下载了官方提供的hello示例教程
空白的项目要拷贝uni.css和uni.js,保存到common目录打开pages.json将文件中的navigationBarTitleText
v-for表示要循环的语句@tap表示绑定点击事件:data-postid表示绑定一个动态的数据而postid表示这个动态的数据属性是这个名字
编写js代码的时候,编译器会自动用eslint对代码进行检查onLoad是页面的生命周期
<template>
<view class="content">
<view class="uni-list">
<view class="uni-list-cell" hover-class="uni-list-cell-hover" v-for="(item,index) in news" :key="index" @tap="opennews" :data-postid="item.post_id">
<view class="uni-media-list">
<image class="uni-media-list-logo" :src="item.author_avatar"></image>
<view class="uni-media-list-body">
<view class="uni-media-list-text-top">{{item.title}}</view>
<view class="uni-media-list-text-bottom uni-ellipsis">{{item.created_at}}</view>
</view>
</view>
</view>
</view>
</view>
</template>
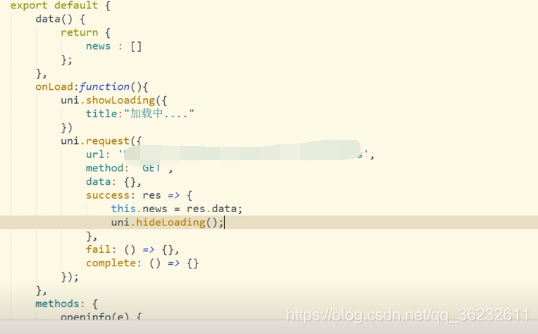
<script>
export default {
data() {
return {
news: []
};
},
onLoad: function() {
uni.request({
url: 'https://',
method: 'GET',
data: {},
success: res => {
this.news = res.data;
},
fail: () => {},
complete: () => {}
});
},
methods: {
opennews(e){
uni.navigateTo({
url: '../news/new?postid=' e.currentTarget.dataset.postid
});
}
}
}
</script>
<style>
.uni-media-list-body{height:auto;}
.uni-media-list-text-top{line-height: 1.6em;}
</style><template>
<view class="wrap">
<view class="title">
{{title}}
</view>
<view class="content">
<rich-text :nodes="content"></rich-text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: '',
content: ''
};
},
onLoad:function(e){
uni.request({
url: 'https://' e.postid,
method: 'GET',
data: {},
success: res => {
this.title = res.data.title;
this.content = res.data.content;
},
fail: () => {},
complete: () => {}
});
}
}
</script>
<style>
.wrap{padding: 10upx 2%;width: 96%;flex-wrap: wrap;}
.title{line-height: 2em;font-weight: bold;font-size: 40upx;}
.content{line-height: 2em;}
</style>网页大多是b/s服务端代码混合在页面里现在是c/s
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
</script>
<style type="text/css">
</style>
</head>
<body>
</body>
</html> <template>
<view>
</view>
</template>
<script>
export default {
}
</script>
<style>
</style> <script>
var util = require('../../../common/util.js'); //require这个js模块
var formatedPlayTime = util.formatTime(playTime); //调用js模块的方法
</script> function formatTime(time) {
return time;//这里没写逻辑
}
module.exports = {
formatTime: formatTime
} var dateUtils = require('../../../common/util.js').dateUtils;
import * as echarts from '/components/echarts.simple.min.js';<style>
@import "./common/uni.css";
.uni-hello-text {
color: #7A7E83;
}
</style>导入一个角标的组件库
<template>
<view>
<uni-badge text="abc" :inverted="true"></uni-badge>
</view>
</template>
<script>
import uniBadge from '../../../components/uni-badge.vue";
export default {
data() {
return {
}
},
components: {
uniBadge
}
}
</script>// main.js
import pageHead from './components/page-head.vue' // 导入
Vue.component('page-head', pageHead)div改view
span, font 改 text
a 改成 navigator
img 改 image
input, form, button, checkbox, radio, label, textarea, canvas, video
select 改 picker
iframe 改 web-view
scroll-viewswipericonrich-textprogresssliderswitchcameralive-playermapcover-view
覆盖原生组件,在map上加个遮罩,则需要使用cover-view组件
js变化,分为运行环境变化,数据绑定模式变化,api浏览器中的js是w3c组织基于js规范补充了window、document、navigator、location等专用对象。
<html>
<head>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded",function(){
document.getElementById("spana").innerText="456"
})
function changtextvalue() {
document.getElementById("spana").innerText="789"
}
</script>
</head>
<body>
<span id="spana">123</span>
<button type="button onclick="changetextvalue()">111</button>
</body>
</html><template>
<view>
<text>{{textvalue}}</text>
<button :type="buttontype" @click="changetextvalue()"></button>
</view>
</template>
<script>
export default{
data() {
return {
textvalue: "123",
buttontype: "primary"
};
},
onLoad() {
this.textvalue="456"
},
methods: {
changetextvalue() {
this.textvalue="789"
}
}
}
</script>alert, confirm改成 uni.showmodelajax 改成 uni.request
cookie, session,rem只能用于h5注意背景图和字体文件尽量不要大于40k。
vue和微信小程序

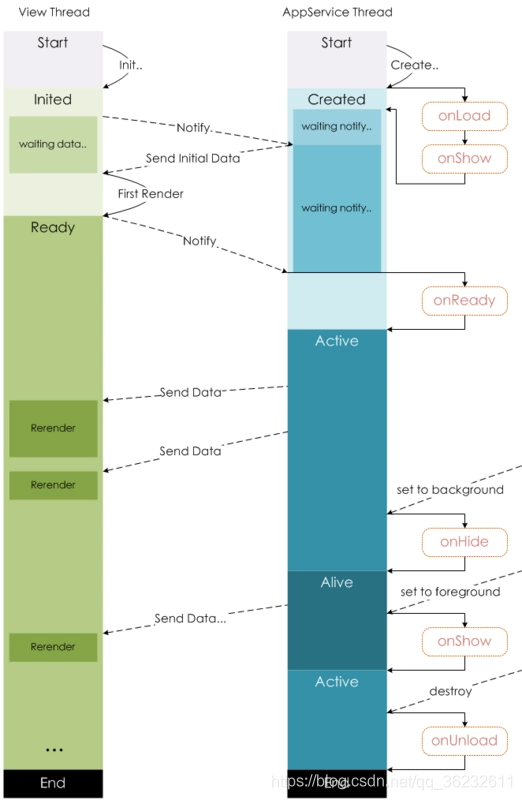
小程序生命周期
onLoad: 页面加载一个页面只会调用一次,在onLoad中获取打开当前也迈进所调用的query参数
onShow页面显示每次打开页面都会调用一次
onReady: 页面初次渲染完成一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
onHide: 页面隐藏当navigateTo或底部tab切换时调用
onUnload: 页面卸载当redirectTo或navigateBack的时候调用
vue一般会在created或者mounted中请求数据在小程序,会在onLoad或者onShow中请求数据
<img :src="imgSrc"/>
<image src="{{imgSrc}}"></image>VUE
<img :src="imgSrc"/>
小程序
<image src="{{imgSrc}}"></image><ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
显示与隐藏元素
vue中,使用v-if 和v-show控制元素的显示和隐藏
小程序中,使用wx-if和hidden控制元素的显示和隐藏
<button v-on:click="counter = 1">Add 1</button>
<button v-on:click.stop="counter =1">Add1</button> //阻止事件冒泡<button bindtap="noWork">明天不上班</button>
<button catchtap="noWork">明天不上班</button> //阻止事件冒泡<div id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</div>
new Vue({
el: '#app',
data: {
reason:''
}
})
```
<div id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</div>new Vue({el: '#app',data: {reason:''}})
new Vue({el: '#app',data: {reason:''}})
vue中,通过this.reason取值
小程序中,通过this.data.reason取值
new Vue({el: '#app',methods:{say(arg){consloe.log(arg)}}})
通过e.currentTarget.dataset.*的方式获取//子组件 bar.vue
// 父组件 foo.vue
<script>import Bar from './bar.vue'export default{data(){return{title:"我是标题"}},methods:{helloWorld(){console.log('我接收到子组件传递的事件了')}},components:{Bar}</script>
{"component": true}
"usingComponents": {"tab-bar": "../../components/tabBar/tabBar"}
//子组件 bar.vue
// 父组件 foo.vue
<script>import Bar from './bar.vue'export default{data(){return{title:"我是标题"}},methods:{helloWorld(){console.log('我接收到子组件传递的事件了')}},components:{Bar}</script>
//子组件 bar.vue
// 父组件 foo.vue
<script>import Bar from './bar.vue'export default{data(){return{title:"我是标题"}},methods:{helloWorld(){console.log('我接收到子组件传递的事件了')}},components:{Bar}</script>
// 父组件 foo.vue
title:"我是标题"}},components:{Bar}</script>
// 子组件bar.vue
properties: {// 弹窗标题currentpage: { // 属性名type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个}}
//子组件中methods: {
// 传递给父组件cancelBut: function (e) {var that = this;var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用},}
//父组件中
// 获取子组件信息toggleToast(e){console.log(e.detail)}`
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客



 浙公网安备 33010602011771号
浙公网安备 33010602011771号