前端零基础入门:页面结构层HTML
HTML页面结构层HTML分以下方面学习:HTML基础,HTML表格,HTML表单,搭建网页结构
html基础
学习前端的第一门课程,为HTML基础,HTML标记语言,它是网页制作的第一步。
学习内容:HTML概念,了解HTML发展史,基础语法,常用标签(段落,图片,链接等)结合小例子
什么是HTMLHTML(Hypertext Markup Language)即超文本标记语言
html发展史1993(IETF)HTML1.01995(W3C)HTML2.01996(W3C)HTML4.01997(W3C)HTML4.0.12000(W3C)XHTML1.02001(w3c)xhtml1.1xhtml2.0?2004年(WHATWG)HTML5草案2008年(合并)HTML5正式版2014年HTML5定稿
html特点
HTML不需要编译,直接由浏览器执行HTML文件是一个文本文件HTML文件必须使用HTML或htm为文件名后缀HTML大小写不敏感,HTML与html一样
HTML是一个文本文件
HTML基础语法
学习内容HTML基本结构HTML标签HTML元素HTML属性注解
注解:div标签为块级结构布局元素,因此将在css中结合盒模型进行讲解。
HTML基本结构
<html>
// 头部信息
<head>
<title>标题</title>
</head>
// 网页内容
<body>
网页主体内容
</body>
</html>

html标签属性
语法:<标签名 属性名1=“属性值” 属性名2=“属性值” ...> ...
DOCTYPE文档类型声明
声明必须放在html文档第一行
声明不是HTML标签
<!DOCTYPE html>
<html>
<head>
<!-- 网页头部内容 -->
<title>标题</title>
</head>
<body>
<!-- 网页主体内容 -->
</body>
</html>网页编码设置问题:当网页显示出现乱码时解决:在标签之间添加
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>注:utf-8,GB2312,gbk等编码

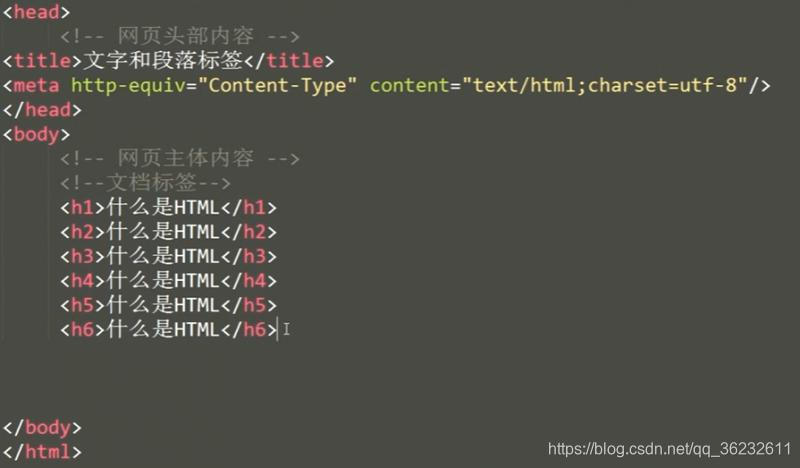
文字和段落标签
标题标签:
<h1></h1> ~ <h6></h6>
段落标签:
<p></p>align对齐属性值:
值,描述
left 左对齐内容
right 右对齐内容
center 居中对齐内容
justify 对行进伸展,这样每行都可以有相等的长度。换行标签:
<br/><p align="justify"></p>列表标签
html标签html标记标签通常被称为HTML标签HTML标签是由尖括号包围的关键词HTML标签通常是成对出标签对中的第一个标签是开始标签,第二个标签是结束标签
什么是HTMLHTML是用来描述网页的一种语言HTML超文本标记
无序列表
<ul>
<li>1</li>
<li>2</li>
</ul>type属性值:值,描述disc:圆点square:正方形circle:空心圆
有序列表
语法:
<ol>
<li>1</li>
<li>2</li>
</ol>type属性值:值,描述:1,数字1,2,。。。a,小写字母a,b。。。A,大写字母A,B。。。i,小写罗马数字iI,大写罗马数字I
列表标签定义列表:
<dl>
<dt>定义列表项</dt>
<dd>1</dd>
<dd>2</dd>
<dt>列表</dt>
<dd>1</dd>
<dd>2</dd>
</dl>定义标签内可以有多个
图像和超链接标签
图像标签语法:
<img src=" " alt=" " ...>img属性:属性,值,描述
src,url,显示图像的Urlalt,文字,图像替代文本height,数值和百分比,图像的高width,数值和百分比,图像的宽
HTML路径:相对路径绝对路径
超链接标签语法:
<a href=" ">内容</a>href:链接地址,可以是内部链接或外部链接
超链接(空链接—target-title属性)
超链接标签属性,描述href:链接地址target:链接的目标窗口
self, blank, top, parent
title链接提示文字name链接命令
修饰标签和特殊符号
文字斜体:<i></i>,<em></em>
加粗:<b></b>,<strong></strong>
下标:<sub>
上标:<sup>特殊符号:属性,显示结果,描述
< < 小于号或显示标记
> > 大于号或显示标记
® ® 已注册
@copy; © 版权
™ ™ 商标
Space 不断行的空白列表标签应用场景
锚链接(同一页面)
超链接标签定义锚:
<a href="#锚名1">目录1</a>
<a href="#锚名2">目录2</a>
<a href="..." name="锚名1" >内容</a>
xxxx
<a href="..." name="锚名2">内容</a>
xxxx在不同页面如何定义锚点定义锚(不同页面):
网页1:<a href="网页名称#锚名">...</a>
网页2:<a name="锚名">...</a>html基本结构:语法:<标签名>例如:...
规范:1,<和>括起来2,成对出现,开始标签和结束标签,结束标签比开始标签多了一个/
HTML表格
基础表格
学习内容:了解表格应用场景表格基本结构如何操作表格表格属性表格跨行跨列表格嵌套
数据的展示
HTML表格
| 单元格
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。 请点赞!因为你们的赞同/鼓励是我写作的最大动力!欢迎关注达达的简书!这是一个有质量,有态度的博客
有 0 个人打赏
私信求帮助

©️2019 CSDN
皮肤主题: Age of Ai
设计师:
meimeiellie

|





 浙公网安备 33010602011771号
浙公网安备 33010602011771号