2019年底前的web前端面试题初级-web标准应付HR大多面试问题

作者 | Jeskson
来源 | 达达前端小酒馆
问:你知道在css中,html的标签元素分多少中不同的类型吗?
答:大体可分三种:1,块状元素,2,内联元素,3,内联块状元素
块级元素:就是每个块级元素都是从新的一行开始的,并且后面的元素也是另起一行的。
元素的高度,宽度,行高,顶和底边距是可以设置的。
元素宽度在不设置的情况,它的本身父容器是100%。
<div>
<p>
<h1>~<h6>
<ol>
<ul>
<dl>
<address>
<blockquote>
<form>
行内元素:就是和其他的元素都在同一行上。
元素的高度,宽度,行高,顶部和底部边距不可以设置。
元素的宽度就是它包含的图片,文字的宽度,不可改变。
<a><span><br/><i><em><strong><label><q>
行内块状元素:就是和其他元素都在一行上。
元素的高度,宽度,行高顶部和底部边距都是可以设置的。
<img><input><select><textarea><button><iframe>
元素转换:
display: block
将元素转换为块级元素
display: inline
将元素转换为行级元素
display: inline-block
将元素转换为内联元素
display: none
将元素隐藏
描边border
border: 2px solid #000;
线条样式:
dashed:虚线
dotted:点线
solid:实线
下描边:
border-bottom: 1px solid red;
上描边:
border-top: 1px solid red;
右描边:
border-right: 1px solid red;
左描边;
border-left: 1px solid red;
间距:margin
div { margin: 10px 10px 20px 20px;}
元素与其他元素之间的间距:分上,右,下,左。
当margin给一个值的时候,指四个方向。
当margin给二个值的时候,指的是上下 左右
当margin给三个值的时候,指 上 左右 下
当margin给四个值的时候,指上,右,下,左
padding:内边距,同理,上右下左。
浮动float,就是让元素脱离文档普通流,浮动在普通流之上。
浮动元素,根据它设置的浮动方向向左或者向右,直到浮动元素的外边缘遇到包含框,或是另一个浮动元素为止,可以让文本和内联元素环绕它的。
那么浮动元素会带来什么影响:->重点:
一般使用浮动后都要清除,否则后面的元素可能会出现问题。清除浮动并不是指让元素自身没有浮动效果,而是消除元素浮动对其他元素的影响。
解决高度塌陷
父元素在文档流中会默认被子元素撑开 如果此时给子元素添加浮动效果 子元素就会脱离文档流 从而造成父元素的高度塌陷 此时页面便会混乱 如果给父元素设置高宽便会使父元素锁死 不能随子元素变化随意撑开 会有子元素溢出情况
clear清除浮动:
none,不清除;left,不允许左边有浮动对象;right,不允许右边有浮动,both,不允许两边有浮动对象。
利用伪类实现清除浮动:
.clearbox {
content="";
display:block;
width:0;
height:0;
clear:both;
}
定位positon
定位:绝对定位,相对定位
position:absolute;
绝对定位(默认,相对于body元素,相对于浏览器窗口)
div {
width: 200px;
height: 200px;
border: 2px red solid;
position: absolute;
left: 100px;
top: 100px;
}
position: relative;
相对定位:设置相对定位,需要设置positon:relative相对定位。
.box {
width: 100px;
height: 100px;
border: 2px solid red;
position: relative;
left: 100px;
top: 100px;
}
固定定位:fixed,相对于页面窗口,固定定位的元素会始终在位于浏览器窗口内视图的某个位置,不会受到文档流影响。
标签:
class,id,style,src,herf,title,alt,name,value
<em></em>
<strong></strong>
<span></span>
<i></i>
<b></b>
<ul></ul>
<li></li>
<ol></ol>
<dl></dl>
<dt></dt>
<dd></dd>
<img/>
<hr/>
<video></video>
<audio></audio>
<input></input>
<select></select>
<option></option>
<textarea></textarea>
<table></table>
<tr></tr>
<th></th>
<td></td>
<style></style>
<link/>
<div></div>
<p></p>
<h1></h1>
<p></p>
<ul>
<li></li>
</ul>
<ol>
<li></li>
</ol>
<dl>
<dt></dt>
<td></td>
</dl>
<select>
<opation></opation>
</select>
浏览器的默认值:
IE页边距默认:10px
FF页边距默认为:8px
清除页边距:
body{
margin: 0;
padding: 0;
}
段间距:
IE默认值为19px,FF默认值为1.12em
清除段间距:
p {
margin-top: 0;
margin-bottom: 0;
}
各大浏览器默认字体的大小为16px,等于medium。
列表样式,IE默认为40px(margin属性设置),FF默认为40px(padding属性设置)。
dl无缩进,元素dd默认缩进40px
清除列表样式:
ul,ol,dd {
list-style-tyle: none;
margin-left: 0;
padding-left: 0;
}
元素居中,IE默认为text-align: center,FF默认为margin-left: auto; margin-right: auto;
超链接默认带有下划线,颜色蓝色,被访问过的链接为紫色。
清除链接样式:
a {
text-decoration: none;
color: #000;
}
鼠标样式:IE默认为 cursor: hand; FF默认为 cursor: pointer。
h5的优势:
解决跨浏览器,跨平台问题,增强了web的应用程序
h5新元素:
header 用于定义文档或是节的页眉
footer 用于定义文档或是节的页脚
article 用于定义文档内的文章
section 用于定义文档中的一个区域
aside 用于定义当前页面或是当前文章的内容几乎无关的附属信息
figure 用于定义一段独立的引用
figcaption 用于表示是与其相关联的引用的说明/标题
hgroup 用于对多个
~
元素进行组合
nav 用于定义页面上的导航链接部分
mark 用于定义高亮文本
time 用于显示被标注的内容是日期或是时间
meter用于表示一个已知最大值和最小值的计数器
progress 用于表示一个进度条
audio 定义音频
video 定义视频
注意:section元素强调分段或是分块,而article元素强调独立性。
hidden元素为true时显示,为false时隐藏。
display设置css时,hidden=‘true’相当于dispaly: none。
contentEditable 属性规定元素内容是否可编辑。
表单output
output元素用于表示计算或是用户操作的结果。
表单相关元素和属性:
output元素用来表示计算或是用户操作的结果。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>h5的output</title>
</head>
<body>
<form action="" method="get" oninput="x.value=parseInt(a.value)">
0 <input type="range" id="a" value="50"> 100 <br/>
<output name="x" for="a"> 50 </output>
</form>
</body>
</html>
input的type类型:
url
生成一个url输入框
tel
生成一个只能输入电话号码的文本框
search
生成一个专门用于输入搜索关键字的文本框
range
生成一个拖动条,通过拖动条
color
用来创建一个用户使用的颜色选择器
time
生成第一个时间选择器
datetime
生成一个UTC的日期时间选择器
datetime-local
生成一个本地化的日期时间选择器
date
显示一个日期输入区域,可同时使用日期选择器,结果值包括年,月,日,不包括时间
month
生成一个月份选择器
week
生成一个选择的几周的选择器
email
生成一个E-mail输入框
number
生成一个只能输入数字的输入框
input属性:
placeholder
简短的提示信息
autocomplete
快速输入,一般浏览器提供了自动补全的功能选择
autofocus
当浏览器打开这个页面时,这个表单控件会自动获取焦点
list
为文本框指定一个可用的选项列表,当用户在文本框中输入信息时,会根据输入的字符,自动显示下拉列表提示,供用户从中选择
pattern
用于验证表单输入的内容
novalidate
当提交表单的时候不会其进行验证
required
必需在提交之前填写的字段
spellcheck
拼写检查,为input,textarea等元素新增属性
formenctype
规定在发送到服务器之前应该如何对表单数据进行编码
formtarget
带有两个提交按钮的表单,会提交到不同的目标窗口
multiple
一次上传多个文件
maxlength
用于规定文本区域的最大字符数
wrap
是否包含换号符
css选择器:
兄弟选择器
属性选择器
伪类选择器
伪元素选择器
属性:
background-clip
设置背景覆盖范围
background-origin
设置背景覆盖的起点
background-size
设置背景的大小
text-overflow
设置当文本溢出元素框时处理方式,属性值,clip/ellipsis
word-wrap
规定单词换行方式,属性值,normal/break-word
word-break
规定自动换行的方式,属性值,normal/break-all/keep-all
transform 3D函数:
rotateX:表示元素沿着x轴旋转
rotateY:表示元素沿着y轴旋转
rotateZ:表示元素沿着z轴旋转
transform-style:
用来设置嵌套的子元素在3D空间中显示效果。它可以设置两个属性值。
css3的过渡属性
过渡的属性:
transition-delay:设置过渡的延迟时间,transtion-duration:设置过渡的过渡时间,transition-timing-function:设置过渡的时间曲线,transition-property:设置哪条css使用过渡,transition:一条声明设置所有过渡属性。
css3的动画属性:
animation属性,属性包括:
@keyframes:含义定义动画选择
animation-name:使用@keyframes定义的动画
animation-delay:设置动画的持续动画时间
animation-timing-function:设置动画的时间曲线
animation-iteration-count:设置动画播放次数
animation-direction:设置动画反向播放
animation-play-state:设置动画播放状态
transiton:一条声明设置所有动画属性
css3的新增单位:
px,em,rem,vh,vw,%
px为绝对单位,页面按精确像素展示
em为相对单位,基准点为父节点字体的大小,em会根据父级元素的大小而变化,但是如果嵌套了多个元素,要去计算,很容易出错,就有了rem。
rem为相对单位,相对根节点html的字体大小来计算。
%百分比,相对长度单位,相对于父元素的百分比值。
vm,vh,vmin,vmax主要用于页面视口大小布局
vw:viewpoint width视窗宽度,lvm等于视窗宽度1%
vh:viewpoint height视窗高度,lvh等于视窗高度的1%
vmin:vw和vh中较小的那个。
vmax:vw和vh中较大的那个。
弹性盒子模型:
Box-model定义了一个元素的盒子模型
Flexbox
box-lines:
设置或检索弹性盒子模型对象的子元素是否可以换行显示
box-direction
设置或检索弹性盒子模型对象的子元素的排列顺序是否反转
box-ordinal-group
设置或检索弹性盒子模型对象的子元素的显示顺序
JavaScript语言:
1995年,网景Netscape公司发明了LiveScript,后改名JavaScript
1997.06为ECMAScript1.0版
1998.06为ECMAScript2.0版
1999.12为ECMAScript3.0版
2007.10为ECMAScript4.0版
2009.12为ECMAScript5.0版
2015.06 ECMAScrip6版,ES6
JavaScript特点:
JavaScript代码可在内部,外部,和行内
<script src="main.js"></script>
alert('da'); // 系统弹窗
console.log(); // 输出在控制台
document.write(); // 打印在页面
document.getElementById().innerHTML = "da";
document.getElemnetById("box").style.color = "red";
关键字
break,else,new,var,case,
finally,return,void,catch,for,
switch,while,continue,function,this,with,
default,if,throw,delete,in,
try,do,instanceof,typeof
定义变量:(临时存储的容器)
变量,临时存储信息的容器,可以复用
var name;
name = 'da';
alert(name);
声明变量并同时赋值:
var a = 2;
console.log(a) // 2
var name = 'da';
var name = 'dada';
console.log(name); // da
变量名对大小写敏感
命名规范:使用下划线连接关键字,使用下划线开头,使用$符号开头,用小写字母,驼峰命名法,布尔值使用is开头。
数据类型:
字符串string
数字number
布尔值boolean
未定义undefined
undefined有两种:
真没有定义为undefined
定义了,但是没有赋值为undefined
注意:变量必须要有个明确的数据类型,否则是不规范的写法,值为undefined,变量的类型是可以变的。
var a='da';
alert(typeof a); // string
a = 1;
alert(typeof a); // number
对象object
Object是所有js对象的超类,基类,js中的所有对象都是继承自object对象的。
array数组对象
定义数组的属性和方法
Number数字对象
boolean布尔对象
Error错误对象
处理程序的错误
function函数对象
定义函数的属性和方法
Math数学对象,Date日期对象,RegExp对象正则表达式对象,String字符串对象,定义字符串属性和方法。
空null
null表示一个空对象,什么都没有,表示无值
通常用作一个空引用,或一个空对象,就像一个占位符
运算:算术运算符
强制转换:
字符串转数字:
parseInt()
parseFloat()
isNaN()
// 定义函数
function 函数名() {
// 方法体-函数体
}
// 点击事件
onclick = "函数名()"
parseInt("123") -> 123 // 取整数
parseFloat("2.3") ->保留小数 2.3
isNaN用于判断是不是非数字,非数字返回true
数字转字符串toString()
赋值运算,关系运算,逻辑运算
表达式为包含赋运算的语句,单独的元素就不叫表达式
问:“=”,“”,“=”有什么区别?
=是赋值符号,是对变量所代表的内存的写的操作
==忽略数据类型的判断,是否相等
=== 数值和数据类型都要相等才判断是相等
三元运算:
三元运算符:(比较表达式)?结果1:结果2
隐式转换
console.log(2+3+"hello"); // 5hello
console.log("hello"+3+5); // hello35
程序运行的三大结构:顺序结构,选择结构,循环结构
顺序结构,代码逐行执行,自上而下
选择结构,通常是和关系比较一起用
单分支选择,if语句
双分支选择:if-else语句
多分支语句:if-else if-else语句
布尔值为false
false情况:
0,undefined,null,-0,NaN,""空字符串,false
switch使用情况,在匹配某个值相对不相等,而不是匹配某个范围的情况下。
while循环可以帮助我们重复去做一些事情,不知道具体执行的次数,使用最合适。
while(条件表达式){
// 要重复执行的代码段-循环体
}
do-while
do-while是先执行循环体,再检测循环条件,do-while能保证循环体至少执行一次。
for循环过程
for(循环变量初始化;循环条件判断;循环变量的修改){
循环体
}
循环变量初始化,循环条件判定,执行循环体,循环变量递增或是递减。
break和continue
break退出循环
continue跳转本次循环,继续下一次循环
数组:
array数组对象用于在单个的变量中存储多个值
数组,一次性申请一批存储空间,引用类型
数组声明方式,可存放任意数据类型,并通过索引来访问每个元素
var arr = new Array();
var arr = [];
数组方法:
indexOf()来搜索一个指定的元素的位置,没有找到返回-1
concat()方法把当前的数组和另一个数组连接起来,返回一个新的数组
push()向数组的末尾添加若干元素,pop()把数组的最后一个元素删除掉
unshift()向数组前添加若干元素
shift()则把数组的第一个元素删除掉
slice()截取数组的部分元素,然后返回一个新的数组
sort()可以对当前数组排序
reverse()把整个数组的元素给掉个个,反转
join()方法把数组的每个元素用指定的字符串连接起来,返回新的字符串
splice()方法是修改数组的方法,可以从指定的索引开始删除若干元素,然后从位置添加,几个元素,可以只删除,不添加。
字符串方法:
slice(),slice(start,[,end]),start开始索引end结束索引
substr(),substr(start[,length]),start开始,取length个字符
split(),split([separator[,limit]]),按条件分割字符串,返回数组
indexOf()在父串中首次出现的位置,从0开始,没有返回-1
lastIndexOf()倒序查找
charAt(index)
指定索引的字符
toLowerCase()
转小写
toUpperCase()
转大写
正则表达式:
RegExp是一个对象,可以通过new运算符声明一个正则表达式
var da = new RegExp("a","i");
var da = /abc/g; // 全文匹配abc
元字符:
a-z 英文小写字母
A-Z 英文大写字母
0-9 数字
\r\n\t 非打印字符
\d 数字,相当于0-9
\D \d取反
\w 字母 数字 下划线
\W \w取反
\s 空白字符
\S 非空字符
{n} 匹配n次
{n,}匹配至少n词
{n,m} 至少n次,最多m次
- 匹配0个或多个,
- 匹配1个或多个,{1,}
? 匹配0个或1个,相当于{0,1}
^ 匹配正则开头,放在[^],内容取反
$ 匹配正则结尾
| 匹配 | 两侧任选其一
() 分组,子存储
模式修饰符
i 忽略大小写
g 全文查找
m 多行查找
var da = /abc/ig; // 全局
test方法
检索字符串中指定的值。返回true或是false。
exec方法:
用于检索字符串中的正则表达式的匹配,返回一个数组,其中存放匹配的结果。未找到匹配,返回值未Null。
支持正则得String方法
search()
第一个与正则相匹配得字符串的索引
match()
找到一个或多个正则表达式的匹配,没有找到返回Null,否则返回一个数组
replace()
替换与正则表达式匹配的字符串
split()
把字符串分割为字符串数组
对象:
定义对象,对象的数据访问
JSON是一种轻量级的数据交换格式,它是基于js对象的格式,以key:value的格式进行存储数据,独立于编程语言的文本格式来存储和表示数据。
Math方法
abs()绝对值
random()随机数
round()四舍五入
floor()向下取整
ceil()向上取整
max(x,y)x和y中的最大值
min(x,y)x和y中的最小值
cos(x)
sin(x)
sqrt(x)平方根
pow(2,4)次方
Date方法:
getFullYear()
返回年
getMouth()
返回月
getDate()
getDay()返回星期
getHours(0返回小时
getMinutes()返回分钟
getSeconds()返回秒
getTime() 返回毫秒数
setFullYear(0
setMouth(0
setDate()
setHours()
setMinutes()
setSeconds()
setTime()
function Dyear(year) {
if(year%4==0&&year%100!=0||year%400==0){
return true;
}
}
面向对象
JavaScript是基于对象编程的,面向对象是一种编程思想
类是将事物进行分类,类是一个抽象的概念,对象是具体的事物,类是对象的抽象,对象是类的具体实例,类 不占用内存,对象占用内存空间。
var obj = new Object();
for in 循环 多用于遍历json
var obj = {
name: 'dada',
age: 1,
}
for(var key in obj) {
console.log(key,obj,key)
}
检测对象有没有某个属性:
if("name" in obj)
if(obj.name === undefined)
定义对象:
字面量的创建:
var da = {
name: 'da',
}
工厂模式:
工厂模式
// 批量创建对象
function Da(n, c) {
return {
name: n,
age:c,
say: function() {
alert('da');
}
}
生成实例对象:
var da1 = Da('dada',2);
构造函数:
JavaScript提供了一个构造函数Constructor模式。
构造函数,就是一个普通的函数,但是内部使用了this变量。
对构造函数使用new,就能生成实例,并且this变量会绑定到实例对象上。
构造函数首字母要大写
构造函数中的this,指向的实例化的对象
function Da(n,a) {
this.name = name;
this.age = age;
}
生成实例对象,会自动含有一个constructor属性,指向它们的构造函数。
instanceof元素符,验证原型对象与实例对象之间的关系。
instanceof不认为原始类型值的变量是对象。
原型和原型链
构造函数都有一个prototype属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承。
Da.protoType.say = function() {
alert('da');
}
da1.say();
da2.say();
所有的函数都是Function的实例,构造函数上都有一个prototype,而prototype是一个对象,这个对象上有一个constructor属性,这个属性指向的实例的对象?该属性指向的就是构造函数。
实例对象上有一个__proto__属性,该属性指向原型对象,该属性不是标准的属性。
单例模式
var Singleton = {
attribute: true,
method: function() {},
method1: function() {}
};
把代码封装起来,暴露一个入口,从而避免变量的污染。
工厂模式:提供创建对象的接口
场景:
对象的构造复杂,需要依赖具体的环境创建不同的实例,处理大量具有相同属性的小对象。
单例模式
var single = (function() {
var unique;
function getInstance() {
if(unique === undefined) {
unique = new Construct();
}
return unique;
}
fucntion Construct() {
}
return {
getInstance: getInstance
}
})();
局部变量和全局变量
函数体内的变量,局部变量,仅仅在函数体内使用
函数体外的变量,全局变量,对全局可见
匿名函数,就是没有名字的函数,可以看成一种数据,将它赋值给一个变量:
// 函数变量
var da = function() {
}
(function() {
})()
闭包
闭包有权访问另外一个函数作用域中的变量的函数。
在一个函数内部创建另外一个函数,并把这个函数return。
用函数为元素绑定事件,当事件发生时,可以操作该函数中的变量。
第一种:
function da() {
var a = 1;
return function() {
a++;
console.log(a);
};
};
var b = da();
b();
第二种:
function da() {
var name = 'da';
document.getElementById("box").onclick=function() {
alert(name);
}
};
da();// 函数内部绑定一个事件
第三种:
function da (num, fn) {
if(num>21){
return fn && fn(num);
};
};
var a = da(32,function(n) {
return n+1;
});
console.log(a);
BOM就是浏览器的对象模型
confirm()
带有确认,取消,按钮的提示框
prompt()
带有可输入内容的文本域的提示框
setInterval() 间隔定时器
clearInterval()
clearTimeout()
requestAnimationFrame
window.history.go(1)前进
window.history.go(-1)后退
window.history.forward()
window.history.back()
location定位:
window.location.href = ''
window.location.reload()
页面重载
screen
window.screen.width
返回当前屏幕的宽度
window.screen.height
返回当前屏幕的高度
document代表所有html的元素
DOM是文档对象模型
getElementById(id)->id对象
getElementByTagName(tag)->标签数组
getElementByName(name)->name数组
getElementByIdClassName(class)->class
操作dom间的关系:
createElement(tag)
创建元素
removeChild(对象)
删除元素
appendChild(对象)
插入元素
replaceChild(替换对象,被替换对象)
替换元素
insertBefore(对象,目标对象)
前部插入
节点属性,每一个元素,都可以看作是树的一个分支节点,DOM结构就像树一样,从文档根document,逐步分支展开
cloneNode克隆节点。节点类型,
12种节点类型:
Element元素
Attr属性
Text元素的文本内容
Comment注解
Document整个文档
DOCTYPE文档类型声明
节点属性:
setAttribute("属性名",属性值)
设置属性
getAttribute(属性名)
获取属性
removeAttribute(属性名)删除属性
hasAttributes(属性名)
判断属性是否存在
attribute与property
attribute是每个dom元素上的属性节点
property
js以对象的方式定义的属性
事件:
addEventListener()
增加事件监听
removeEventListener()
删除事件监听
onload加载
onunload用户退出页面
onscroll
滚动事件
onresize窗口或框架被调整尺寸
onscroll
滚动条事件
onclick鼠标点击
ondbclick鼠标双击
onmousedown鼠标按键按下
onmouseup
鼠标按键被松开
onmouseout鼠标被移到某元素之上
onmouseover
鼠标被移到某元素之上
onmouseleave鼠标离开某元素
onmousemove鼠标移动
oncontextmenu右键菜单
input事件
onblur元素失去焦点
onfocus元素获得焦点
onchange内容发生改变
onkeydown按键按下
onkeypress按键按下并释放
onkeyup按键释放
form事件
onreset表单重置
onsubmit表单提交
事件对象Event
onDa.onclick = function(ev){
// ev:事件对象
}
事件流
阻止默认行为:
event.preventDefault()
事件流:捕获-》事件目标-》冒泡
事件捕获
事件目标
事件冒泡
阻止事件冒泡
ev.target
ev.target.nodeName
ev.target.tagName
事件委派
将事件绑定在父级上,利用事件冒泡原理,通过判断事件的“目标元素”来触发父级上绑定的事件。
obj.addEventListener(事件,回调函数,冒泡/捕获)
btn.addEventListener("click",function(ev){
// ev事件对象
alert(123);
},false)
// 冒泡阶段
jquery是一个JavaScript的库。它是通过封装原生的JavaScript函数得到一整套定义好的方法。
jQuery选择器:
基本选择器:id选择器,class选择器,标记选择器,*选择器
属性选择器。
层级选择器:
匹配所有后代元素
匹配直接子元素
匹配所有在该元素后的next元素
匹配该元素的所有同辈元素
位置选择器:
:first匹配第一个元素
:last获取最后一个元素
:not去除所有与给定选择器匹配的元素
:even匹配所有索引值为偶数的元素
:odd 匹配所有索引值为奇数的元素
:eq匹配一个给定索引值的元素
:gt匹配所有大于给定索引值的元素
:lt匹配所有小于给定索引值的元素
后代选择器,子代选择器,选择器对象,
子元素:
:first-child
匹配第一个子元素
:last-child
匹配最后一个子元素
:first-of-type
选择所有相同的元素名称的第一个兄弟元素
:first-of-type
选择所有相同的元素名称的最后一个兄弟元素
:nth-child
匹配其父元素下的第N个子或奇偶元素
表单对象属性
:enabled匹配所有可用元素
:disabled匹配所有禁用元素
:checked匹配所有选中的被选中元素
:selected匹配所有选中的option元素
DOM操作:
clone()
克隆匹配的DOM元素并且选中这些克隆的副本
empty()
删除匹配的元素集合中所有的子节点
remove()
从Dom中删除所有匹配的元素
repalceWith()
将所有匹配的元素替换成指定的元素
repalceAll()
将匹配的元素替换掉所有selector匹配到的元素
append()
将每个匹配的元素内部追加内容
appendTo()
将所有匹配的元素追加到另一个指定的元素集合中
prepend()
将每个匹配的元素内部前置内容
prependTo()
把所有匹配的元素前置到指定的元素集合中
after()
在每个匹配的元素之后插入内容
before()
在每个匹配的元素之前插入内容
insertAfter()
将所有匹配的元素插入到指定的元素后
insertBefore()
将所有匹配的元素插入到指定的元素前
eq()获取第N个元素
hasClass()检查当前的元素是否含有某个特定的类
filter()筛选出与指定的表达式匹配的元素
页面载入
$(document).ready(function() {
})
$(function() {
})
$("#box").on("click",function(){
})
$("#box").off("click,mousemove");
keydown(),keyup(),keypress()
submit(),change(),scroll(),resize()
标签样式
$(选择器).css(样式属性名,[,值])
$(选择器).addClass(类别名)
$(选择器).removeClass(类别名)
$(选择器).toggleClass(类别名)
show(),hide()
slideDown(),slideUp()
slideToggle()
fadeIn(),fadeOut(),fadeTo(),fadeToggle()
Ajax,jquery底层ajax实现。
HTTP通讯协议,ajax等于异步javascript和xml
ajax工作原理,用户登录,调用ajax帮定的那个的事件处理函数,发送请求,检查用户名,部分数据传入到事件处理函数,更新到浏览器。
ajax中的XMLHttpRequest对象,发送异步请求,接收响应,执行回调。
xhr = new XMLHttpRequest();
xhr.open("post", "test.php");
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send("name=da&age=10");
xhr.onreadystatechange=function() {
if(xhr.status==200&&xhr.readyState==4){
var result = xhr.responseText;
}
}
xml和html的区别:
xml是区分大小写,所有标记必须成对出现
html时不区分大小写的,不是所有的 标签都是成对的
jquery
load()从服务器加载数据,返回数据
$(selector).load(url, data, callback);
$.get(url,data,callback,dataType);
$.post(url,data,callback,dataType);
跨域问题,同源策略,同源是协议,域名,端口相同,理解为一个服务器。同源策略是从一个源加载的文档或脚本去另一个源进行资源交互。
浏览器同源政策及其规避方法(阮一峰)
http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html
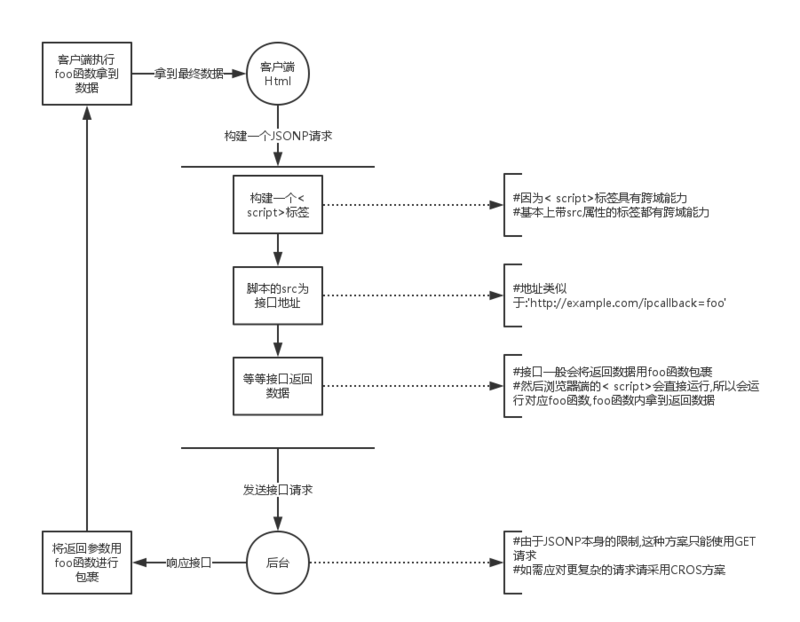
JSONP方式解决跨域问题

function addScriptTag(src) {
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function () {
addScriptTag('http://example.com/ip?callback=foo');
}
function foo(data) {
console.log('response data: ' + JSON.stringify(data));
};
服务端对应的接口在返回参数外面添加函数包裹层
foo({
"test": "testData"
});
基于JSONP的实现原理
只能是“GET”请求,不能进行较为复杂的POST和其它请求

代理、JSONP、XHR2(XMLHttpRequest Level 2)
XMLHttpRequest Level 2
header('Access-Control-Allow-Origin:*'); //*代表可访问的地址,可以设置指定域名
header('Access-Control-Allow-Methods:POST,GET');
XHR2最简单
只支持HTML5
JSONP相对简单
只支持GET方式调用
代理实现最麻烦
使用最广泛,任何支持AJAX的浏览器都可以使用这种方式
❤️ 不要忘记留下你学习的脚印 [点赞 收藏 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【转载说明】:转载请说明出处,谢谢合作!~
关于目前文章内容即涉及前端,PHP知识点,如果有兴趣即可关注,很荣幸,能被您发现,真是慧眼识英!也感谢您的关注,在未来的日子里,希望能够一直默默的支持我,我也会努力写出更多优秀的作品。我们一起成长,从零基础学编程,将 Web前端领域、数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。分享 Web 前端相关的技术文章、工具资源、精选课程、热点资讯。
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客



