前端零基础入门:页面结构层HTML(3)
搭建网页HTML结构
标签
标签
块级标签 和 行内标签
标签嵌套规则
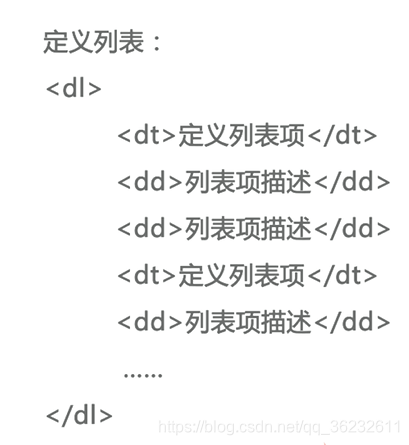
和
div css
标签是一个区块容器标记,
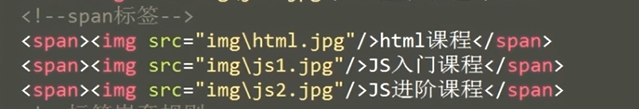
标签没有实际意义,为了应用样式
块级标签:占据一行,换行行内标签:在一行,不换行
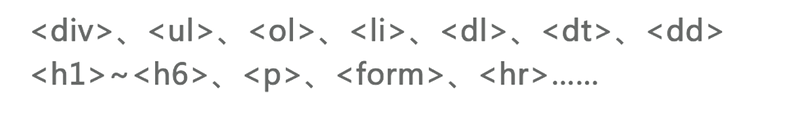
<div>,<ul>,<ol>,<li>,<dl>,<dt>,<dd>
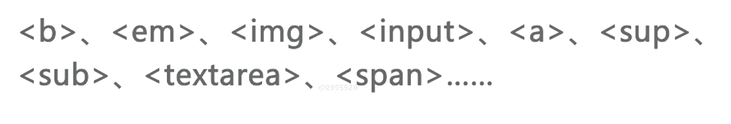
<h1>~<h6>,<p>,<form>, <hr>, <b>
<em>, <img>, <input>, <a>, <sup>, <sub>
<textarea>, <span>块级标签:占据一行,换行 行内标签:在一行,不换行
行内标签:在一行,不换行



HTML结构分析
css样式css层叠样式css使用方法
行内样式内部样式外部样式
css优先级

若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的简书!
这是一个有质量,有态度的博客

版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 许可协议。转载请注明出处!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号