ES6基础-变量的解构赋值

作者 | Jeskson来源 | 达达前端小酒馆
解构赋值:
数组的解构赋值,对象的解构赋值,字符串的解构赋值,数值与布尔值的解构赋值,函数参数的解构赋值。
开发环境准备:
编辑器,VS Code,Atom,Sublime,或IDE(Webstorm)浏览器(最新的Chrome)或Node.js环境越新越好。
数组的解构赋值:
解构赋值语法是一个JavaScript表达式,这使得可以将值从数组或属性从对象提取道不同的变量中。
重点解构赋值的概念理解:
数组的解构赋值对象的解构赋值字符串的解构赋值数值和布尔值的解构赋值函数参数的解构赋值
数组的解构赋值
const arr = [1,2,3,4];
let [a,b,c,d] = arr;更复杂的匹配规则
const arr = ['a','b',['c','d',['e','f','g']]];
const [ , b] = arr;
const [ , , g] = ['e', 'f', 'g']
const [ , , [ , , g]] = ['c','d',['e','f','g']];
const [ , , [ , , [ , , g]]] = arr;扩展运算符

const arr1 = [1,2,3];
const arr2 = ['a', 'b'];
const arr3 = ['zz', 1];
const arr4 = [arr1, arr2, arr3];const arr4 = [...arr1, ...arr2, ...arr3];
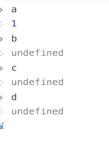
const arr = [1,2,3,4];
const [a,b,...c] = arr;
const arr = [1, undefined, undefined];
const [a,b,c,d] = arr;默认值:
const [a, b=2, c, d = 'a'] = arr;交换变量
let a = 2;
let b = 1;
let temp;
temp = a;
a = b;
b = temp;[a,b] = [b,a];接收多个函数返回值
function getUserInfo(id) {
// ...ajax
return {
true, // 第一个参数
// 第二个参数
{
name: 'dada',
gender: '男',
id: id
},
'请求成功'
};
};
const [status, data, msg] = getUserInfo(1)对象的解构赋值:
对象的解构赋值与数组的解构赋值相似,等号左右两边都为对象解构
const { a, b } = {a:1, b:2}左边的{}中为需要赋值的变量,右边为需要解构的对象
对象的解构赋值:
对象解构赋值的方法,稍微复杂的解构条件,扩展运算符,如何对已经申明了的变量进行对象的解构赋值,默认值。
对象的解构赋值的主要用途,提取对象属性,使用对象传入乱序的函数参数,获取多个函数的返回值。
对象的解构赋值:
const obj = {
name: 'da',
age: '12'
};
const { name, age } = obj;提取对象的属性:

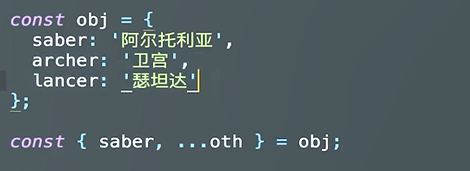
结合扩展运算符:


如何对已经申明了的变量进行对象的解构赋值
// 报错
let age;
const obj = {
name: 'da',
age: 12
};
{age} = obj;
({age} = obj); // 对的
let {age} = obj;默认值:
let girlfriend = {
name: '小红',
age: 22, // age: undefined
};
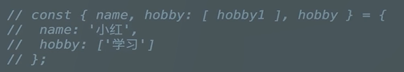
let {name,age = 24, hobby = ['学习'] } = girlfriend;提取对象的属性:
const { name, hobody: [ hobby1 ] } = {
name: "小红",
hobby: ['学习']
};
使用对象传入乱序的函数参数:
function AJAX(option) {
var type = option.type || 'get';
console.log(option);
};
AJAX({
url: '/getinfo',
data: {
a: 1
},
});获取多个函数返回值:
function getUserInfo(uid) {
// ...ajax
return {
status: true,
data: {
name: 'da',
},
msg: '1'
};
};
const { status, data, msg } = getUserInfo(1);字符串的解构赋值
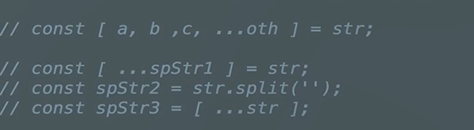
const str = 'i am';
const [a,b,c,...ath] = str;
数值与布尔值的解构赋值:

// 数值与布尔值的解构赋值
const { valueOf } = 1;

函数参数的解构赋值:
function m ([x,y]) {
return [y,x];
}
let arr = [1,2];
arr = m(arr);对象的解构赋值:

推荐阅读
1、你知道多少this,new,bind,call,apply?那我告诉你
2、为什么学习JavaScript设计模式,因为它是核心
3、一篇文章把你带入到JavaScript中的闭包与高级函数
4、大厂HR面试ES6中的深入浅出面试题知识点
5、一篇JavaScript技术栈带你了解继承和原型链
❤️ 不要忘记留下你学习的脚印 [点赞 收藏 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【转载说明】:转载请说明出处,谢谢合作!~关于目前文章内容即涉及前端,PHP知识点,如果有兴趣即可关注,很荣幸,能被您发现,真是慧眼识英!也感谢您的关注,在未来的日子里,希望能够一直默默的支持我,我也会努力写出更多优秀的作品。我们一起成长,从零基础学编程,将 Web前端领域、数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。分享 Web 前端相关的技术文章、工具资源、精选课程、热点资讯。
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客



 浙公网安备 33010602011771号
浙公网安备 33010602011771号